【無料テンプレート】LP(ランディングページ)をテンプレートで作成する方法を解説【テンプレどん】
本記事の内容は、
・無料テンプレートでLP(ランディングページ)を作成してみたい
・テンプレートを使ったLP(ランディングページ)作成方法を知りたい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【無料テンプレート】LP(ランディングページ)をテンプレートで作成する方法を解説【テンプレどん】
【無料テンプレート】LP(ランディングページ)をテンプレートで作成する方法を解説

今回は、HTML無料テンプレートの『テンプレどん』を使ったLP(ランディングページ)作成方法を解説いたします。
LP(ランディングページ)を無料で自作したいという方に、本記事の内容が少しでも参考になりましたら幸いです。
『テンプレどん』とは?
HTML無料テンプレートで、商用利用が可能です。ダウンロードして、カスタマイズすることでHTML&CSSを理解している方なら、とても簡単に作成することができます。
>>HTML無料テンプレート テンプレどん
>>ダウンロードデモはこちら
>>本記事で作成したデモはこちら
作成方法を画像付き解説
では実際に、テンプレどんを使用して、LP(ランディングページ)を作成する方法を解説していきます。
HTML&CSSについて詳しくない方にも、分かりやすい様に解説しているので、ぜひご参考にしてみてください。
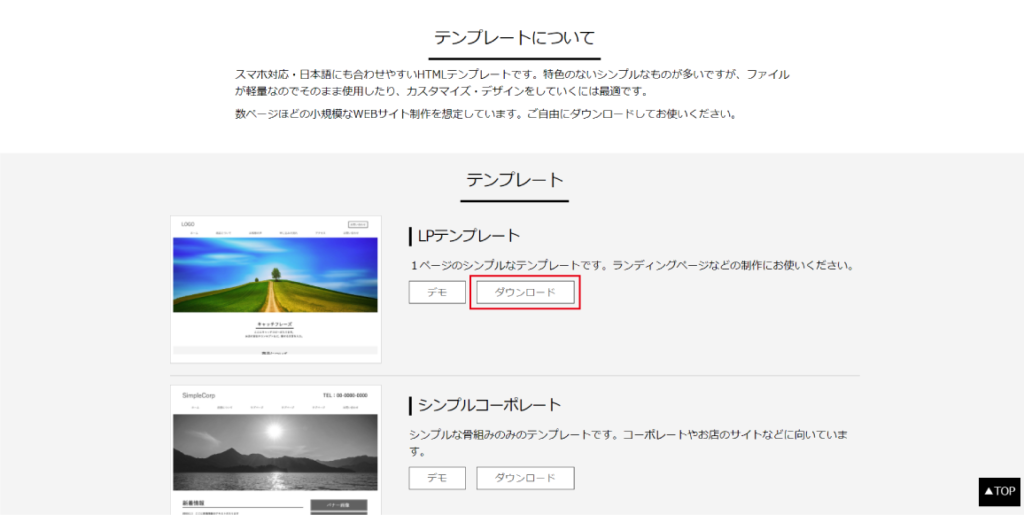
①こちらの公式サイトから、「LPテンプレート」をダウンロードします。
ダウンロードするサイトのデモはこちらです。

