【YOP Poll】WordPressでアンケート機能を実装する方法
本記事の内容は、
・ワードプレスにアンケート機能を実装したい
・簡単でかつシンプルなデザインのアンケートを実装したい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【YOP Poll】ワードプレスでアンケート機能を実装する方法を解説!
YOP Pollでアンケート機能を実装する方法

それでは、導入手順を解説していきます。
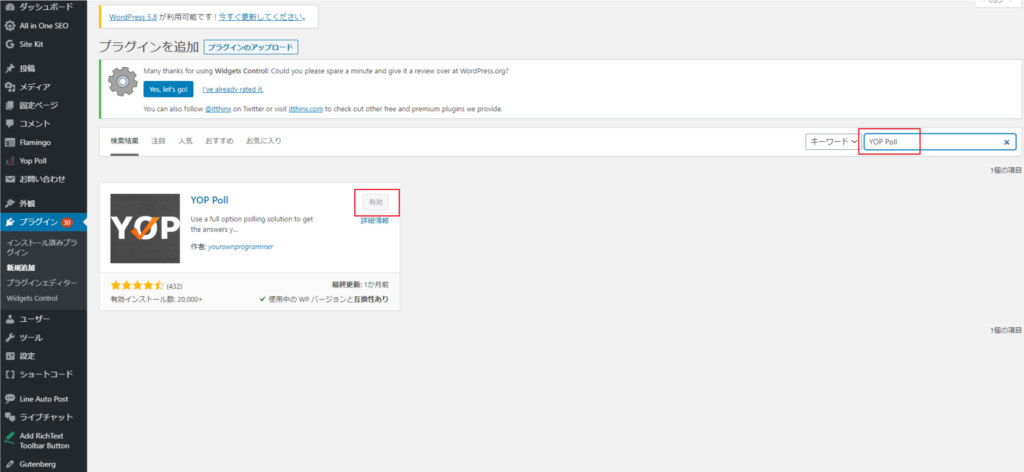
①プラグイン「新規追加」より「YOP Poll」と入れ、インストールして有効化を行う。

