【ContactForm7】ワードプレスで作成したLP(ランディングページ)にお問い合わせフォームを実装する方法
本記事の内容は、
・LP(ランディングページ)のお客様の声ってやっぱり載せた方が良いの?
・LP(ランディングページ)のお客様の声はどうやって集めたらいいの?
こういった疑問やお悩みにお答えします。
本記事のテーマ
【ContactForm7】ワードプレスで作成したLP(ランディングページ)にお問い合わせフォームを実装する方法
【ContactForm7】ワードプレスで作成したLP(ランディングページ)にお問い合わせフォームを実装する方法

ワードプレスでのお問い合わせフォームの実装は、プラグインで有名な「ContactForm7」がオススメです!
当サイトのお問い合わせでも使用しております。
また以下のサンプルページでも使用しております。↓
デモページはこちら!
デモページは、ワードプレスのLightningでLP(ランディングページ)を作成したものになります↓
>>【無料】LP(ランディングページ)をワードプレスのLightningで作成する方法を画像付きで解説!
それでは、実装手順を解説していきます。
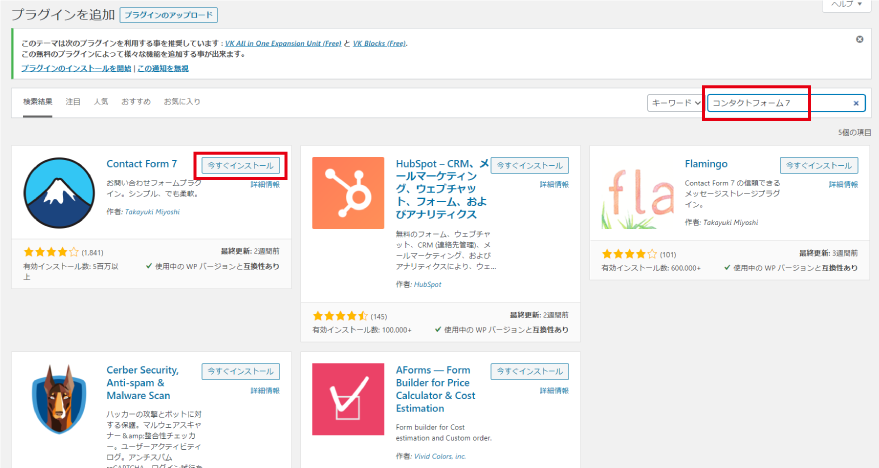
①プラグインの新規追加より、ContactForm7を検索して、インストールします。

※画像クリックで大きく出来ます。
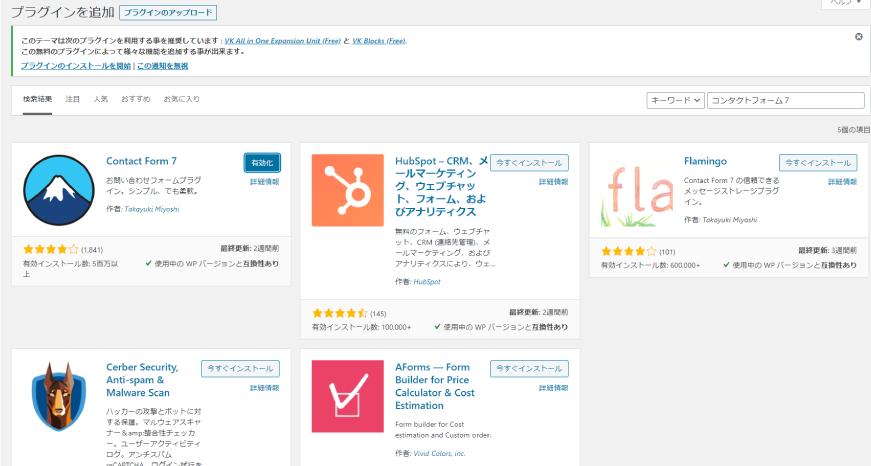
②追加したら、有効化をします。

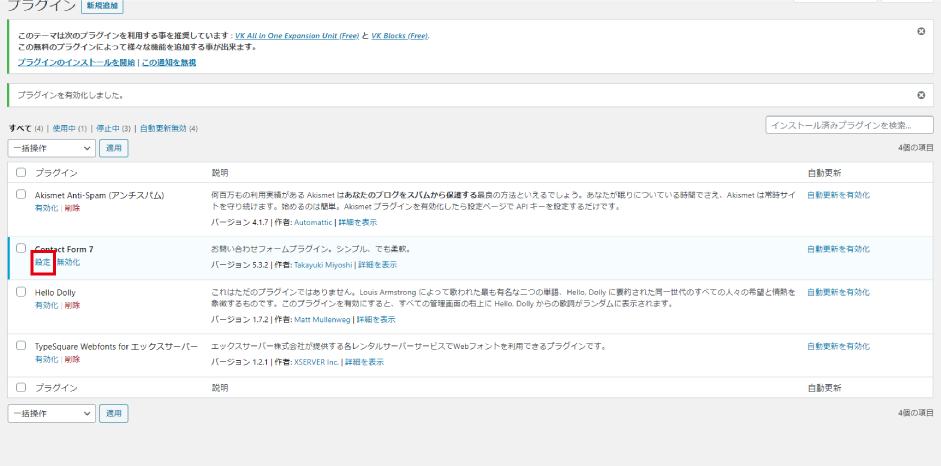
③設定を押します。

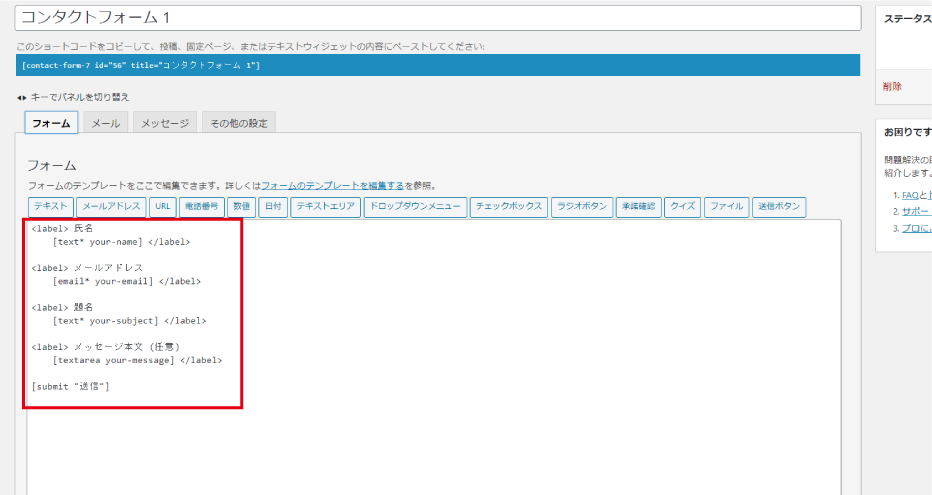
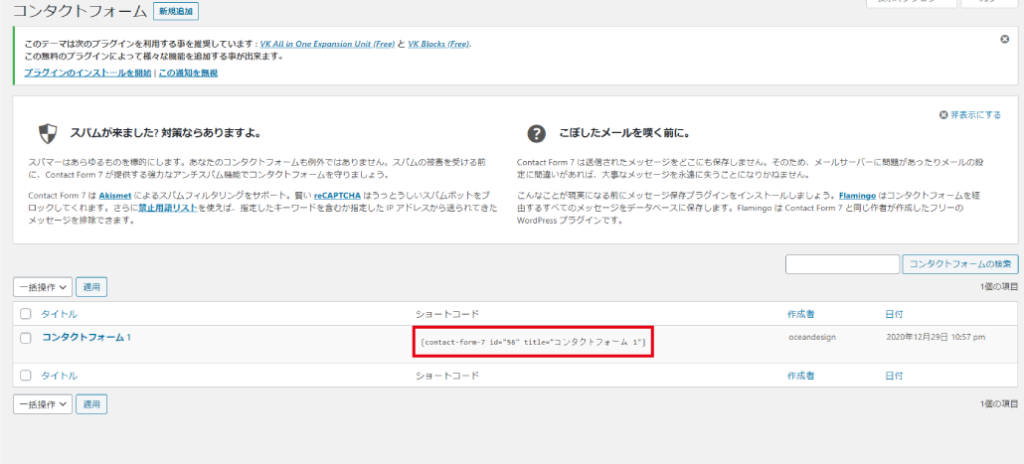
④タイトルのコンタクトフォーム1を選択します。

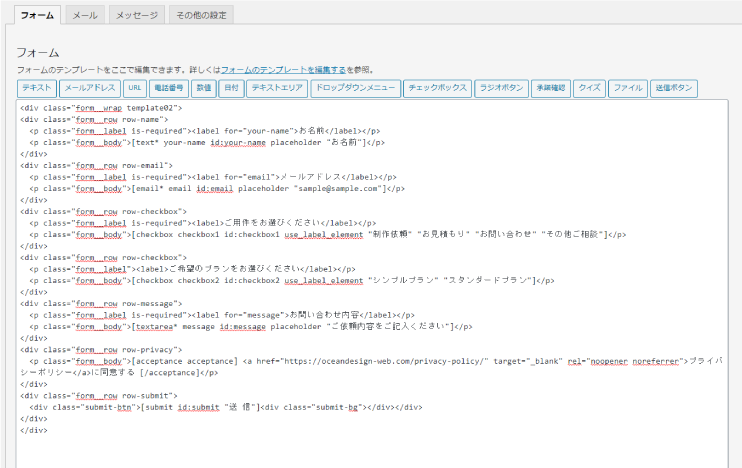
⑤ここでフォーム設定が行えます。赤枠の部分がフォームに記載される項目です。

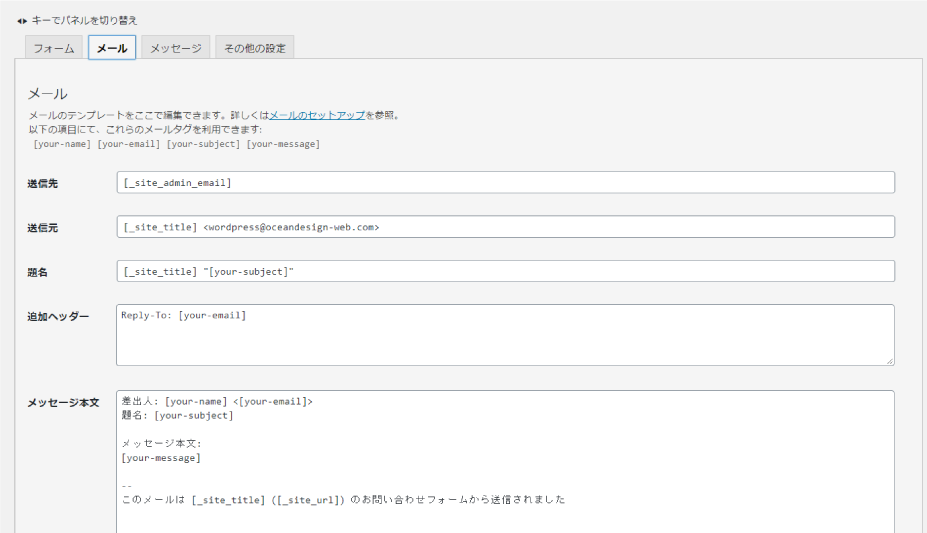
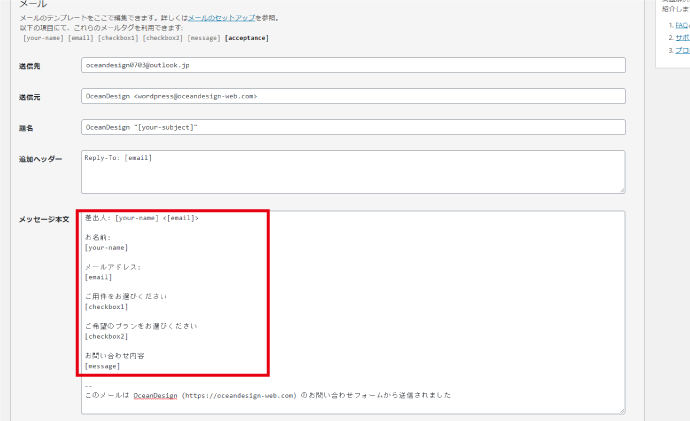
⑥メール設定では、フォーム送信後に送られるメール内容を編集できます。

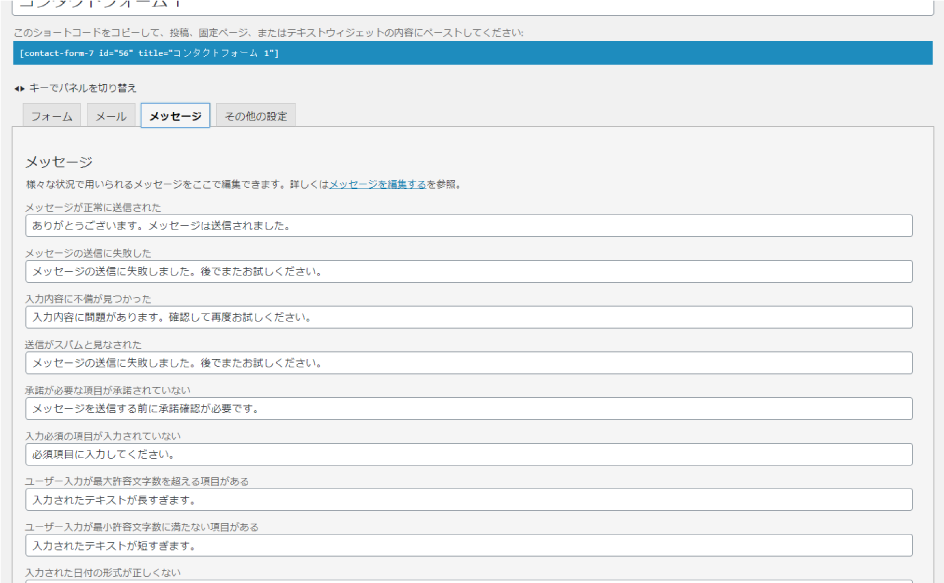
⑦メッセージ設定では、フォーム関係のメッセージが編集できます。

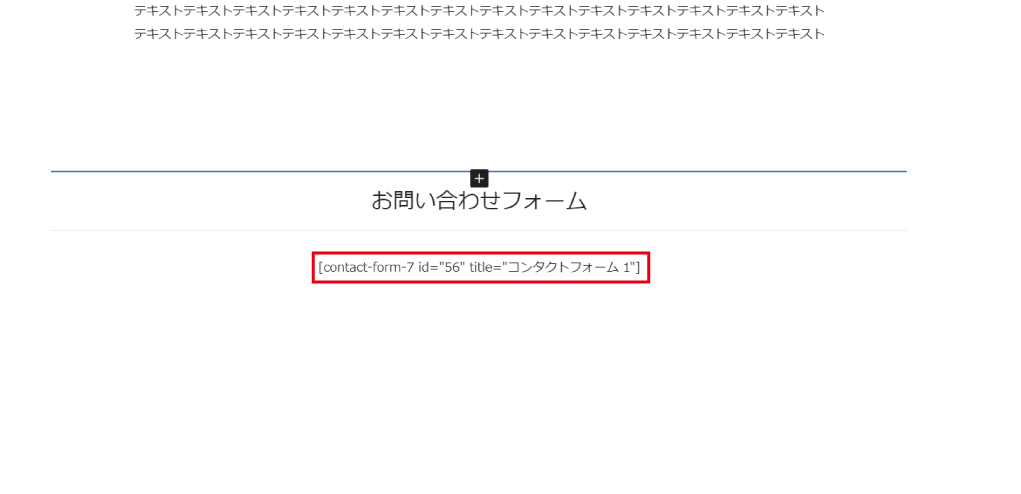
⑧ショートコードをコピーして、フォームを追加したいページに貼り付けるとフォームが設置できます。


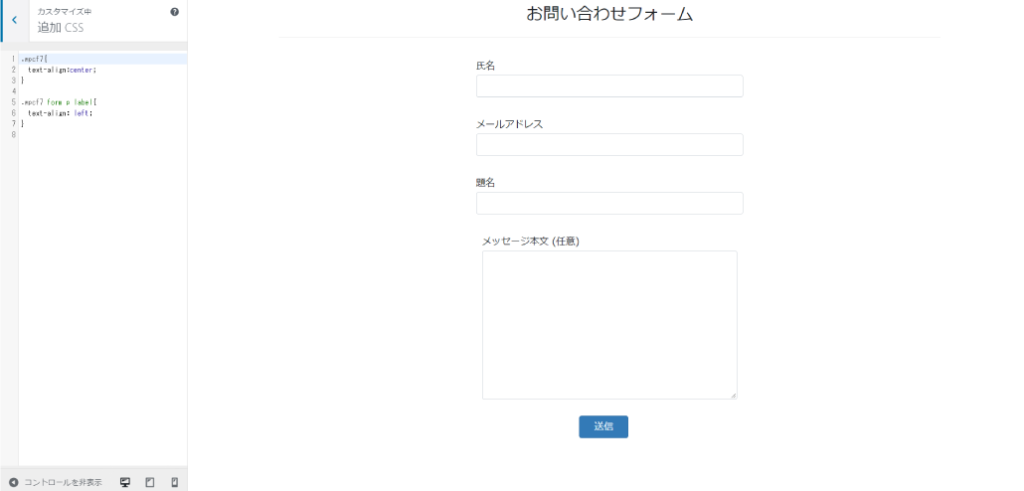
⑨追加CSSに以下の様に書くことで、フォームをセンター揃えにすることができます。

ここまでで完成したお問い合わせフォームはこちらです!↓
デモページはこちら!
ただ、このままではフォームとしてはかなり乏しいので、私が実際に使用しているフォームの設定を次項でお見せいたします。
コピペOK!ContactForm7のカスタマイズ設定
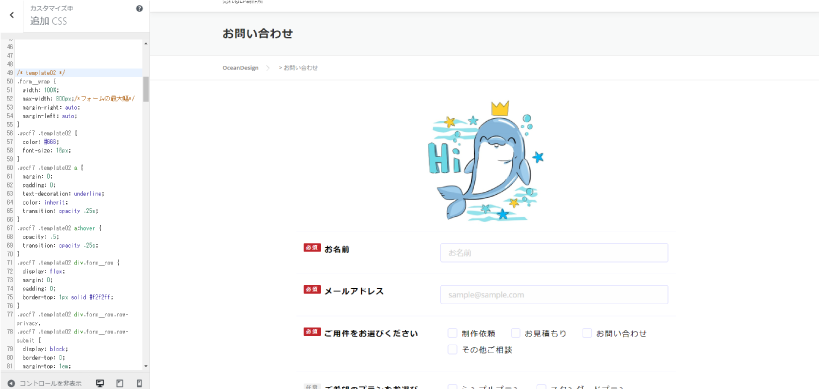
私が、本サイトで使用しているフォームの設定はこちらになります。
追加CSSや設定をマネするだけで、このようなフォームが出来ますので、是非ご参考にしてみて下さい。
実際のフォームがこちらです!↓
