【無料】LP(ランディングページ)をワードプレスのLightningで作成する方法を画像付きで解説!
本記事の内容は、
・LP(ランディングページ)を自作したい
・LP(ランディングページ)をワードプレスで作成したい
・ワードプレスのLightningで制作する方法を知りたい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【無料】LP(ランディングページ)をワードプレスのLightningで作成する方法を画像付きで解説!
【無料】LP(ランディングページ)をワードプレスのLightningで作成する方法

それでは制作手順を解説していきます。
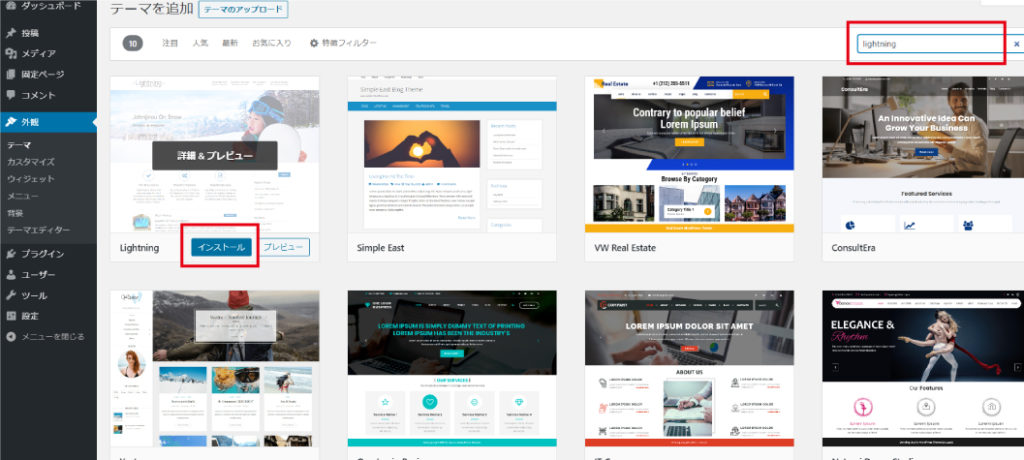
①まずは、外観→テーマより「lightning」をインストールします。

※画像クリックで大きく出来ます。
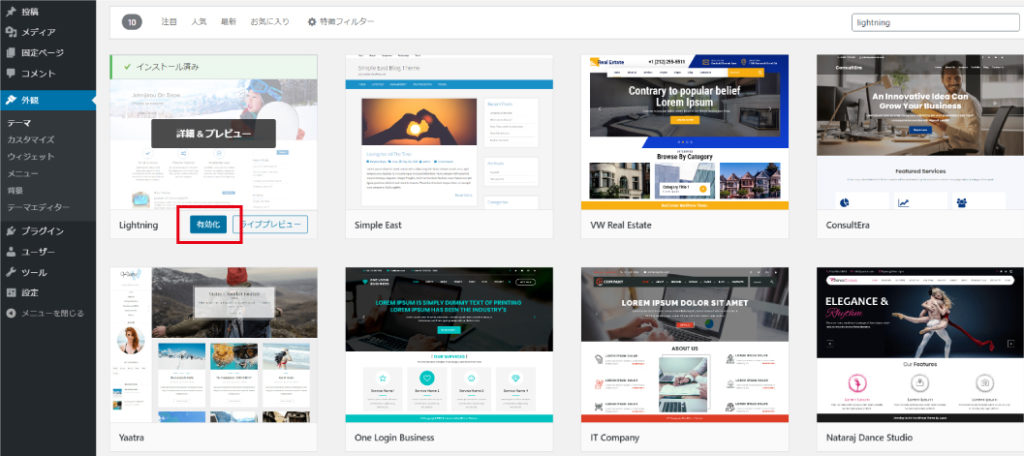
②インストールが完了したら、テーマを有効化します。