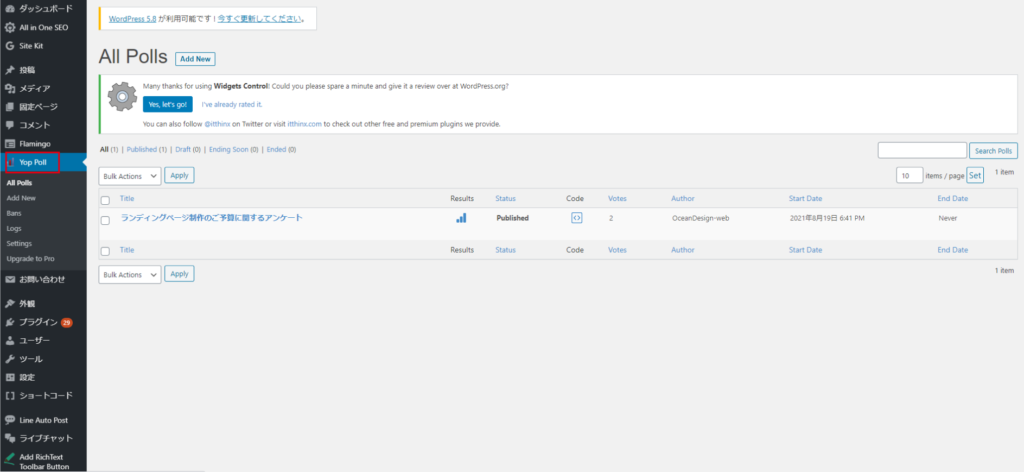
②ワードプレスの左管理メニューバーから、「YOP Poll」を選択する。

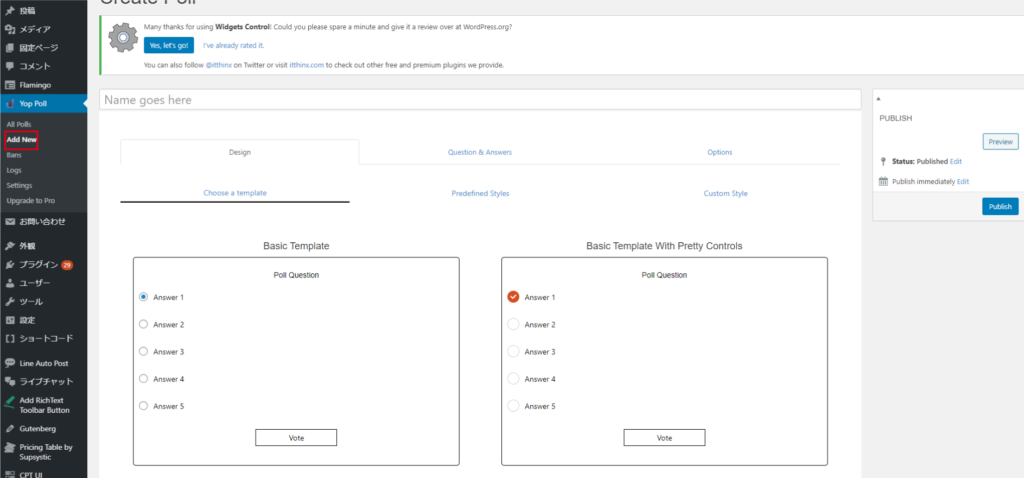
③「Add New」より、新しいアンケートを作成する。

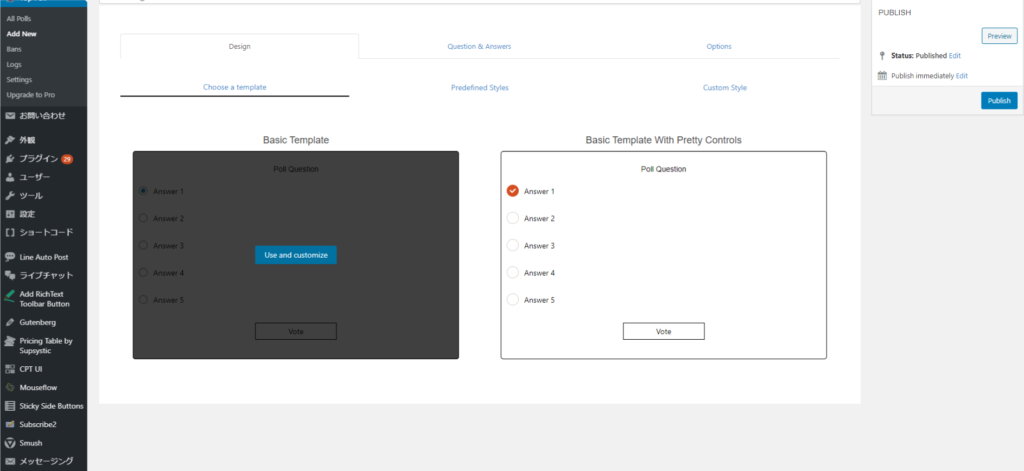
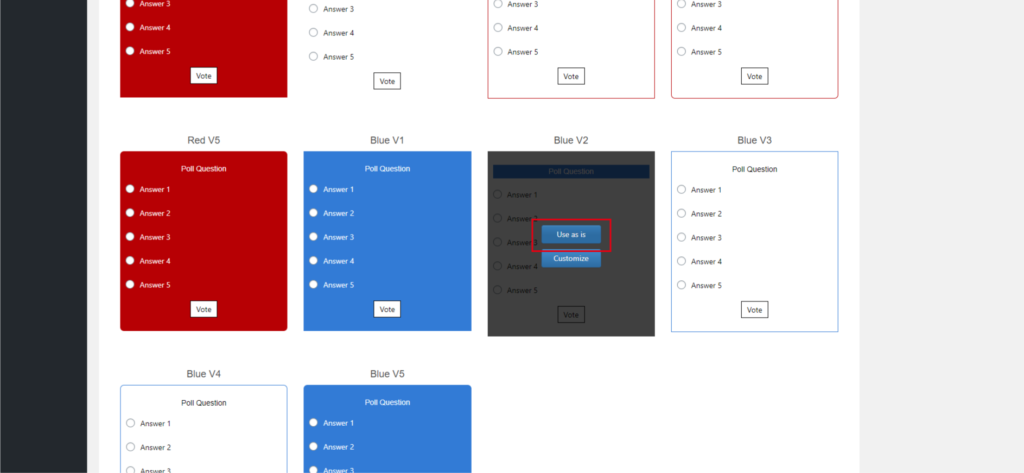
④好きなテンプレートを選択する。


