【簡単】LP(ランディングページ)にカート機能を設置する方法を画像付きで解説【STORES】
本記事の内容は、
・LP(ランディングページ)に、カート機能を実装したい
・おすすめの決済システムを知りたい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【簡単】LP(ランディングページ)にカート機能を設置する方法【STORES】
【簡単】LP(ランディングページ)にカート機能を設置する方法【STORES】

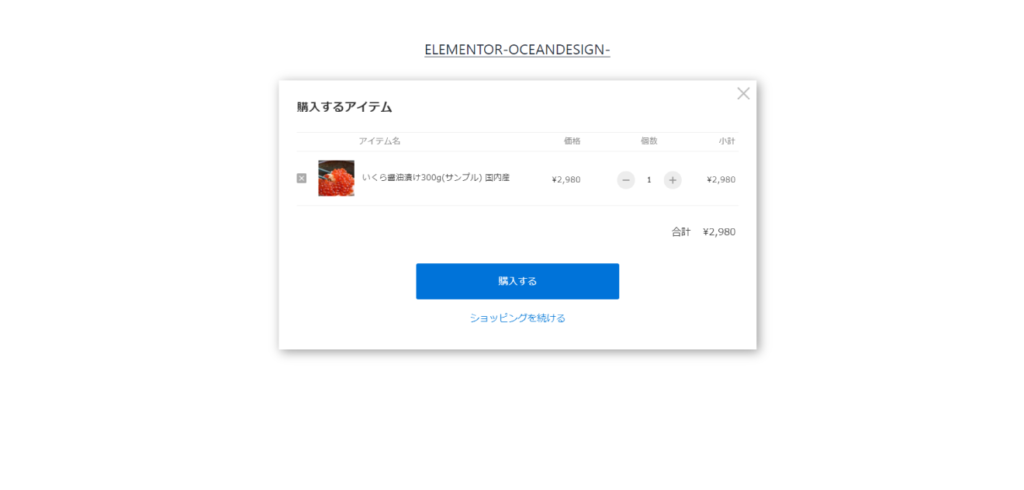
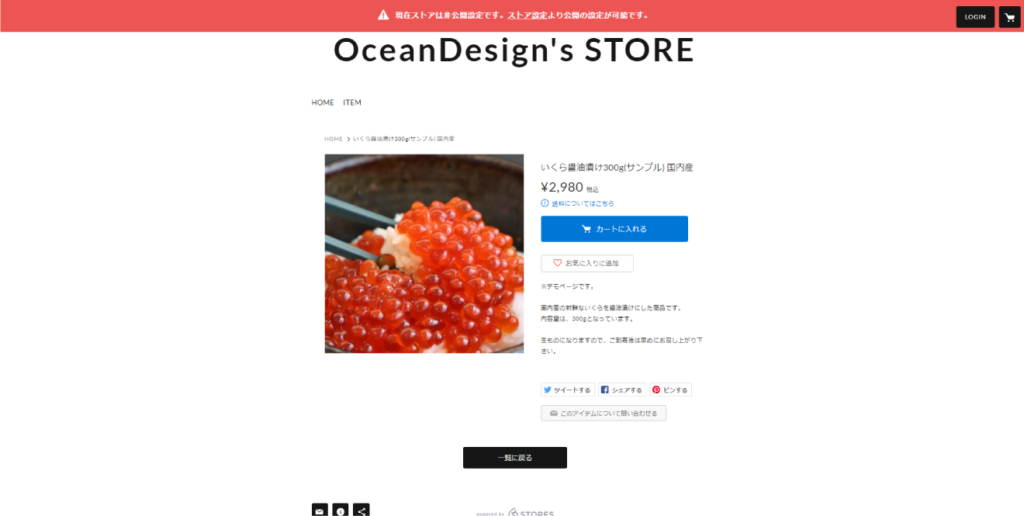
実際に、STORESを使ってLP(ランディングページ)にカート機能を付けたデモページがこちらです。
デモページ
こんな感じに、STORESの機能を利用してカート決済機能のあるLP(ランディングページ)を作成することができます。
STORESとは
最近CMでもよく見かけますね。
驚くほど簡単にネットショップが作れる!【STORES】
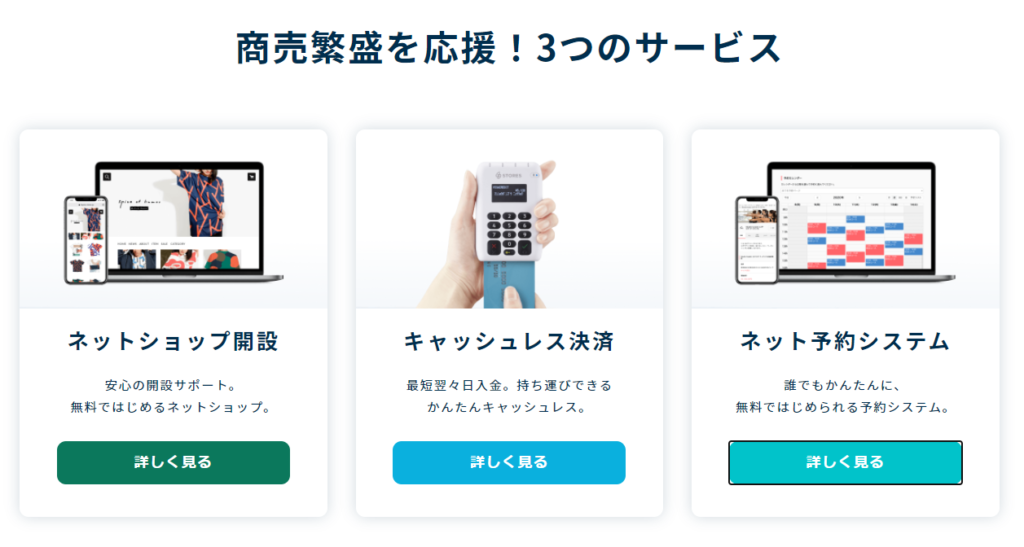
主な機能は大きく以下の3つです。