お問い合わせフォーム
※用途に応じて、必要な箇所を書き換えて下さい。
①コンタクトフォームの設定のフォームに以下の内容を記述します。

<div class="form__wrap template02">
<div class="form__row row-name">
<p class="form__label is-required"><label for="your-name">お名前</label></p>
<p class="form__body">[text* your-name id:your-name placeholder "お名前"]</p>
</div>
<div class="form__row row-email">
<p class="form__label is-required"><label for="email">メールアドレス</label></p>
<p class="form__body">[email* email id:email placeholder "sample@sample.com"]</p>
</div>
<div class="form__row row-checkbox">
<p class="form__label is-required"><label>ご用件をお選びください</label></p>
<p class="form__body">[checkbox checkbox1 id:checkbox1 use_label_element "制作依頼" "お見積もり" "お問い合わせ" "その他ご相談"]</p>
</div>
<div class="form__row row-checkbox">
<p class="form__label"><label>ご希望のプランをお選びください</label></p>
<p class="form__body">[checkbox checkbox2 id:checkbox2 use_label_element "シンプルプラン" "スタンダードプラン"]</p>
</div>
<div class="form__row row-message">
<p class="form__label is-required"><label for="message">お問い合わせ内容</label></p>
<p class="form__body">[textarea* message id:message placeholder "ご依頼内容をご記入ください"]</p>
</div>
<div class="form__row row-privacy">
<p class="form__body">[acceptance acceptance] <a href="https://oceandesign-web.com/privacy-policy/" target="_blank" rel="noopener noreferrer">プライバシーポリシー</a>に同意する[/acceptance]</p>
</div>
<div class="form__row row-submit">
<div class="submit-btn">[submit id:submit "送 信"]<div class="submit-bg"></div></div>
</div>
</div>②メールの赤枠の部分を以下にします。

差出人: [your-name] <[email]>
お名前:
[your-name]
メールアドレス:
[email]
ご用件をお選びください
[checkbox1]
ご希望のプランをお選びください
[checkbox2]
お問い合わせ内容
[message]③追加CSSに以下の様に記述してください。

/* template02 / .form__wrap { width: 100%; max-width: 800px;/フォームの最大幅*/
margin-right: auto;
margin-left: auto;
}
.wpcf7 .template02 {
color: #666;
font-size: 16px;
}
.wpcf7 .template02 a {
margin: 0;
padding: 0;
text-decoration: underline;
color: inherit;
transition: opacity .25s;
}
.wpcf7 .template02 a:hover {
opacity: .5;
transition: opacity .25s;
}
.wpcf7 .template02 div.form__row {
display: flex;
margin: 0;
padding: 0;
border-top: 1px solid #f2f2ff;
}
.wpcf7 .template02 div.form__row.row-privacy,
.wpcf7 .template02 div.form__row.row-submit {
display: block;
border-top: 0;
margin-top: 1em;
text-align: center;
}
.wpcf7 .template02 p.form__label,
.wpcf7 .template02 p.form__body {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wpcf7 .template02 p.form__label {
width: 36%;
padding: 1.5em 1em;
}
.wpcf7 .template02 p.form__body {
width: 64%;
padding: 1.5em 1em;
}
.wpcf7 .template02 div.form__row.row-privacy .form__body,
.wpcf7 .template02 div.form__row.row-submit .form__body {
width: 100%;
}
.wpcf7 .template02 p.form__label label {
position: relative;
margin: 0;
padding: 0;
padding-left: 44px;
box-sizing: border-box;
}
.wpcf7 .template02 p.form__label label::after {
content: "任意";
display: block;
position: absolute;
top: 0;
left: 0;
width: 36px;
margin: 0;
padding: 0 5px;
border-radius: 2px;
background-color: #f1f1f1;
color: #929292;
font-size: 11px;
text-align: center;
box-sizing: border-box;
}