③トップ画面はこんな感じになります。

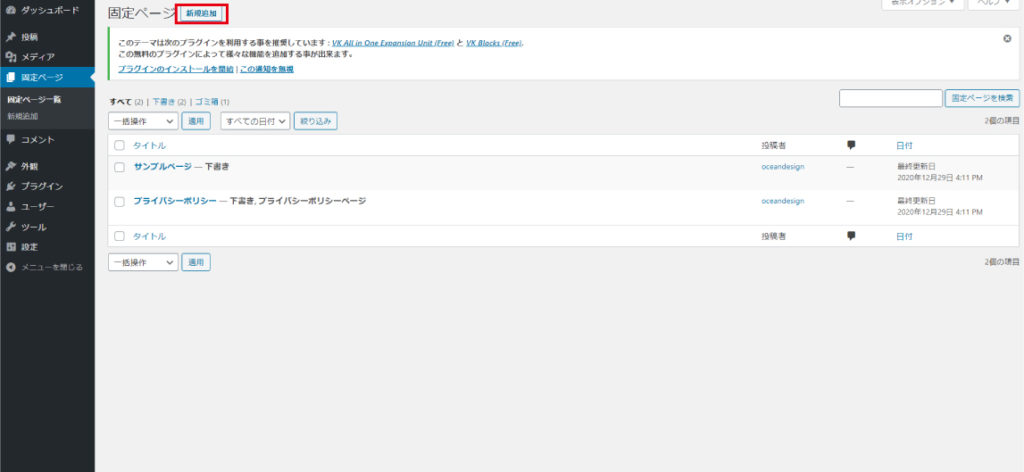
④管理メニューから、固定ページ→新規追加を選択します。

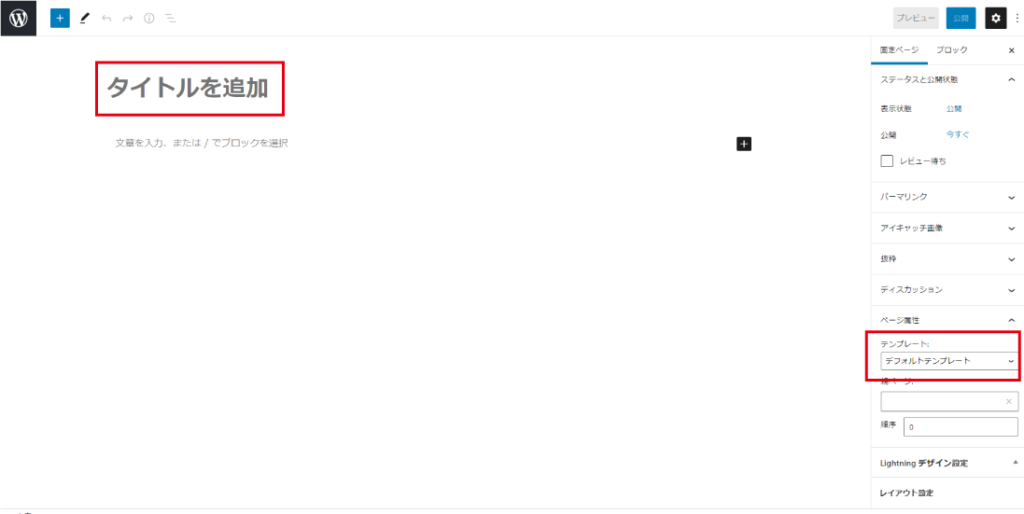
⑤タイトルと、テンプレートの部分をこれから変更します。

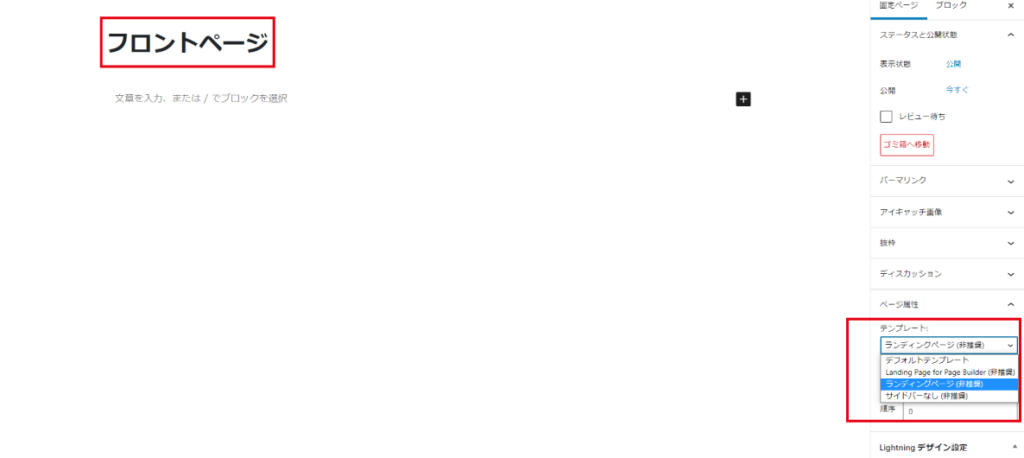
⑥タイトルは仮にフロントページとし、テンプレートはランディングページを選択します。