・ネットショップ開設(←今回使用)
・キャッシュレス決済
・ネット予約システム
今回、LP(ランディングページ)のカート決済機能に使用するのは、ネットショップ開設になります。
なので、こちらで新規登録を行います。
料金プラン
料金プランは2種類となっております。(2021年1月現在)
・フリープラン:月額料金0円 決済手数料5%
・スタンダードプラン:月額料金1,980円 決済手数料3.6%
まずは、無料で試して月額費用を抑えたい方は、無料のフリープランがおすすめです。
逆に、売上の目処があり、決済手数料を抑えたい方は、スタンダードプランがおすすめとなっています。
特徴
特徴を以下にまとめました。
・フリープラン(月額0円)でも、アイテム登録数無制限となっているため、好きなだけアイテムの販売が可能
・豊富な決済手段
VISA・mastercard・JCB・AMERICAN EXPRESS・Diners Club・DISCOVER・ペイパル・キャリア決済・楽天ペイ・銀行振込・コンビニ決済・翌月後払い(Paidy)
・フリープランでもかなり豊富な機能が使える
導入手順を画像で分かりやすく解説

アカウント開設手順
それでは、実際にまずはSTORESのアカウント開設手順を解説していきます。
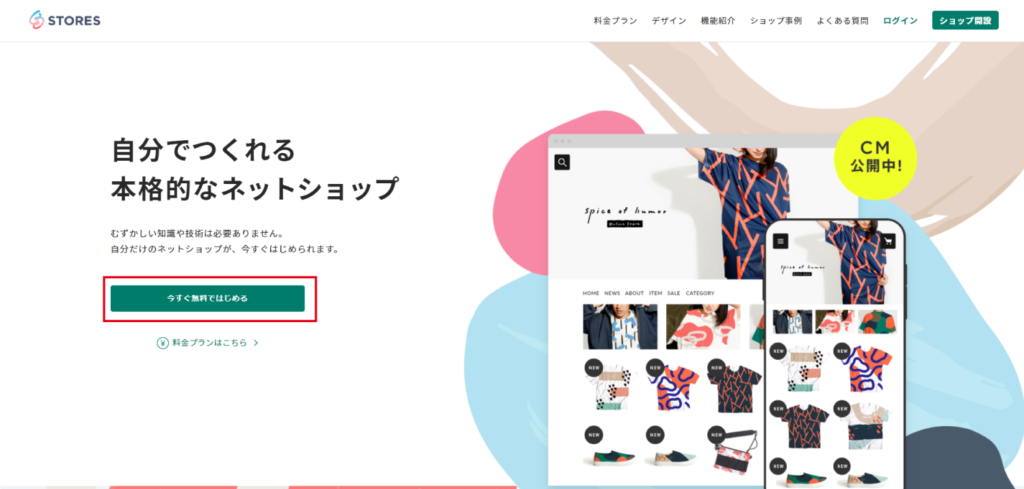
①STORESから今すぐ無料ではじめるを選択します。