.wpcf7 .template02 p.form__label.is-required label {
position: relative;
}
.wpcf7 .template02 p.form__label.is-required label::after {
content: "必須";
display: block;
position: absolute;
top: 0;
right: 0;
width: 36px;
padding: 0 5px;
background-color: #c1272d;
color: #fff;
font-size: 11px;
text-align: center;
}
/* テキストフィールド */
.wpcf7 .template02 input[type=text],
.wpcf7 .template02 input[type=tel],
.wpcf7 .template02 input[type=email],
.wpcf7 .template02 textarea {
width: 100%;
margin: 0;
padding: .5em 1em;
border: 1px solid #d1d1ff;
border-radius: 4px;
box-shadow: none;
background-color: #fefefe;
color: inherit;
font-family: inherit;
font-weight: normal;
font-size: 16px;
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
/* テキストフィールド placeholder */
.wpcf7 .template02 input[type=text]::placeholder,
.wpcf7 .template02 input[type=tel]::placeholder,
.wpcf7 .template02 input[type=email]::placeholder,
.wpcf7 .template02 input[type=url]::placeholder,
.wpcf7 .template02 input[type=date]::placeholder,
.wpcf7 .template02 input[type=number]::placeholder,
.wpcf7 .template02 textarea::placeholder {
color: #ccc;
}
.wpcf7 .template02 input[type=text]:-ms-input-placeholder,
.wpcf7 .template02 input[type=tel]:-ms-input-placeholder,
.wpcf7 .template02 input[type=email]:-ms-input-placeholder,
.wpcf7 .template02 input[type=url]:-ms-input-placeholder,
.wpcf7 .template02 input[type=date]:-ms-input-placeholder,
.wpcf7 .template02 input[type=number]:-ms-input-placeholder,
.wpcf7 .template02 textarea:-ms-input-placeholder {
color: #ccc;
}