②ダウンロードしたら、ご自身のお好きなフォルダに解凍します。

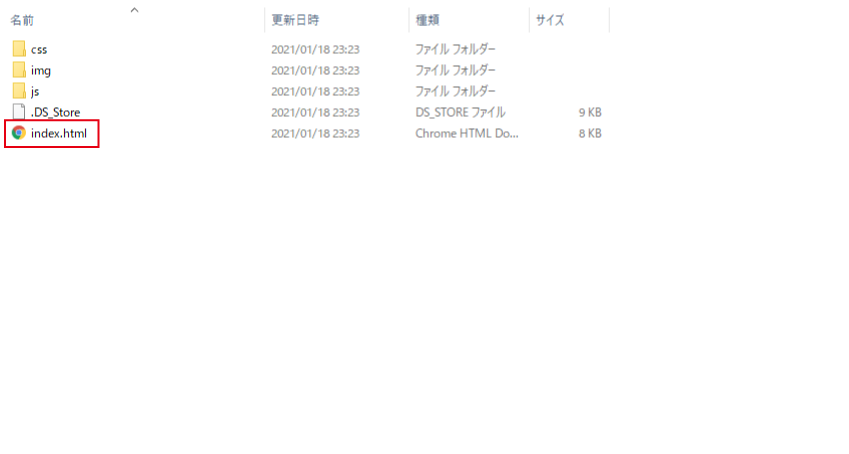
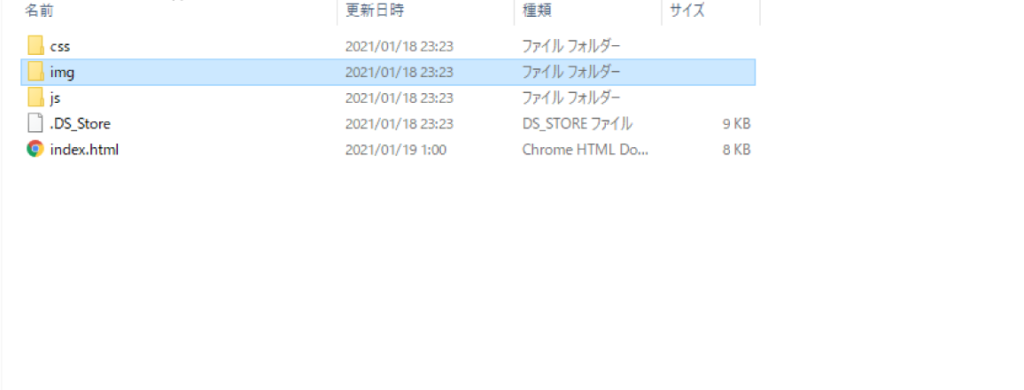
③解凍したフォルダの、lp-temp⇒lp-tempへ入ると、この様なフォルダとファイルが入っています。
index.htmlというファイルを編集することで、実際にページを編集することが可能です。

④ファイルを編集する際は、エディターと呼ばれるソフトを使用します。