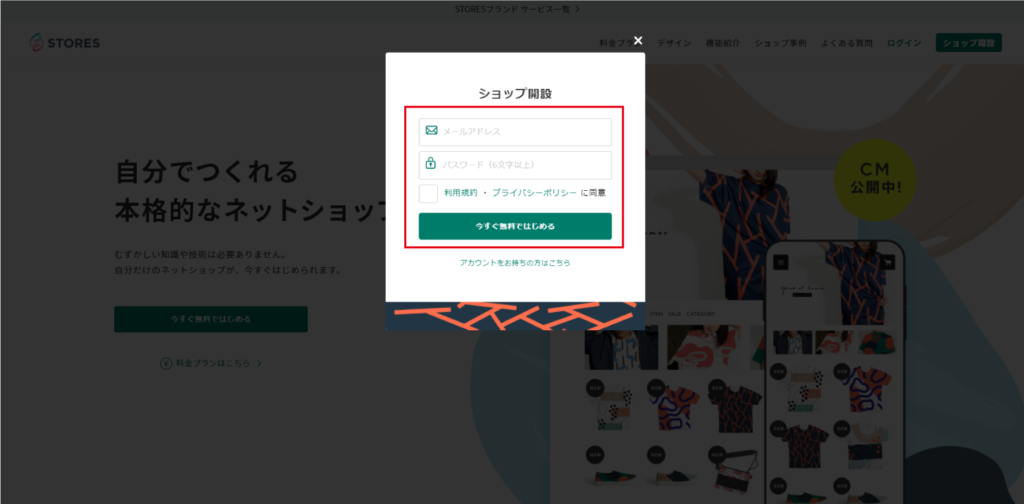
②メールアドレス、パスワードを入力してアカウントを開設します。

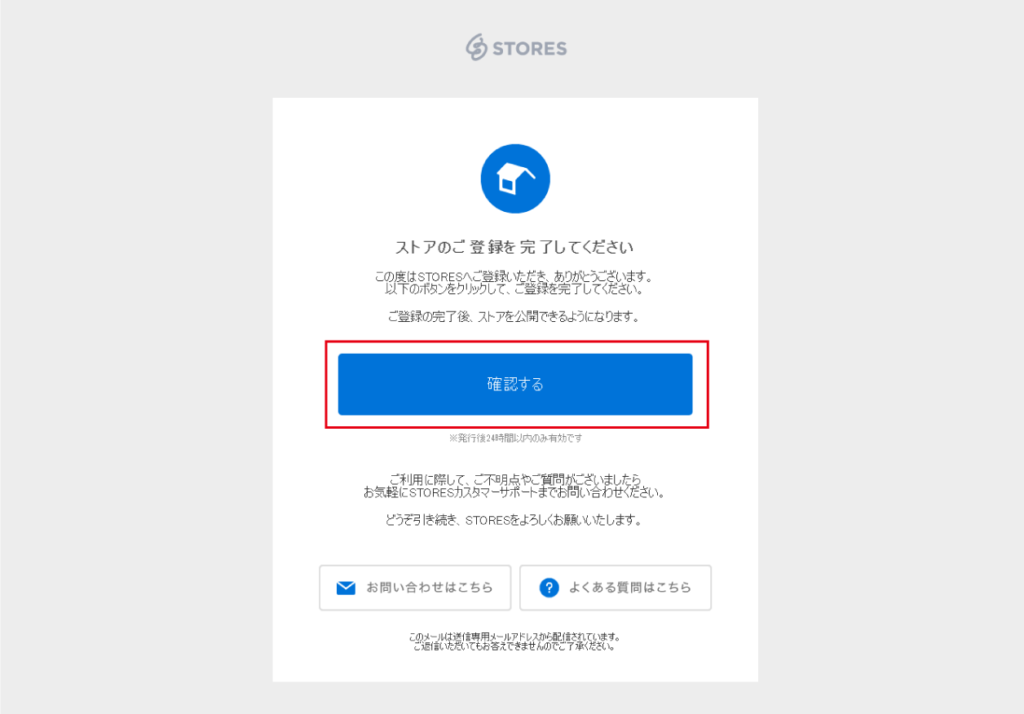
③登録したメールアドレスにメールが届くので、確認します。

④届いたメールから、真ん中の「確認する」を押します。