.wpcf7 .template02 input[type=text]::-ms-input-placeholder,
.wpcf7 .template02 input[type=tel]::-ms-input-placeholder,
.wpcf7 .template02 input[type=email]::-ms-input-placeholder,
.wpcf7 .template02 input[type=url]::-ms-input-placeholder,
.wpcf7 .template02 input[type=date]::-ms-input-placeholder,
.wpcf7 .template02 input[type=number]::-ms-input-placeholder,
.wpcf7 .template02 textarea::-ms-input-placeholder {
color: #ccc;
}
/* テキストフィールド フォーカス時 */
.wpcf7 .template02 input[type=text]:focus,
.wpcf7 .template02 input[type=tel]:focus,
.wpcf7 .template02 input[type=email]:focus,
.wpcf7 .template02 input[type=url]:focus,
.wpcf7 .template02 input[type=date]:focus,
.wpcf7 .template02 input[type=number]:focus,
.wpcf7 .template02 textarea:focus {
outline: 0;
border: 1px #b8b8ff solid;
box-shadow: 0 0 2px 2px #b8b8ff;
}
/* チェックボックス */
.wpcf7 .template02 input[type=checkbox] {
display: none;
}
.wpcf7 .template02 input[type=checkbox] + span {
cursor: pointer;
position: relative;
margin: 0;
padding: 0 1em 0 1.8em;
font-size: inherit;
font-weight: normal;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=checkbox] + span::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 1.24em;
height: 1.24em;
border: 1px solid #d1d1ff;
border-radius: 4px;
background-color: #fefefe;
box-sizing: border-box;
}
.wpcf7 .template02 input[type=checkbox] + span::after {
content: "";
opacity: 0;
display: block;
position: absolute;
top: 0.15em;
left: 0.44em;
width: 0.4em;
height: .8em;
border-bottom: 3px solid #000;
border-right: 3px solid #000;
box-sizing: border-box;