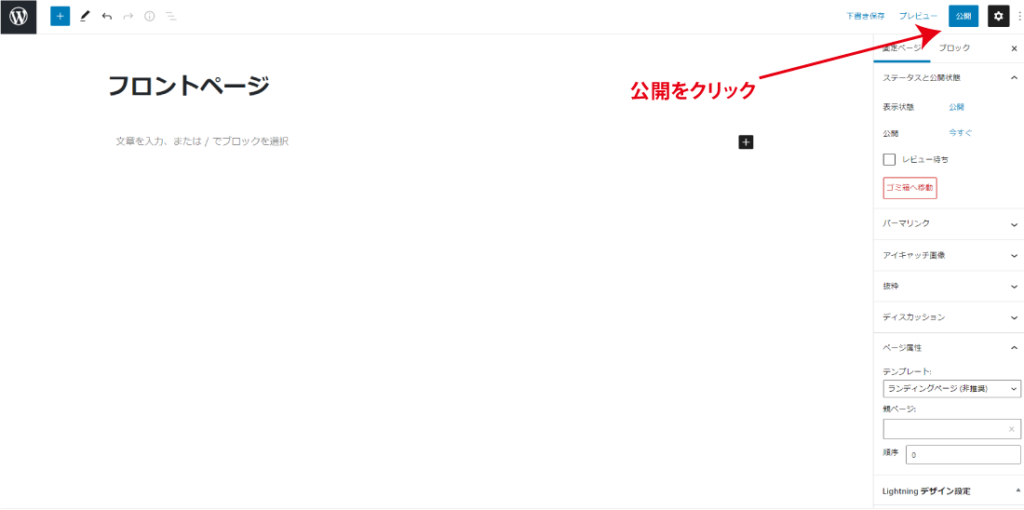
⑦公開を押します。

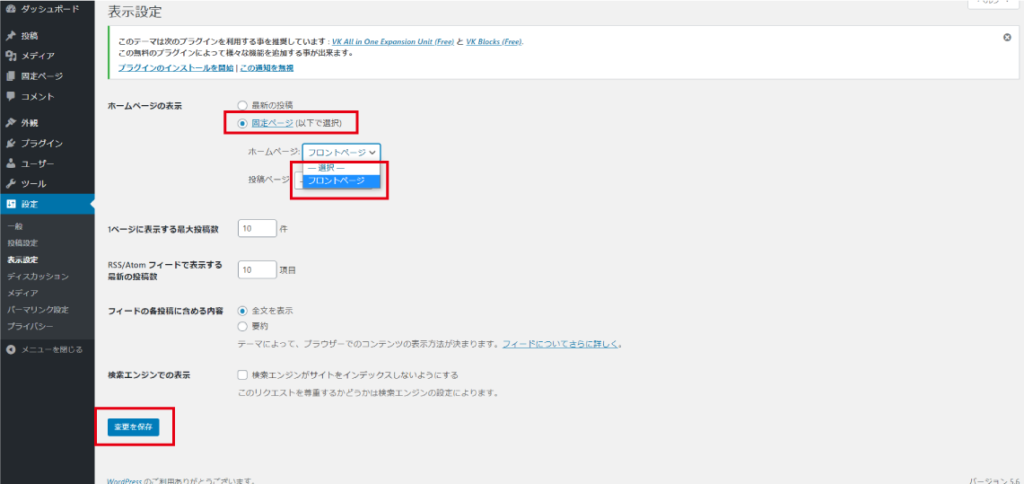
⑧設定→表示設定から、ホームページの表示を「固定ページ」に、ホームページを先程追加した「フロントページ」に設定します。設定したら、変更を保存を押します。