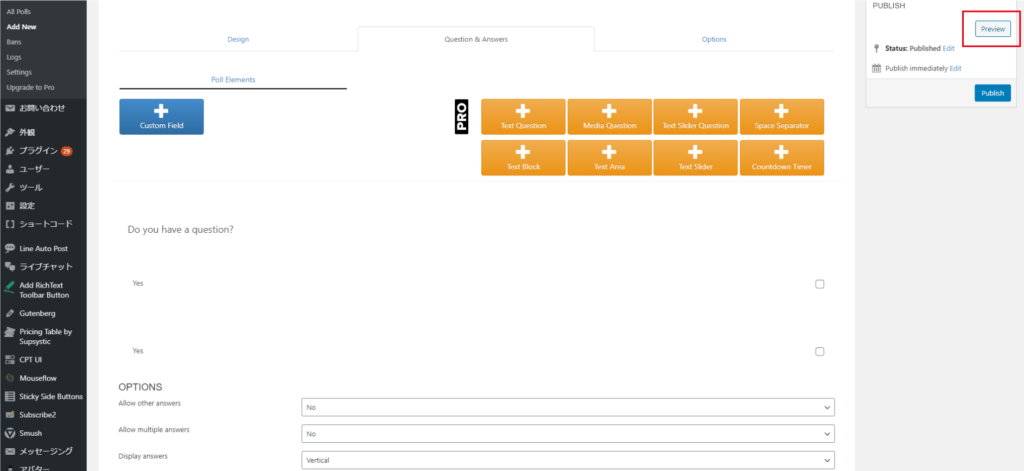
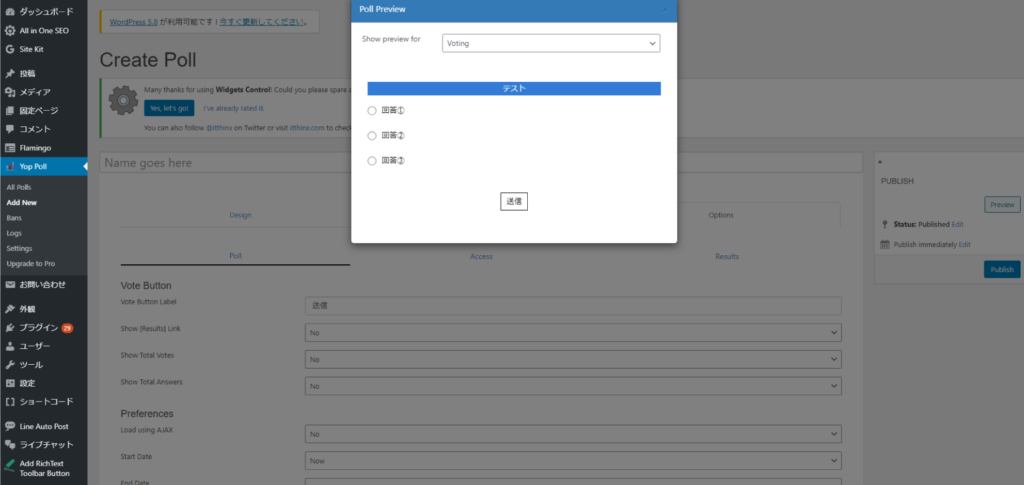
⑤右上の「Preview」からアンケートの見た目を確認することができる。


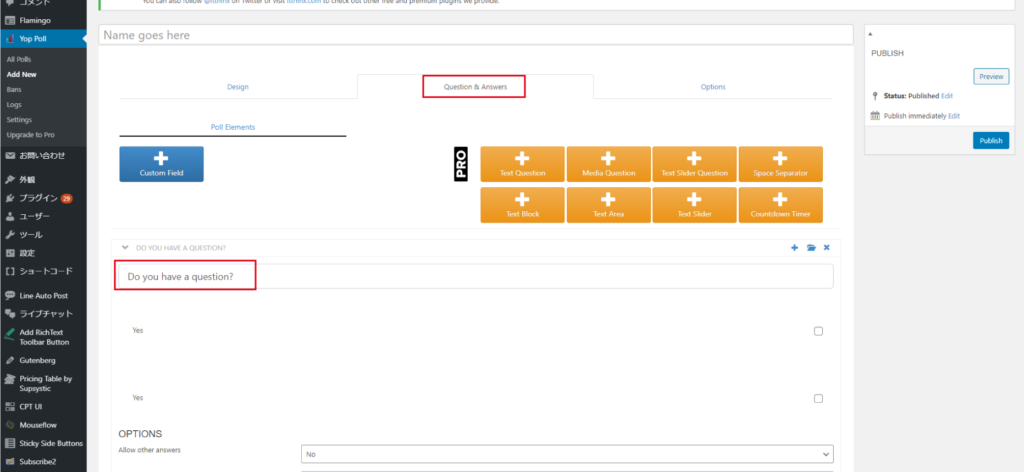
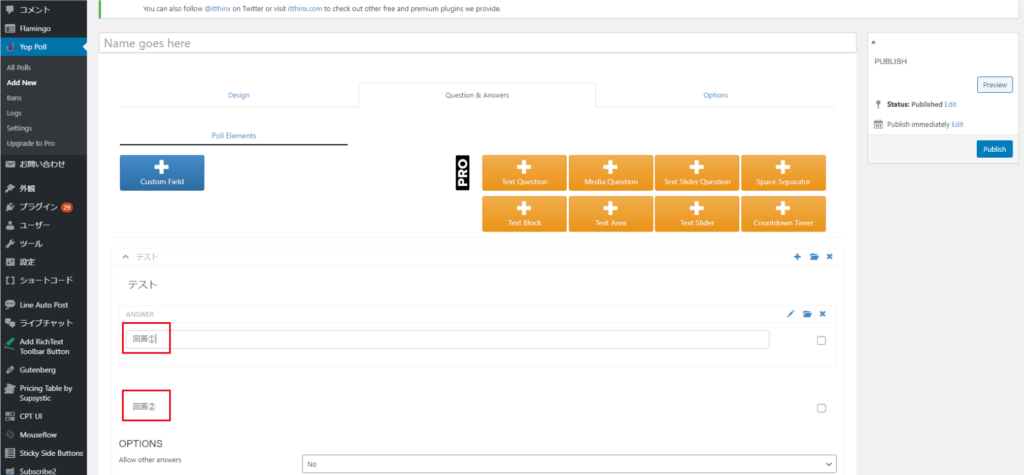
⑥「Question&Answer」の「Do You have a question?」の箇所を任意の質問内容に書き換える。