私は、普段DreamWeaverというエディターを使用しておりますので、今回こちらで解説しますが、HTMLファイルを編集できれば良いので、任意のエディターで構いません。

エディターが無いという方向けに、無料で使用できる「ATOM(アトム)」をご紹介します。
こちらの公式サイト(https://atom.io/)からダウンロードを行い、ソフトを起動してください。

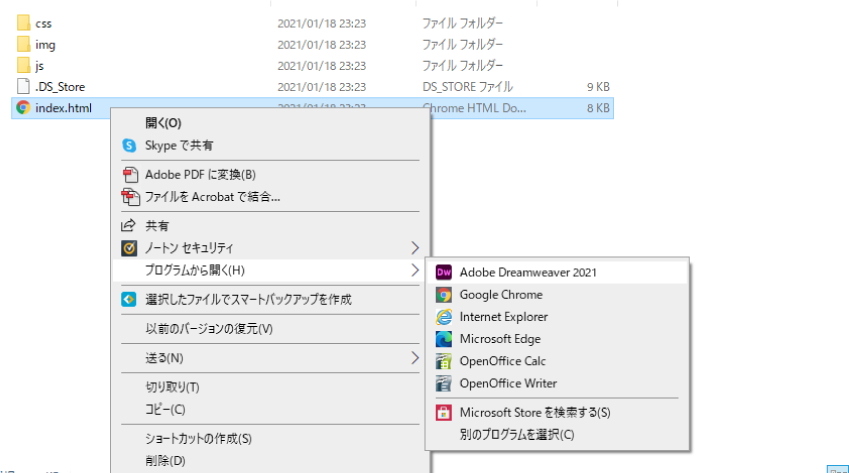
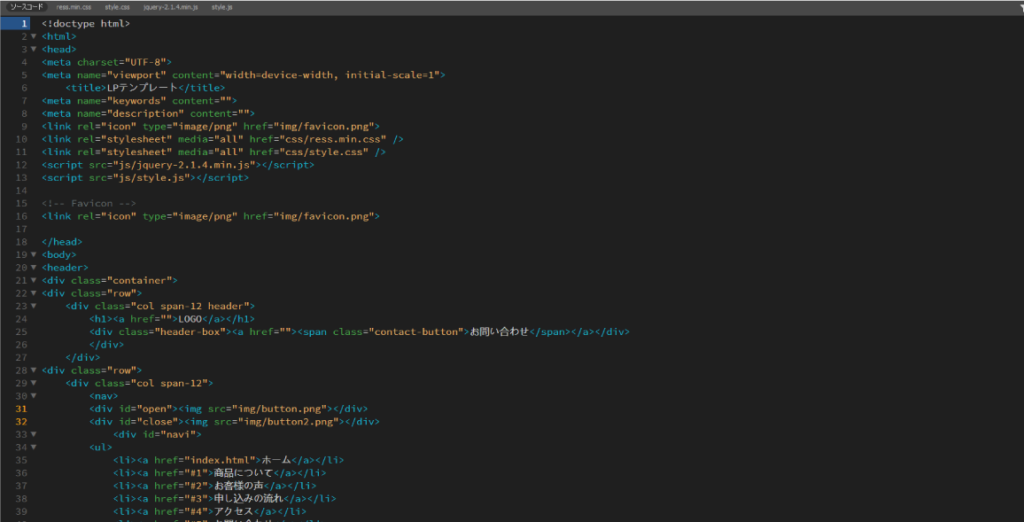
⑤index.htmlをエディターで開くと、ファイルのソースコードが表示されます。