⑤画面が切り替わったら、ストア名を決めます。

以上がアカウント開設の流れになります。
カート機能実装手順
続いて、LP(ランディングページ)にカート機能を実装する手順について解説していきます。
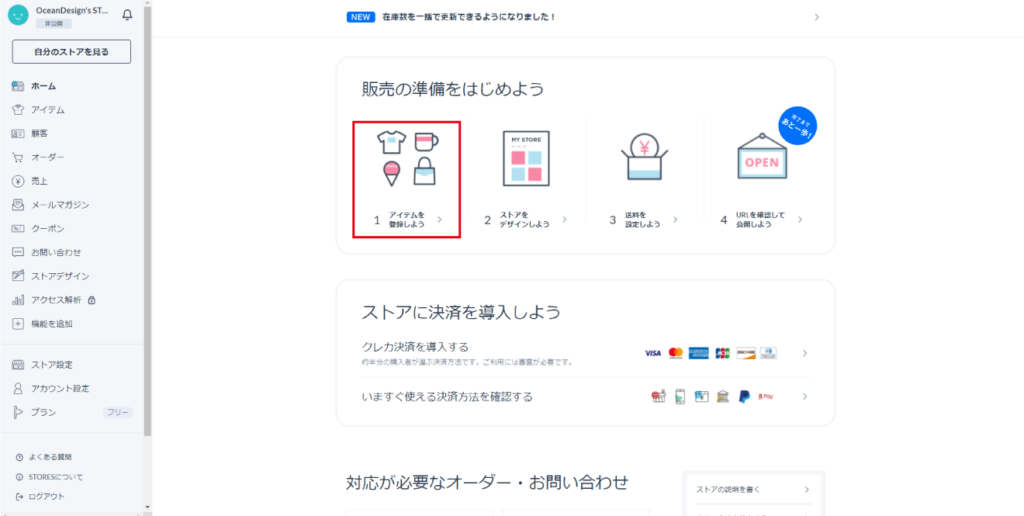
⑥こちらが実際の管理画面、ダッシュボードになります。
赤枠の所から、実際のアイテム(商品)を追加していきます。