⑦「Answer」も任意に書き換える。

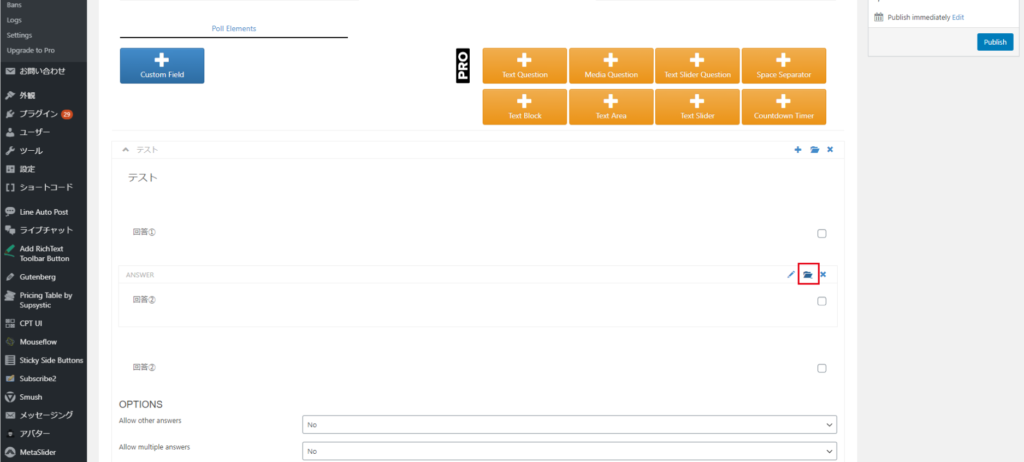
⑧回答を増やしたいときは、「Duplicate」を押す。

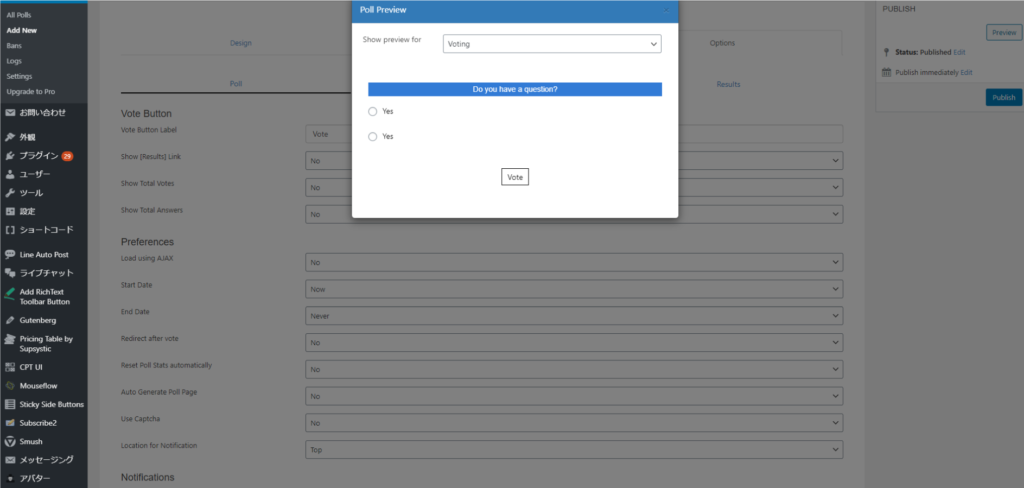
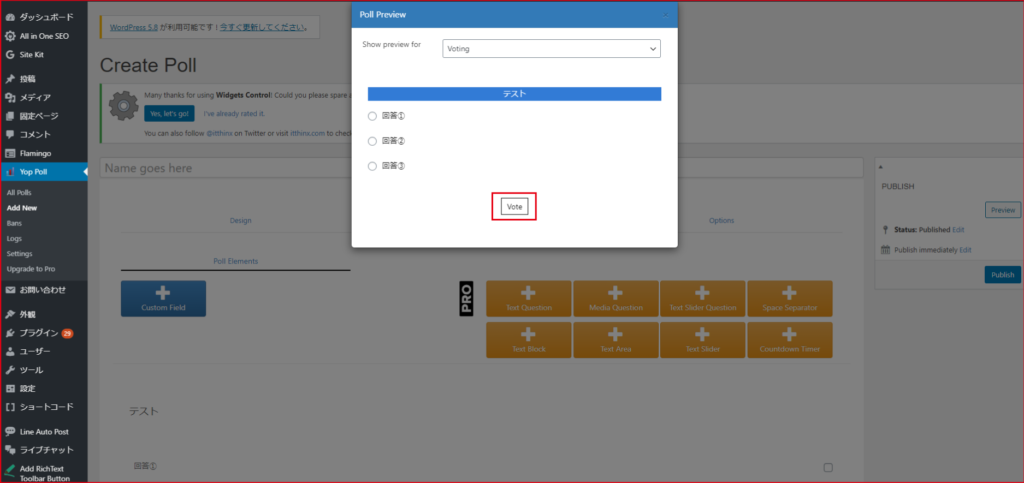
現状のプレビューがこちら。
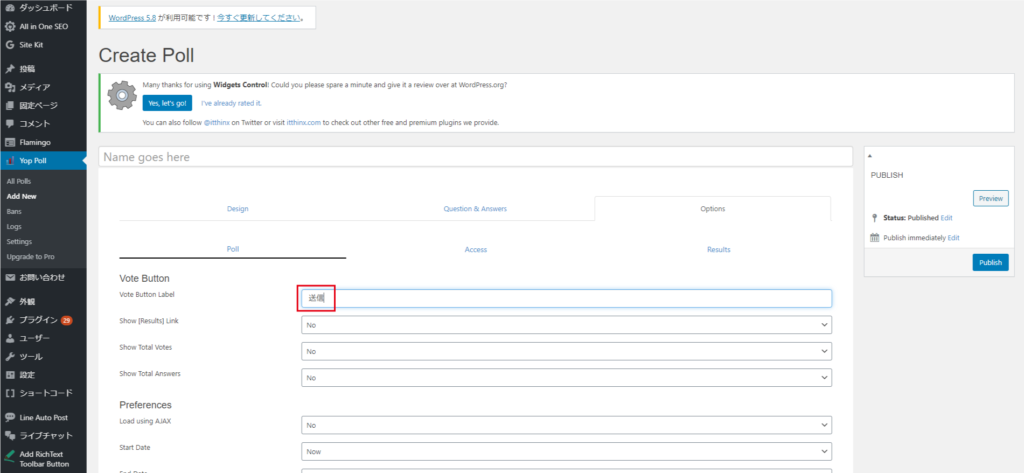
送信ボタンが「Vote」となっているため、文字を変えたい場合は変更ができます。