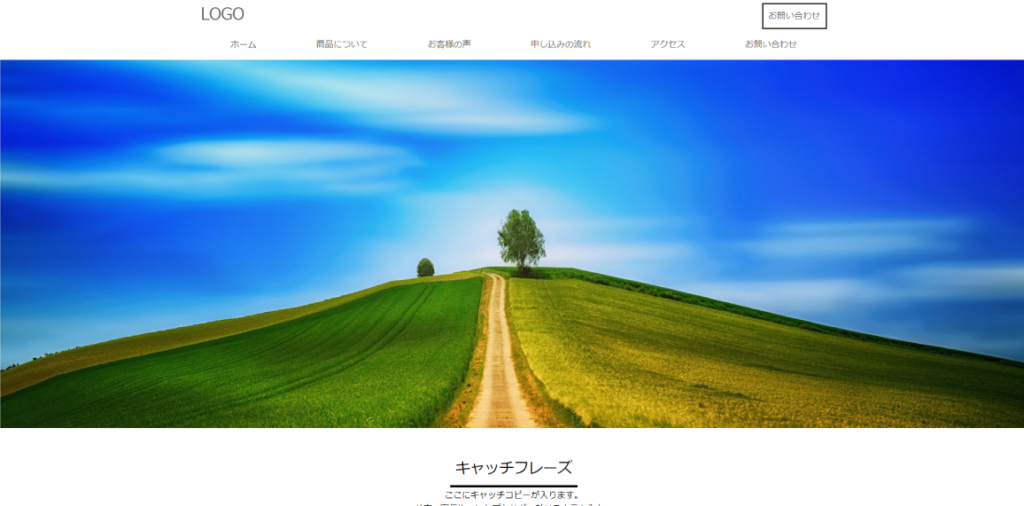
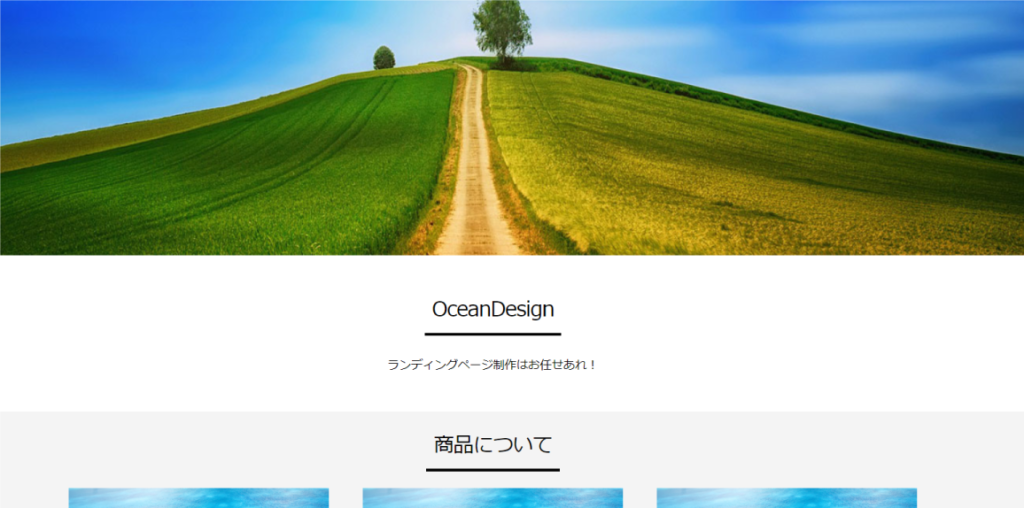
ファイルをブラウザで開いてみると、もうすでに型が出来上がっているのがわかります。
この型を使って、必要な箇所を書き換えていく、もしくは追加・削除していくだけで、簡単に作成できます。
では実際にファイルを編集してみましょう。
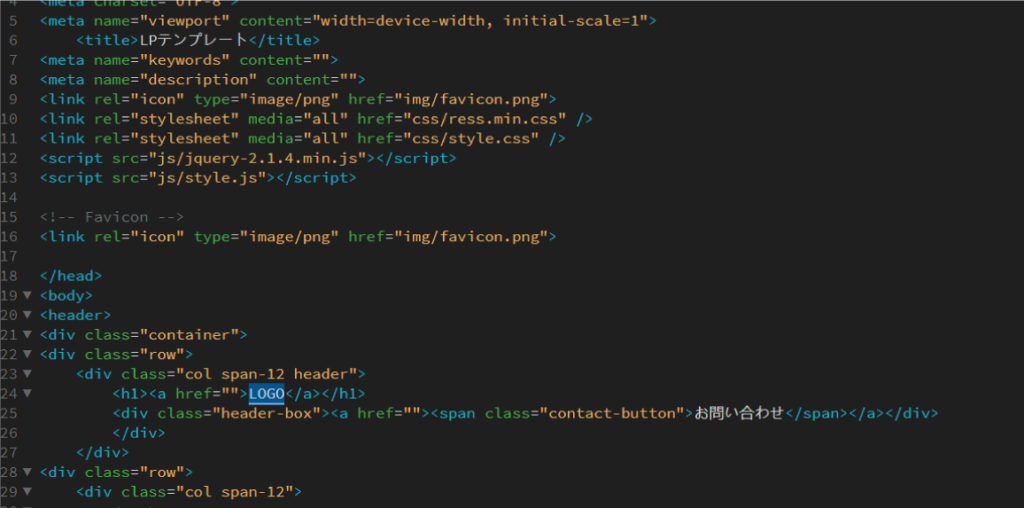
左上のサイトロゴを編集してみます。