⑦それでは実際にアイテムを追加してみたいと思います。
尚、今回は説明用としてサンプルとなりますので、実際には購入できません。
右上の「+アイテムを作成」から進めていきます。

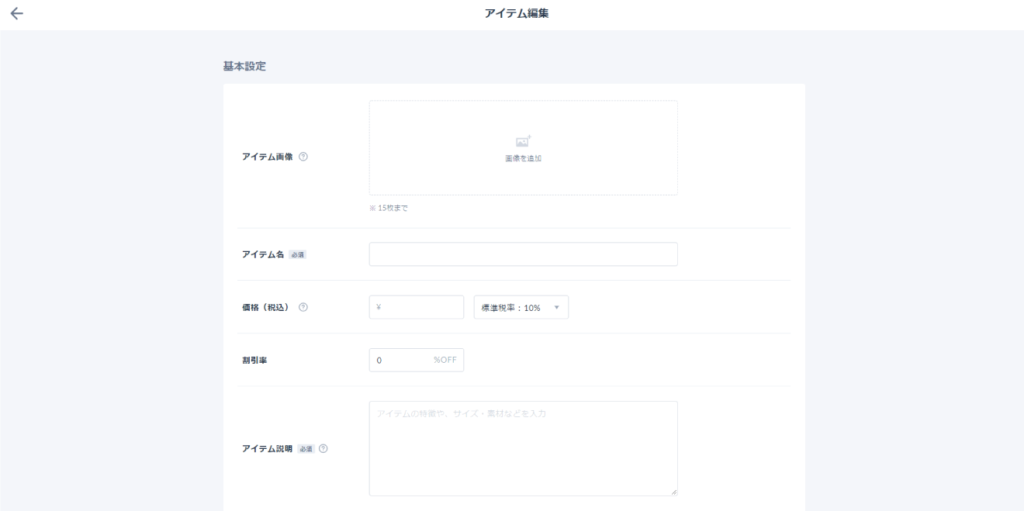
⑧アイテム編集画面になります。編集する項目は以下の通りです。
・アイテム画像 ・アイテム名(必須) ・価格(税込) ・割引率 ・アイテム説明(必須) ・国内送料 ・ストアで公開 ・在庫数(必須) ・カテゴリー ・ハッシュタグ
とりあえず、必須項目の
・アイテム名 ・アイテム説明 ・在庫数
+アイテム画像を記入してみます。