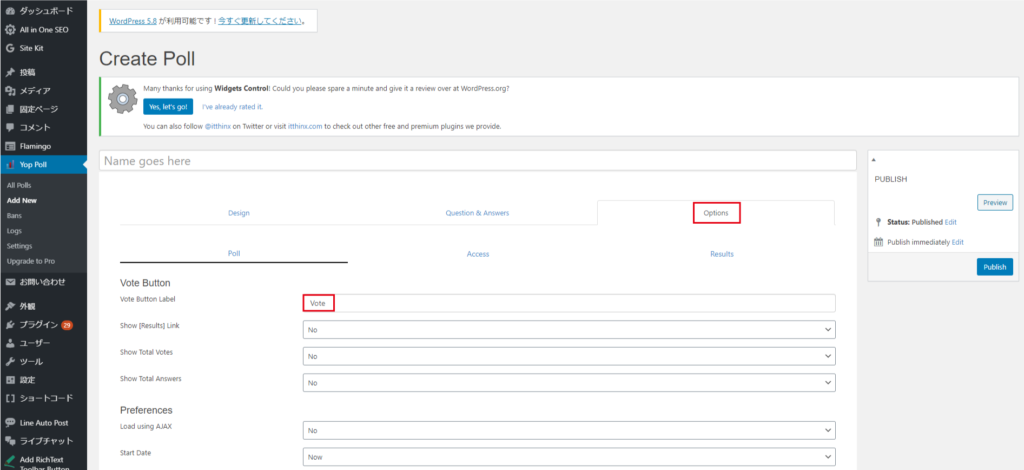
⑨「Option」の「Vote Button Label」を書き換えます。


これで、Voteが変更されました。

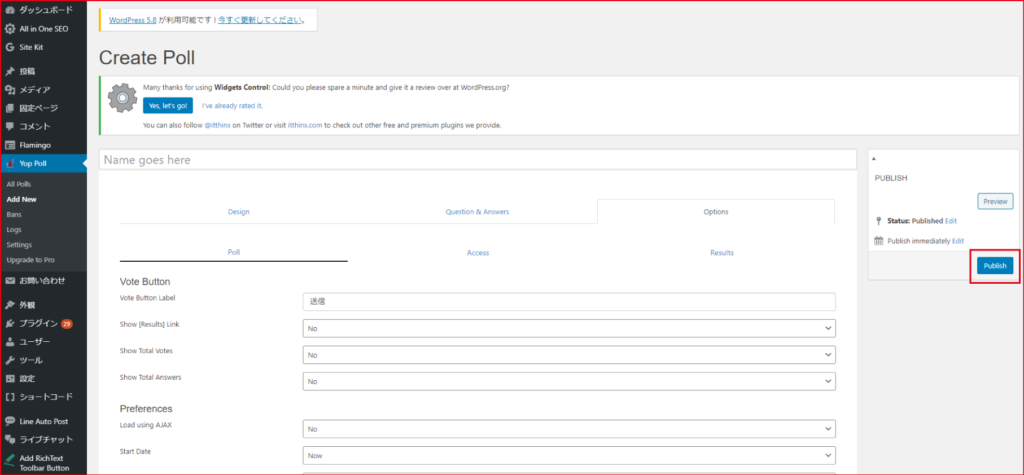
⑩完成したら、「Publish」を押します。

後は、ワードプレスのページにて反映させるだけです。
固定ページや、投稿ページに反映させる方法
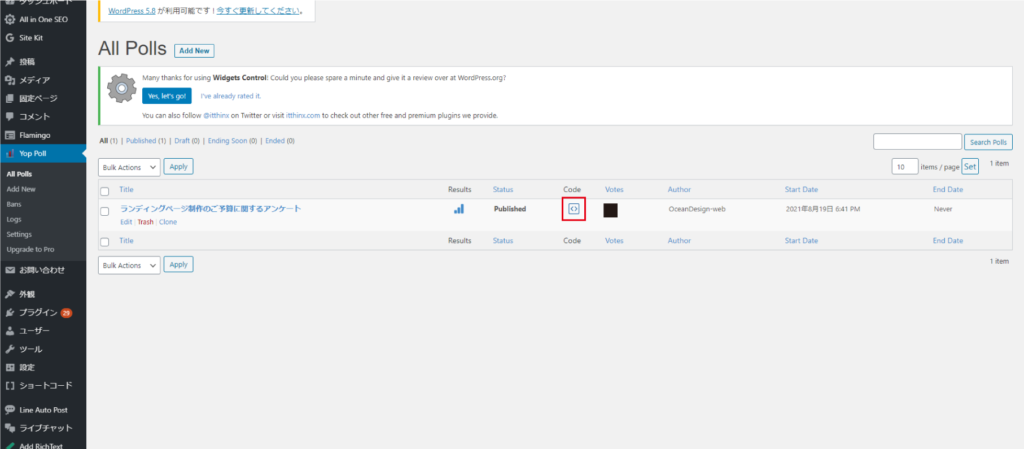
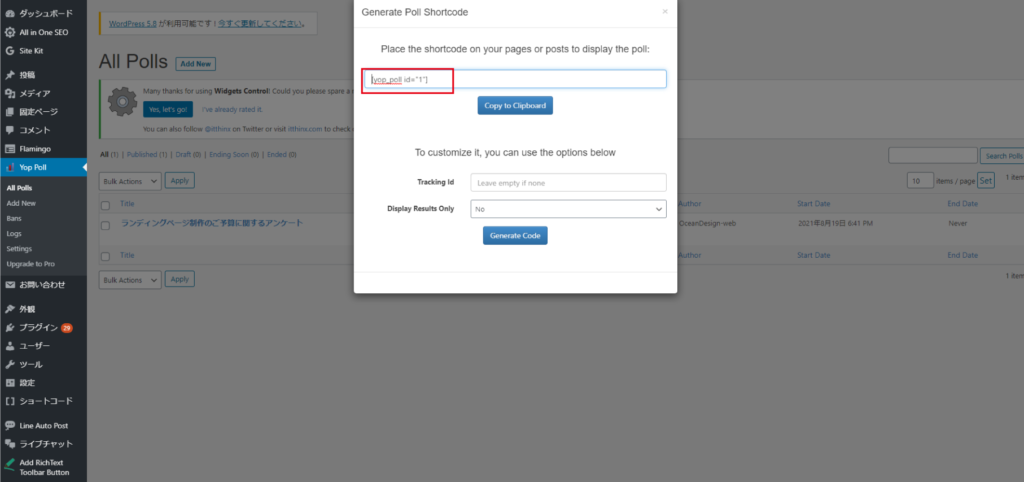
1) コードを表示