⑥ファイルの、「LOGO」という部分に任意の文字列を追加すると、変更することができます。
変更したら、ファイルを上書き保存しましょう。

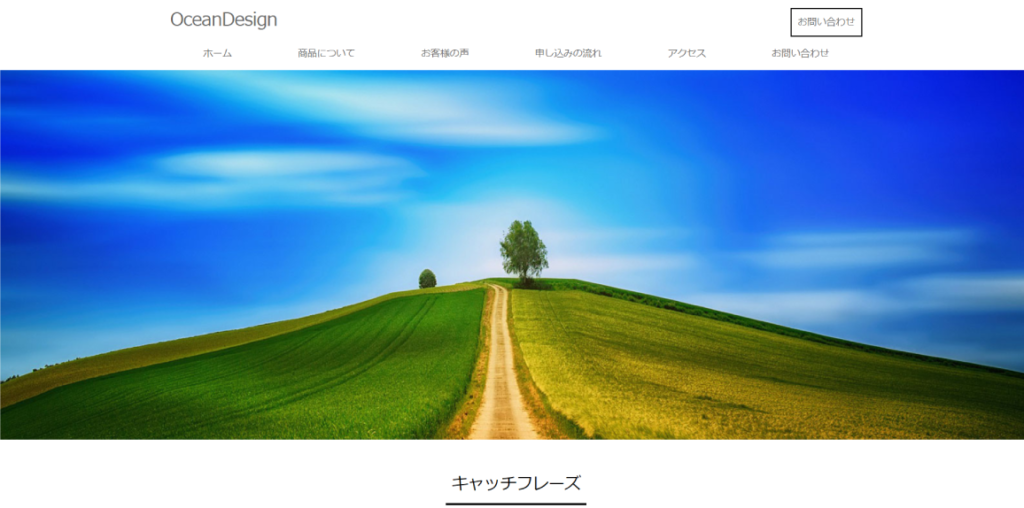
この様に、サイトロゴ名が変更されました。

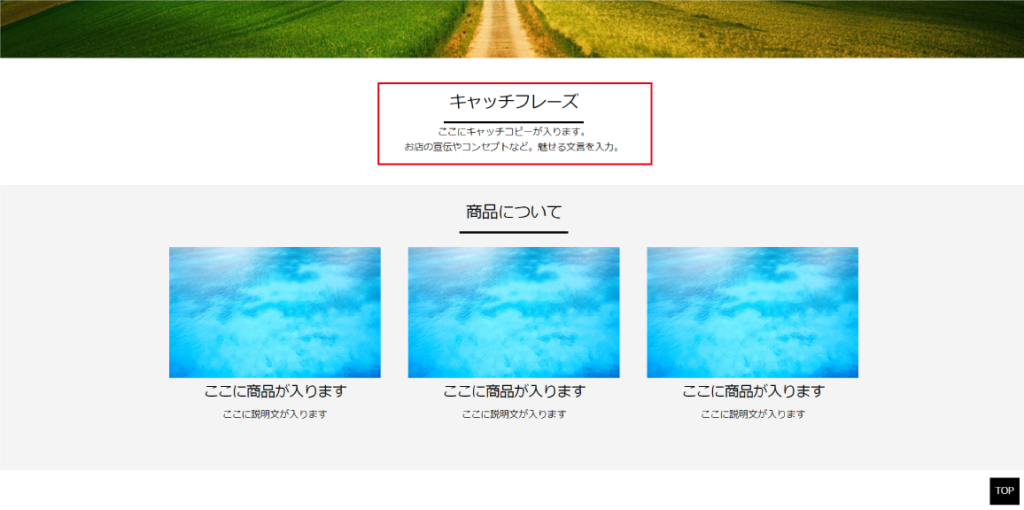
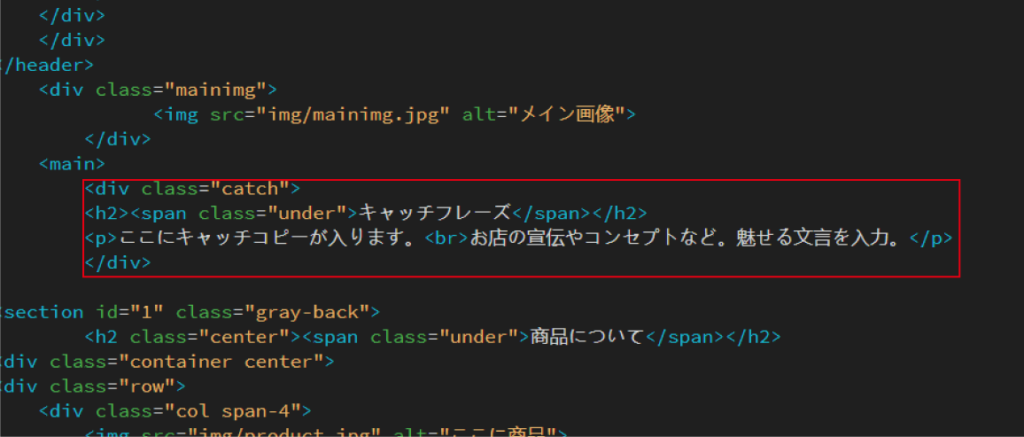
⑦続いて、下のキャッチフレーズを編集してみます。