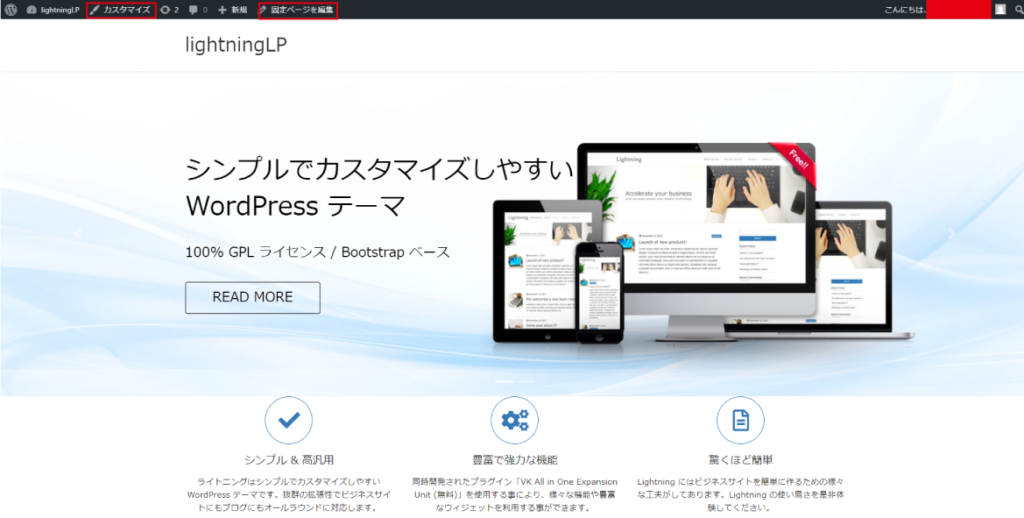
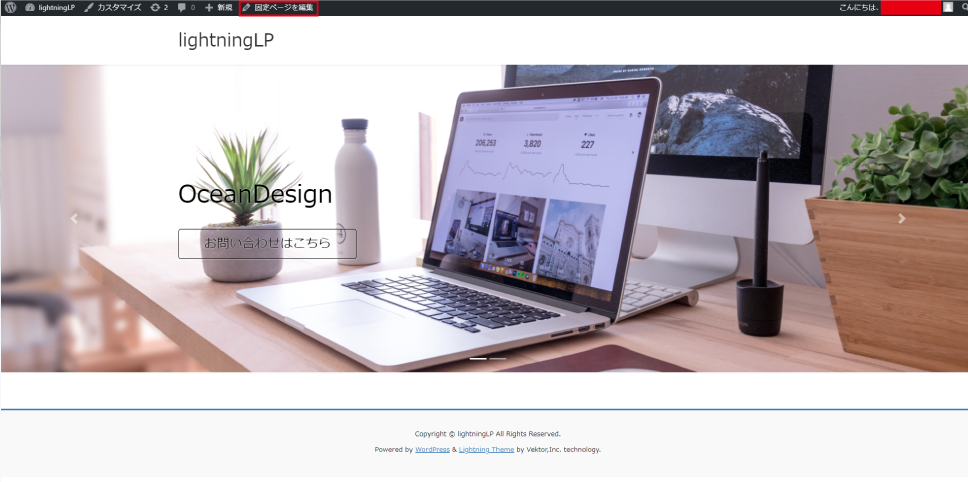
⑨先程追加した固定ページが、トップページに表示されました。このページを軸にカスタマイズや固定ページを編集からLP(ランディングページ)を作っていきます。まずは、カスタマイズから設定してみましょう。