2) コードをコピー

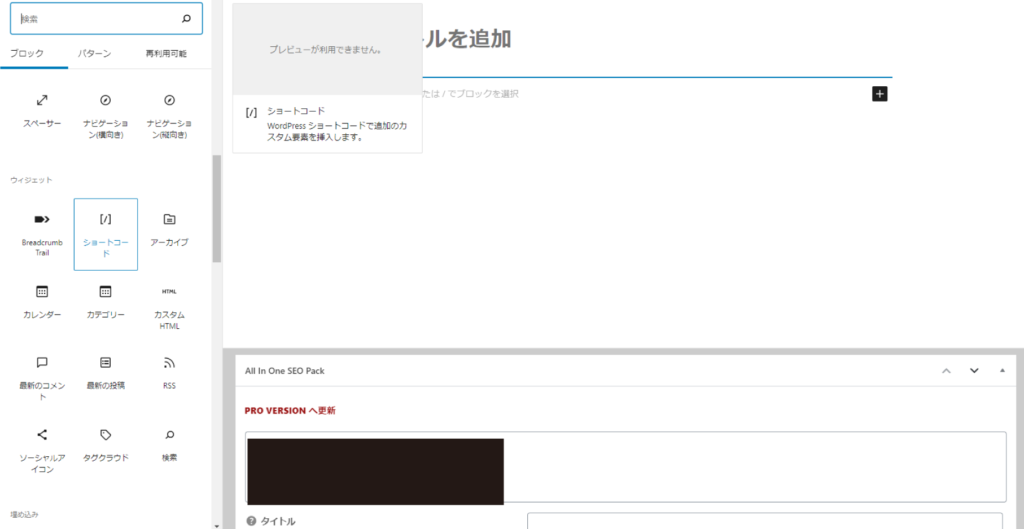
3) ページ内でショートコードを追加して、貼り付ける


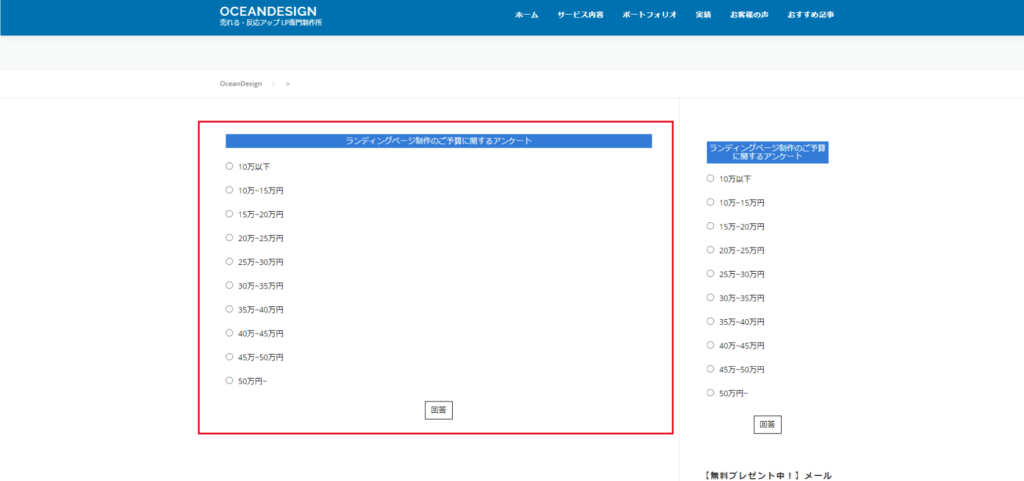
これで、ページに反映できました。