transform: rotate(40deg);
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=checkbox]:checked + span {
color: #6c5d2f;
transition: all .25s ease;
}
.wpcf7 .template02 input[type=checkbox]:checked + span::before {
opacity: 1;
border: 1px solid #6c5d2f;
box-shadow: 0 0 2px 2px #b8b8ff;
background-color: #4848ff;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=checkbox]:checked + span::after {
opacity: 1;
border-bottom: 3px solid #fff;
border-right: 3px solid #fff;
transition: opacity .25s ease;
}
/* ラジオボタン */
.wpcf7 .template02 input[type=radio] {
display: none;
}
.wpcf7 .template02 input[type=radio] + span {
cursor: pointer;
position: relative;
margin: 0;
padding: 0 1em 0 1.8em;
font-size: inherit;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=radio] + span::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 1em;
height: 1em;
border: 1px solid #c4bbb8;
border-radius: 50%;
background-color: #fefefe;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=radio] + span::after {
content: "";
display: block;
opacity: 0;
position: absolute;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template02 input[type=radio]:checked + span {
color: #6c5d2f;
}
.wpcf7 .template02 input[type=radio]:checked + span::before {
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
}
.wpcf7 .template02 input[type=radio]:checked + span::after {
opacity: 1;
top: 0;
left: 0;
width: 1em;
height: 1em;
background-color: #4848ff;
border-radius: 50%;
box-sizing: border-box;
transition: opacity .25s ease;
}
/* セレクト */
.wpcf7 .template02 span.select-wrap {