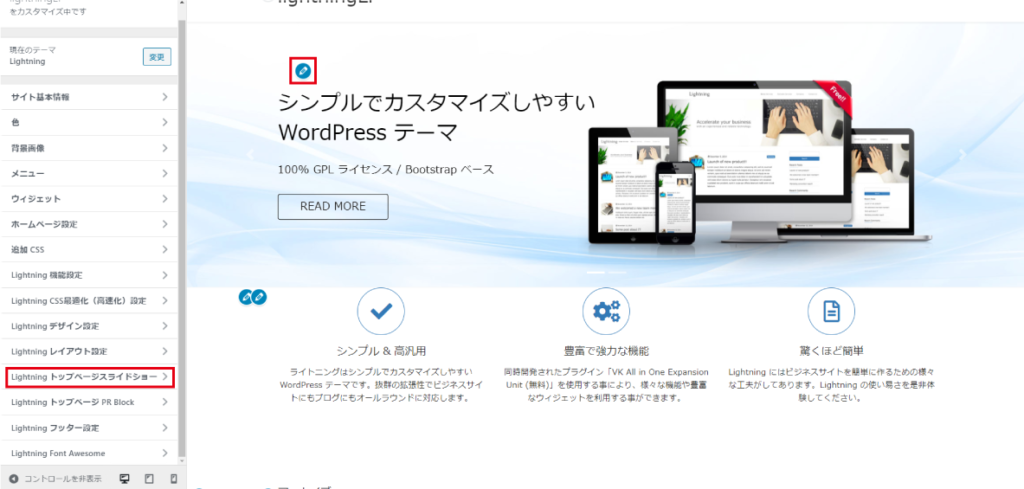
⑩ファーストビューのスライドショーは「Lightning トップページスライドショー」か鉛筆アイコンから変更できます。

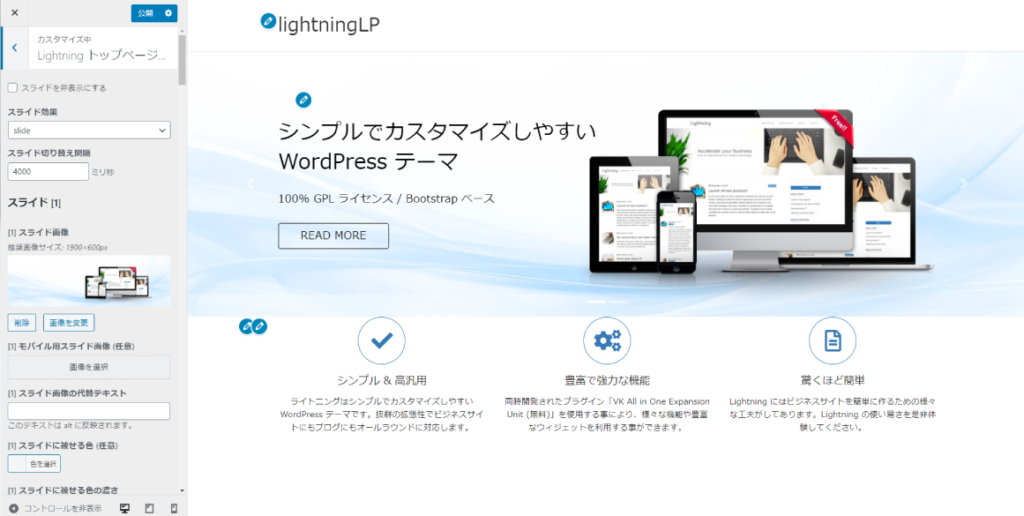
⑪スライドを非表示にしたい場合はチェックを入れます。ここでは、スライド効果や切り替え間隔、画像等を変更できます。スライドを減らしたい場合は、スライド画像を削除、増やしたい場合は5枚まで増やせます。※画像の推奨サイズは1900×600pxとなっています。

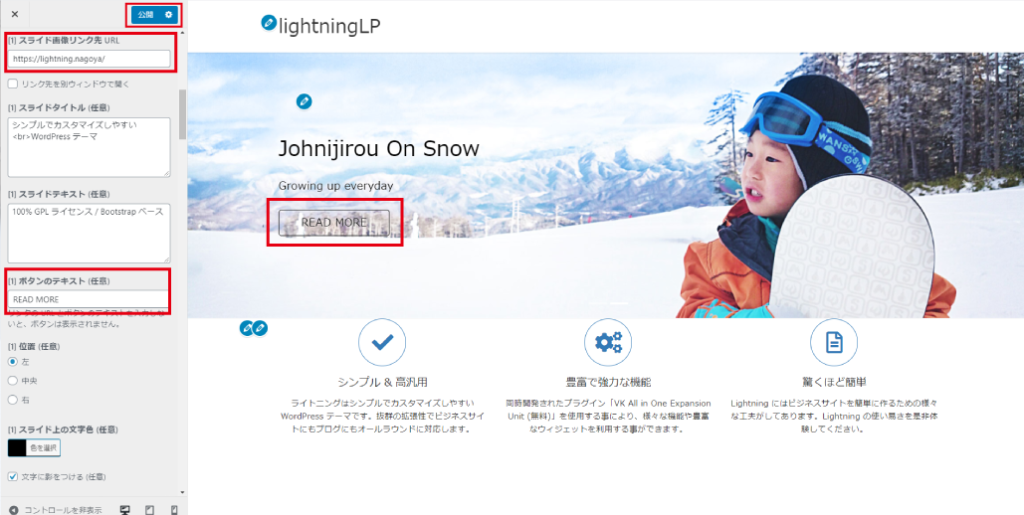
⑫「スライド画像リンク先URL」は、スライドの中にあるボタンを押したときに遷移されるリンクです。また、「ボタンのテキスト」から、ボタンに表示される文字を変更できます。変更したら、公開を押しましょう。