⑧ファイル内だと、赤枠部分になります。テキストを任意に編集してみます。
編集したら、ファイルを上書き保存しましょう。

この様にキャッチコピーが変更されました。
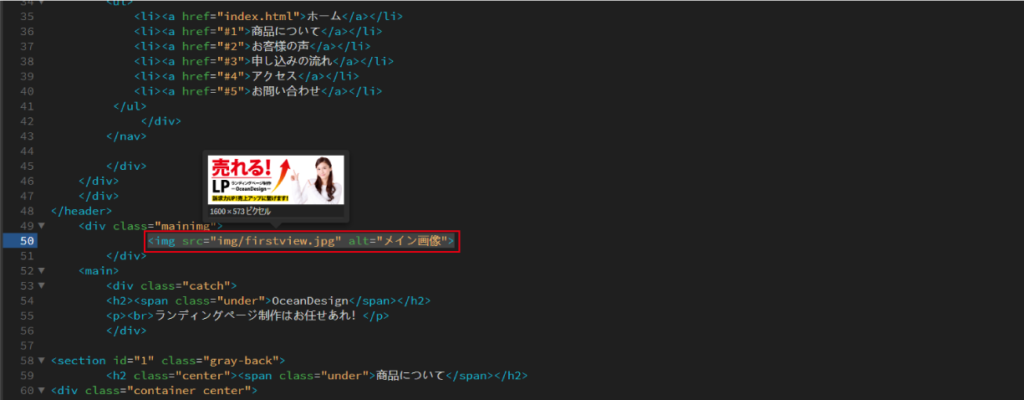
続いてファーストビュー画像の変更がまだだったので、変更してみましょう。

⑨ファイルの赤枠の部分で、画像のパスを指定しています。
まずは、画像フォルダに、任意の画像を追加する必要があります。

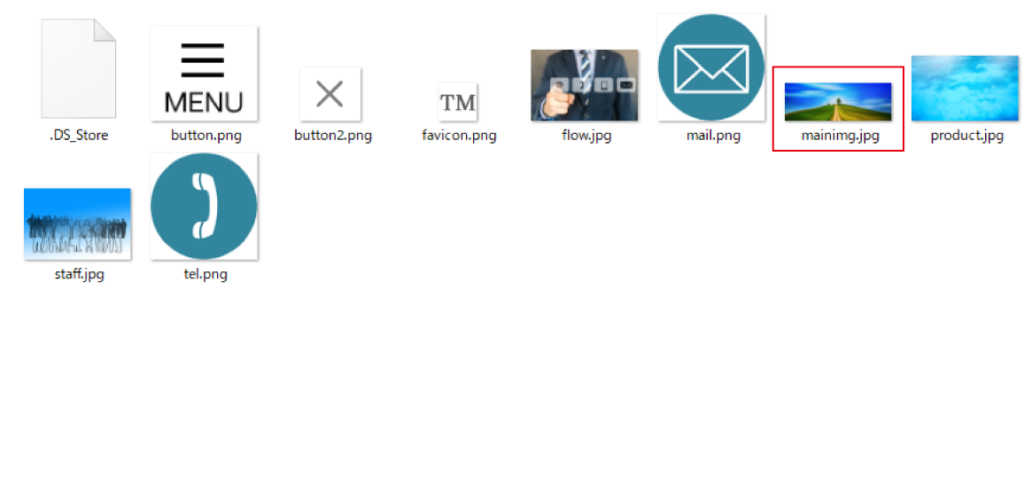
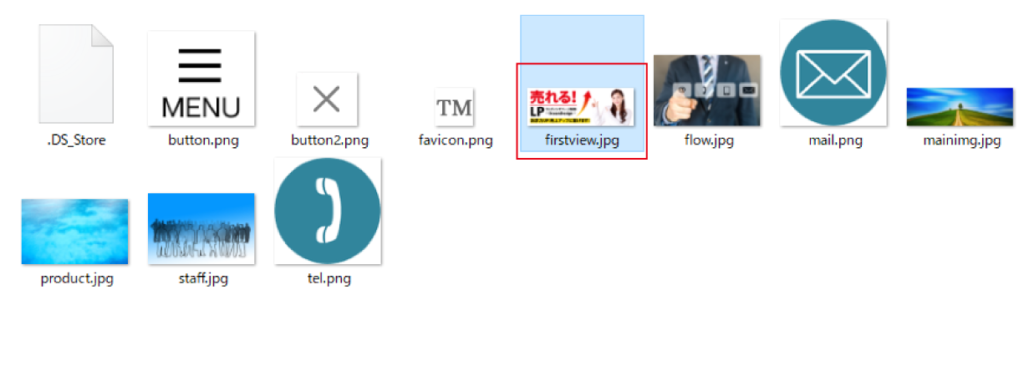
最初に展開したフォルダ内の「img」フォルダに画像が入っています。