position: relative;
width: 250px;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wpcf7 .template02 select {
cursor: pointer;
width: 250px;
max-width: 100%;
margin: 0;
padding: .5em 3.5em .5em 1em;
border: 1px solid #c4bbb8;
border-radius: 4px;
box-shadow: none;
background-color: #fefefe;
background-image: linear-gradient(90deg, #d4cbb2, #d4cbb2);
background-position: 100% 0;
background-size: 2em 3.5em;
background-repeat: no-repeat;
color: inherit;
font-size: inherit;
line-height: 1;
box-sizing: border-box;
transition: border-color 0.2s ease, outline 0.2s ease;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.wpcf7 .template02 select::-ms-expand {
display: none;
}
.wpcf7 .template02 span.select-wrap::after {
content: "";
pointer-events: none;
position: absolute;
display: block;
width: .6em;
height: .6em;
top: 50%;
right: .8em;
margin-top: -3px;
border-bottom: 1px solid #6c5d2f;
border-right: 1px solid #6c5d2f;
transform: rotate(45deg) translateY(-50%);
transform-origin: 50% 0;
box-sizing: border-box;
}
.wpcf7 .template02 select:focus {
outline: 0;
border: 1px #6c5d2f solid;
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
}
.wpcf7 .template02 span.select-wrap:focus-within::after {
border-bottom: 1px solid #6c5d2f;
border-right: 1px solid #6c5d2f;
}
/* 送信ボタン */
.wpcf7 .template02 .submit-btn {
position: relative;
width: 320px;
height: 65px;
max-width: 100%;
margin: 0;
padding: 0;
margin-left: auto;
margin-right: auto;
}
.wpcf7 .template02 input[type="submit"] {
cursor: pointer;
width: 320px;