サイドバーに反映させる方法
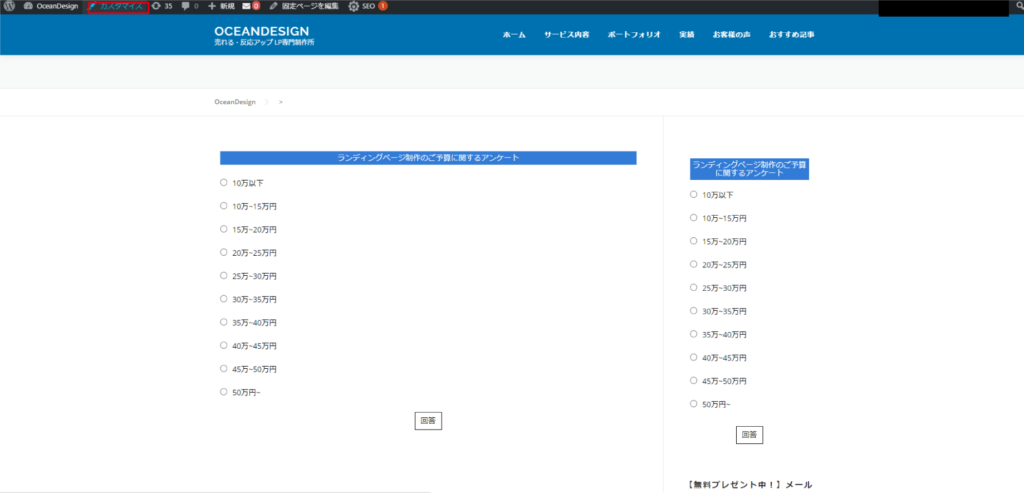
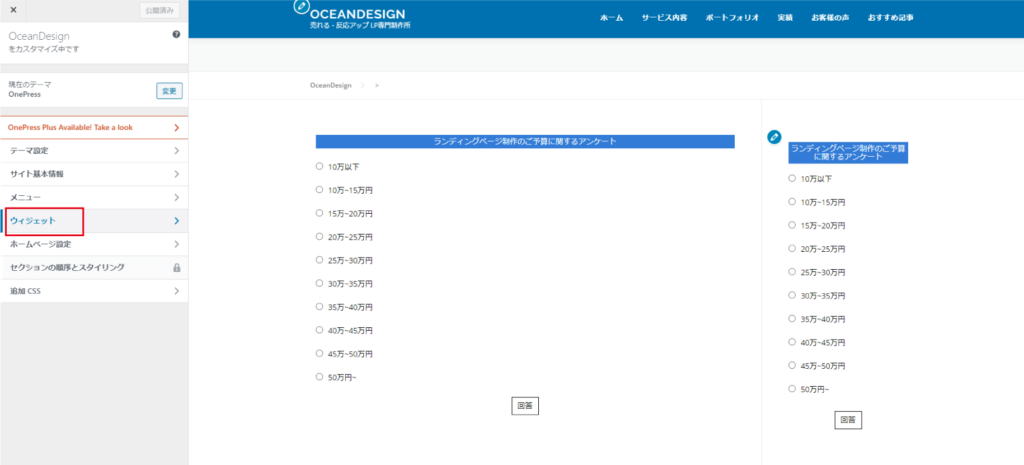
1) ワードプレスのメニューバーから「カスタマイズ」を選択