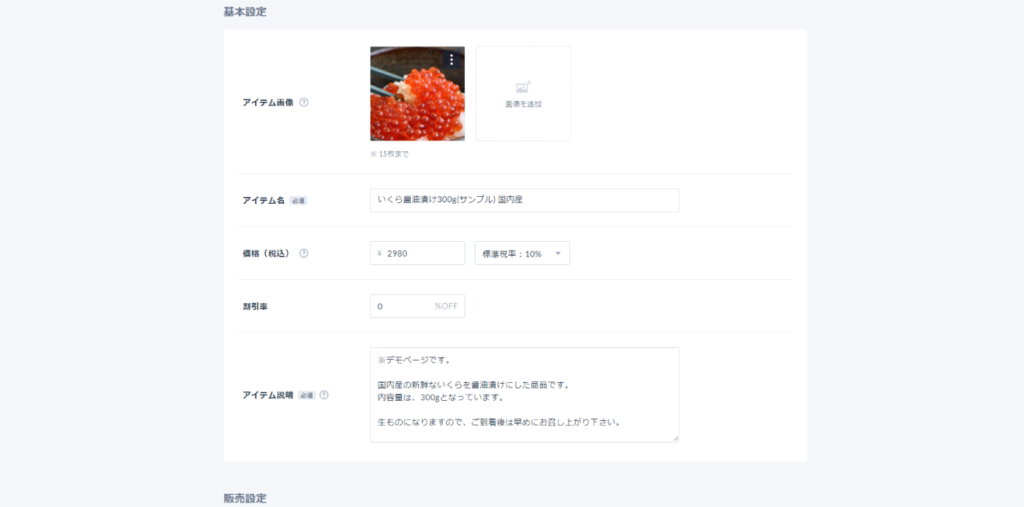
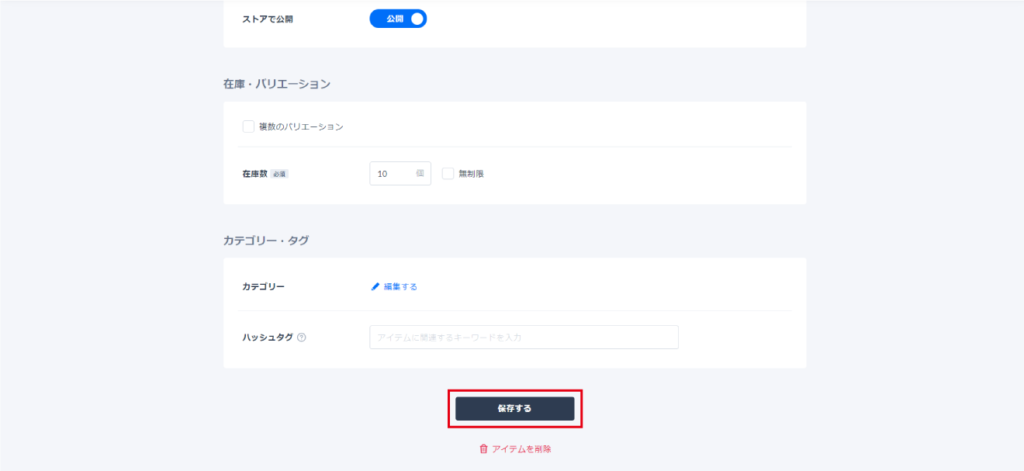
⑨こんな感じに記入してみました。記入を終えたら、一番下の「保存する」を押します。


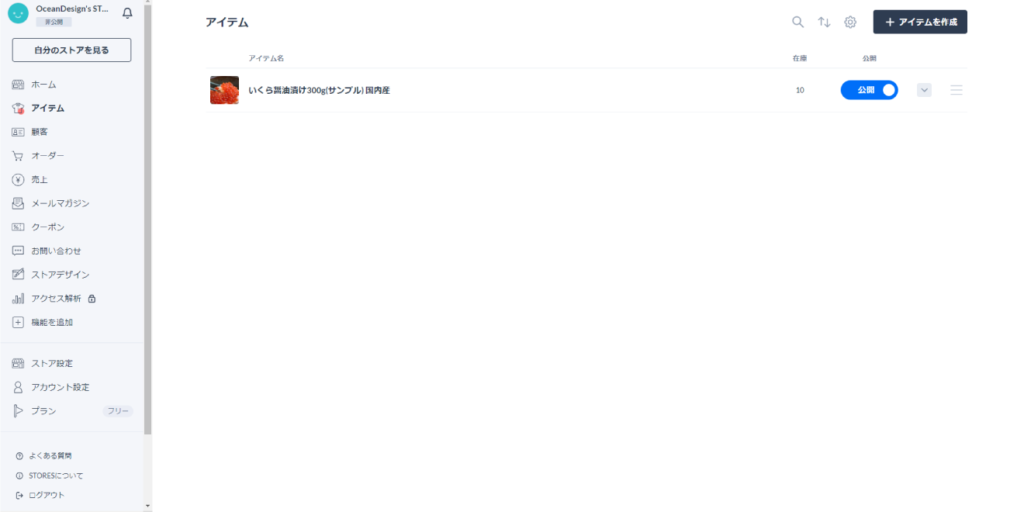
⑩ダッシュボードにアイテムが追加されました。
無料のフリープランでも、アイテムの登録数は無制限となっています。
一度登録済みのアイテムは、あとから編集も可能です。