こちらがファーストビューで使用されている画像です。
この画像サイズは「1600×573」なので、このサイズ幅の画像を用意すると丁度良くなります。

⑩このフォルダ内に、使用する画像を追加します。

⑪ファイル内の赤枠部分を、追加した画像名に変更します。
変更したら、ファイルを上書き保存しましょう。

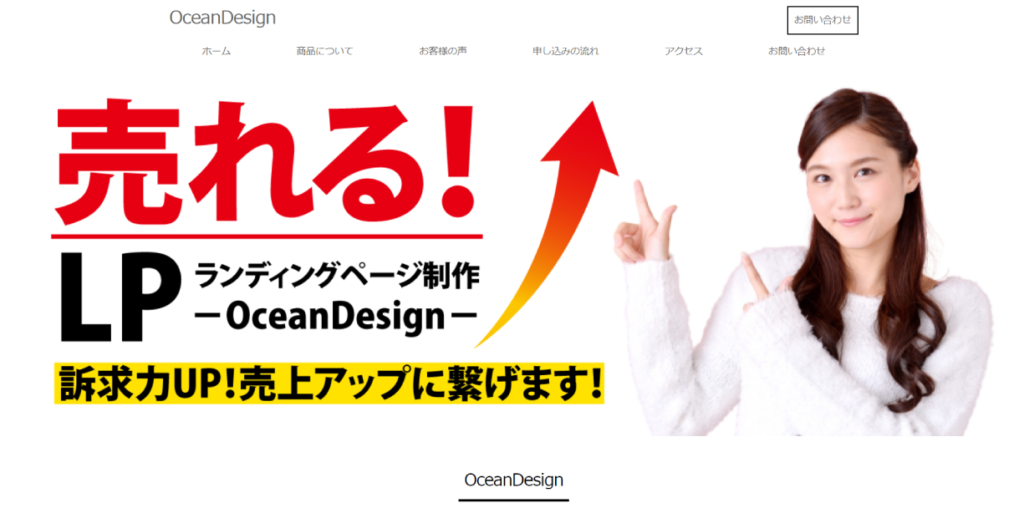
この様に、ファーストビューが変更されました。

⑫以下も同様に、テキストや画像を変更します。
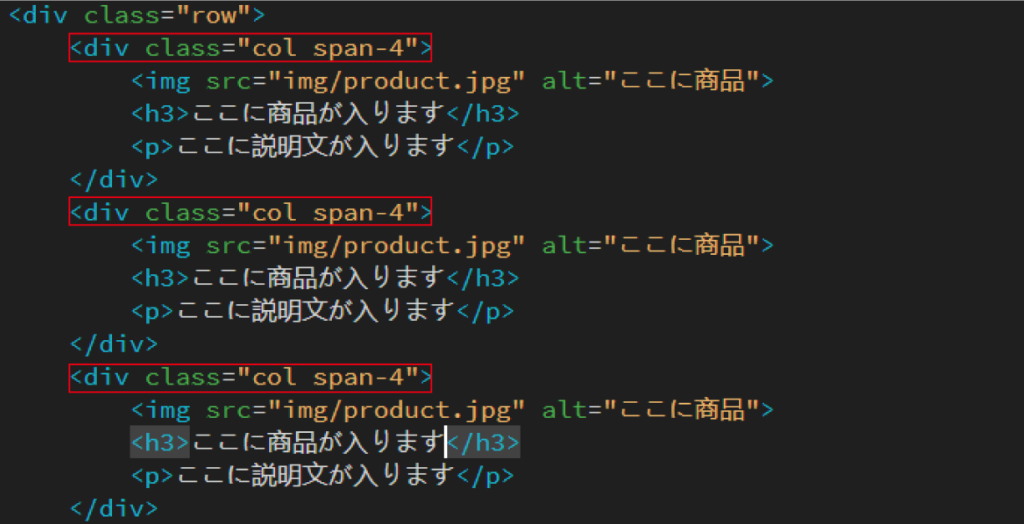
3分割になってるブロックを2ブロックや4ブロックに変更することも可能です。
その際、合計12になるように書き換えます。