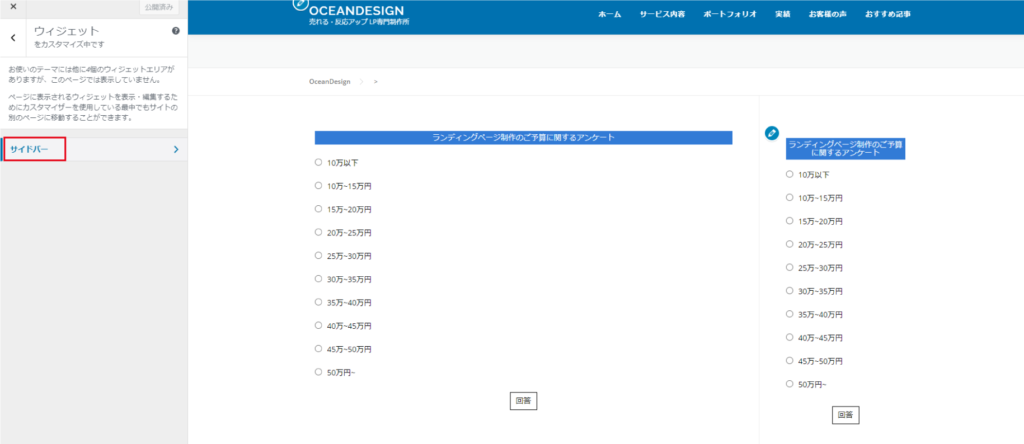
2) 「ウィジェット」の「サイドバー」を選択


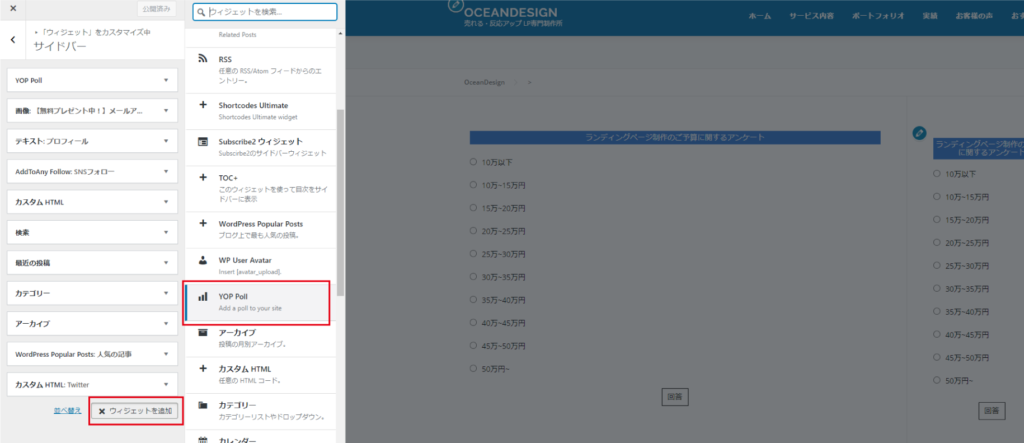
3) 「ウィジェットを追加」から「YOP Poll」を選択

これで、サイドバーに反映できました。
-1024x462.png)
まとめ
YOP Pollを使えば簡単にワードプレスへアンケート機能を実装することができます。
もしアンケートをサイト内に設置したい際に、今回の記事が少しでも参考になりましたら幸いです。
こちらの記事を最後まで、ご覧いただきありがとうございました!