⑬こんな感じになりました。ファーストビューが簡単に出来ます。赤枠の部分は、消すことも可能です。

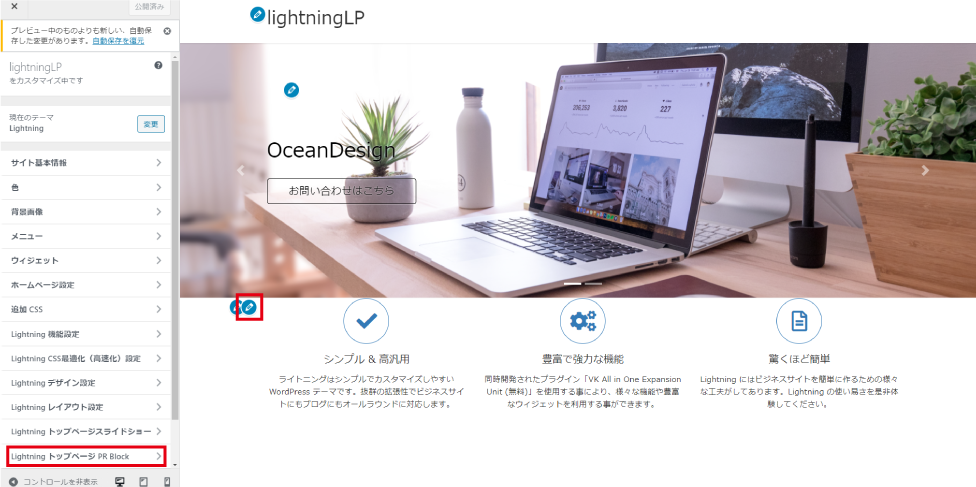
⑭「Litning トップページ PR Block」か鉛筆マークから変更が可能です。

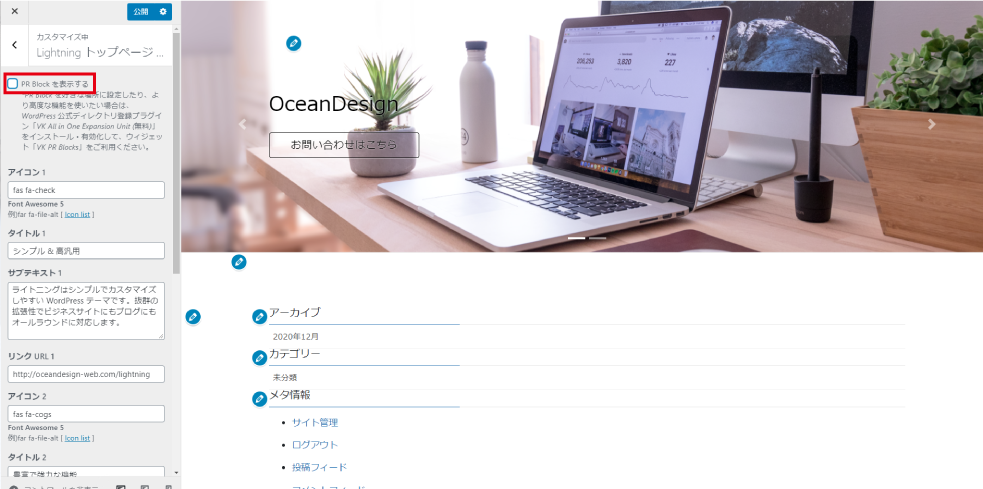
⑮「PR Blockを表示する」のチェックを外すことでブロックを非表示に出来ました。