「span-4」が3つあるのが分かると思います。
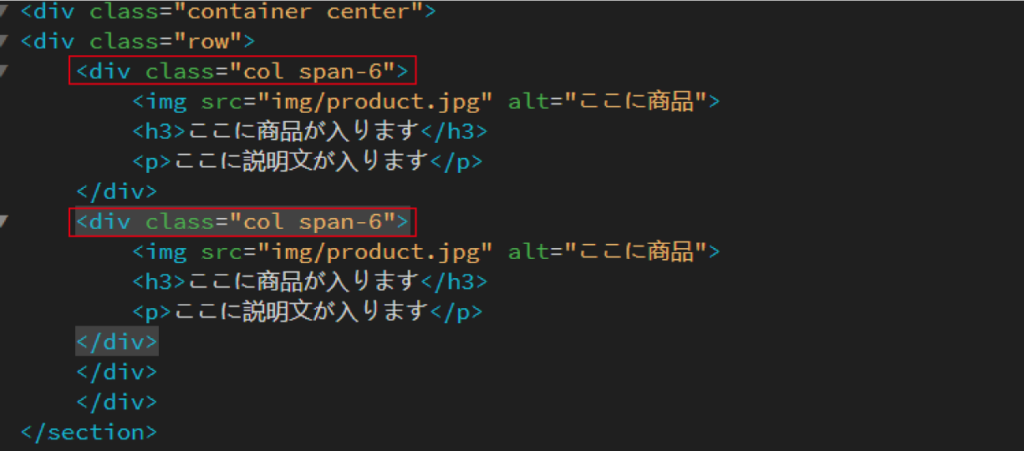
合計12になる様になっているので、「span-6」を2つにすれば、2ブロックの構成にすることができます。

⑬この様に書き換えると、2ブロックになります。

これで、2ブロックになりました。

その他の箇所も、テキストや画像を任意に変更していきます。
以下、サンプルとして制作してみたものがこちらです。↓
http://whitekitten14.sakura.ne.jp/lp-temp/
お問い合わせフォームは、既存の型はありますが、使い勝手の良い外部のFormrun(フォームラン)というサイトのフォームをiframeを使って埋め込みました。
Formrun(フォームラン)については、以下の記事で解説しております。無料でフォームを作成することが出来る上、サイトに埋め込むことが簡単に出来るので、とても便利なものです。
>>【簡単無料】LP(ランディングページ)にお問い合わせフォームを実装する方法 + 手順も分かりやすく解説『formrun(フォームラン)』
お疲れ様でした!
以上で、作成手順の解説は終わりです。
まとめ
今回は、無料テンプレート『テンプレどん』を使ったLP(ランディングページ)作成方法についてご紹介しました。
テンプレートを使うことで、とても簡単にLP(ランディングページ)を作成することが出来ました。
HTMLに詳しくない方に、別の方法でもっと簡単にLP(ランディングページ)を作成する方法も紹介していますので、ぜひ参考にしてみてください。
こちらの記事を最後まで、ご覧いただきありがとうございました!
【この記事をチェックした人はこんな記事もチェックしています】
>>【2021年最新版】LP(ランディングページ)の おすすめ作成方法6選!【無料から有料まで】