max-width: 100%;
padding: 18px;
box-shadow: none;
border: 1px #6c5d2f solid;
border-radius: 8px;
background-color: #4848ff;
color: #fff;
font-size: 18px;
text-align: center;
box-sizing: border-box;
transition: all .25s;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.wpcf7 .template02 input[type="submit"]:disabled {
cursor: not-allowed;
box-shadow: none!important;
border: 1px solid #f8f8f8!important;
background-color: #f8f8f8!important;
color: #929292!important;
}
.wpcf7 .template02 input[type="submit"]:hover {
box-shadow: 0 0 2px 2px #b8b8ff;
background-color: #fff;
color: #4848ff;
transition: all .25s;
}
.wpcf7 .template02 input[type="submit"]:focus {
outline: 0;
border: 1px #6c5d2f solid;
box-shadow: 0 0 2px 2px rgba(133, 112, 92, 0.5);
}
@media only screen and (max-width: 640px) {
.wpcf7 .template02 div.form__row {
display: block;
}
.wpcf7 .template02 p.form__label {
width: 100%;
padding: 1.5em 1em 0;
}
.wpcf7 .template02 p.form__body {
width: 100%;
padding: 1em 1em 1.5em;
}
}
以上で、大体同じようなフォームが出来たと思いますが、テーマ等によって見た目に差異が生まれると思いますのでご了承ください。
また、用途に応じて必要な箇所を書き換えてください!
これ以外の方法でお問い合わせフォームを実装する方法
以前の記事でご紹介した、formrunでのお問い合わせフォームの実装がとても簡単です!
誰でも簡単!無料フォーム作成ツール【formrun】
実際の実装手順は、こちらの記事で画像付きで解説をしているので、ご興味がある方は是非ご参考にしてみて下さい!↓
>>【簡単無料】LP(ランディングページ)にお問い合わせフォームを実装する方法 + 手順も分かりやすく解説『formrun(フォームラン)』
まとめ
今回は、ワードプレスで作成したLP(ランディングページ)にContactForm7でお問い合わせフォームを実装する方法について解説をいたしました。
本記事が少しでもワードプレスにフォームを実装したいと思ってる方のご参考になりましたら幸いです。
こちらの記事を最後まで、ご覧いただきありがとうございました!
【この記事をチェックした人はこんな記事もチェックしています】
>>【2021年最新版】LP(ランディングページ)の おすすめ作成方法6選!【無料から有料まで】