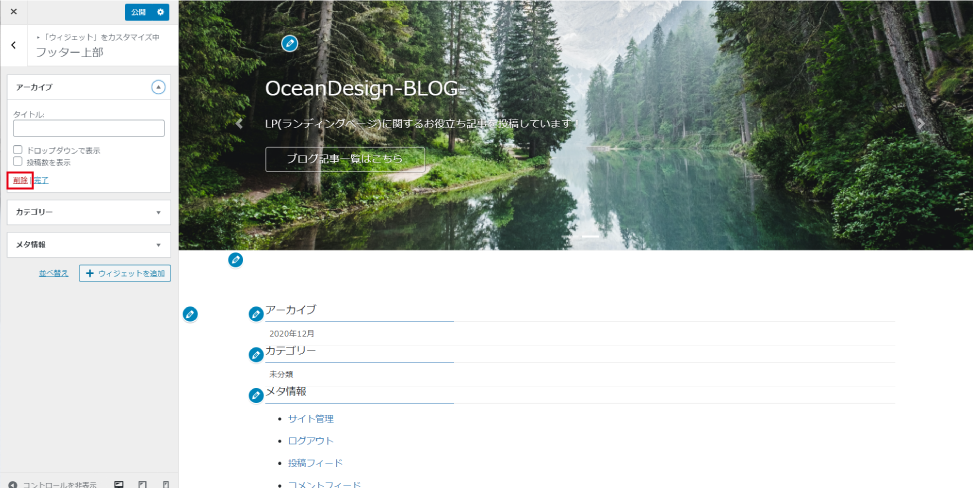
⑯「アーカイブ」、「カテゴリー」、「メタ情報」も不要なら削除にします。

⑰こんな感じにスッキリしたので、後は固定ページを編集から下にブロックを作っていきます。

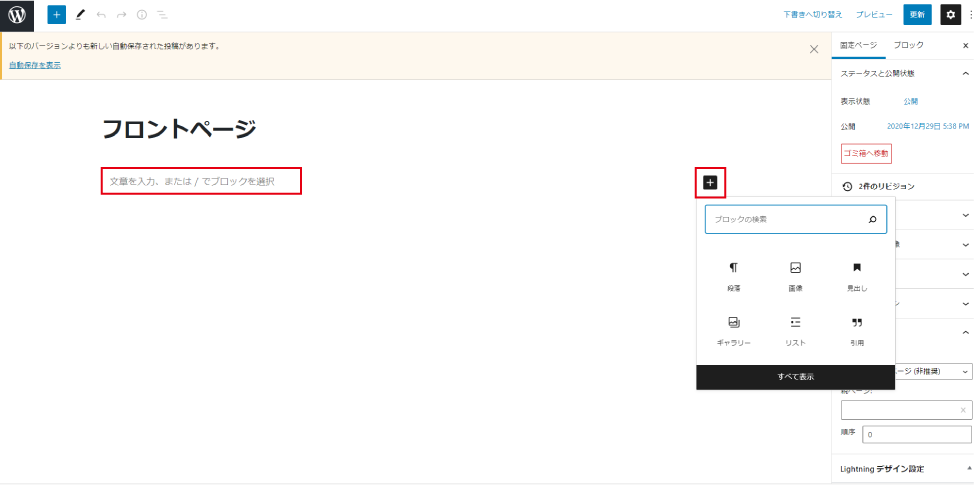
⑱ブロックの追加から、テキストや画像、見出しなど必要なブロックを追加できます。

試しにサンプルとして出来たものが以下になります。
サンプルページこちらです!
フォームの部分は、プラグインのContactForm7を使用しています。
ContactForm7のフォーム作成手順は、以下の記事で解説しております。
>>【ContactForm7】ワードプレスで作成したLP(ランディングページ)にお問い合わせフォームを実装する方法
まとめ
今回は、LP(ランディングページ)をワードプレスのLightningで無料作成する方法をご紹介させて頂きました。
本記事が少しでもLP(ランディングページ)を自作されたいと思ってる方のご参考になりましたら幸いです。
最後までご覧いただきありがとうございました!
【この記事をチェックした人はこんな記事もチェックしています】
>>【無料】Elementor(エレメンター)を使ったLP(ランディングページ)作成方法を解説
>>【2021年最新版】LP(ランディングページ)の おすすめ作成方法6選!【無料から有料まで】