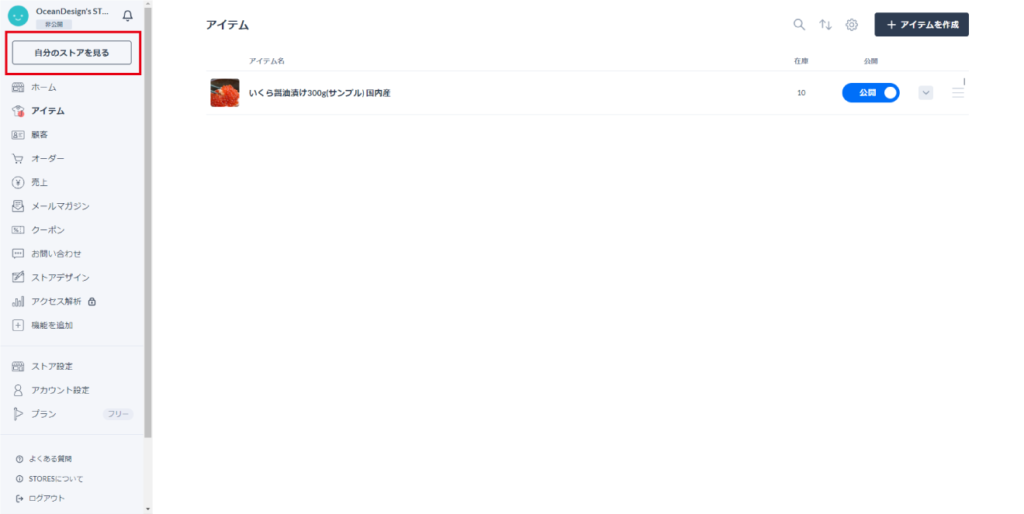
⑪それでは試しに、ストアを見てみましょう。左上の「自分のストアを見る」をクリックします。

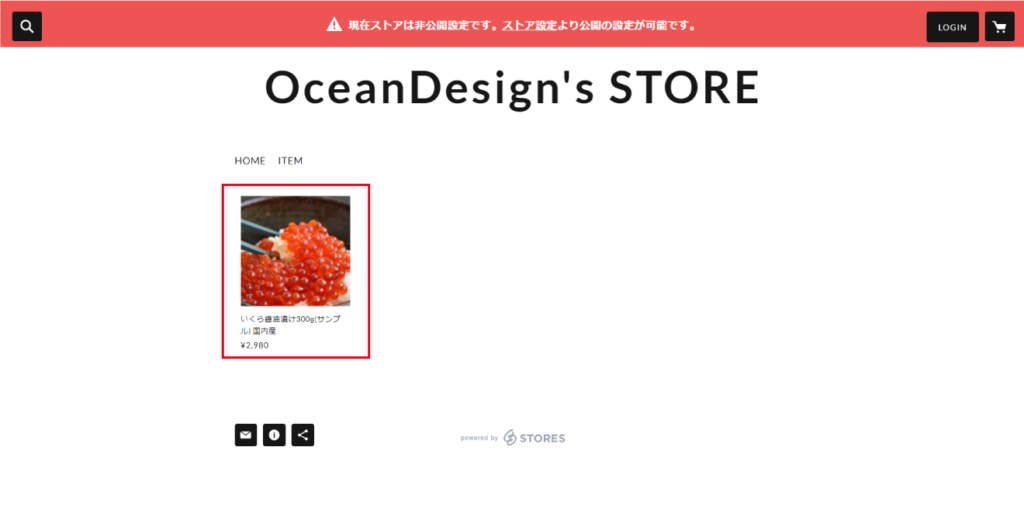
⑫こんな感じで、先程追加した商品が表示されました。
これが自分のストア画面になります。

⑬商品をクリックすると、商品詳細ページに遷移することができます。
ここまでやったことはほんのわずかですが、こんなにも簡単にネットショップを始められます。

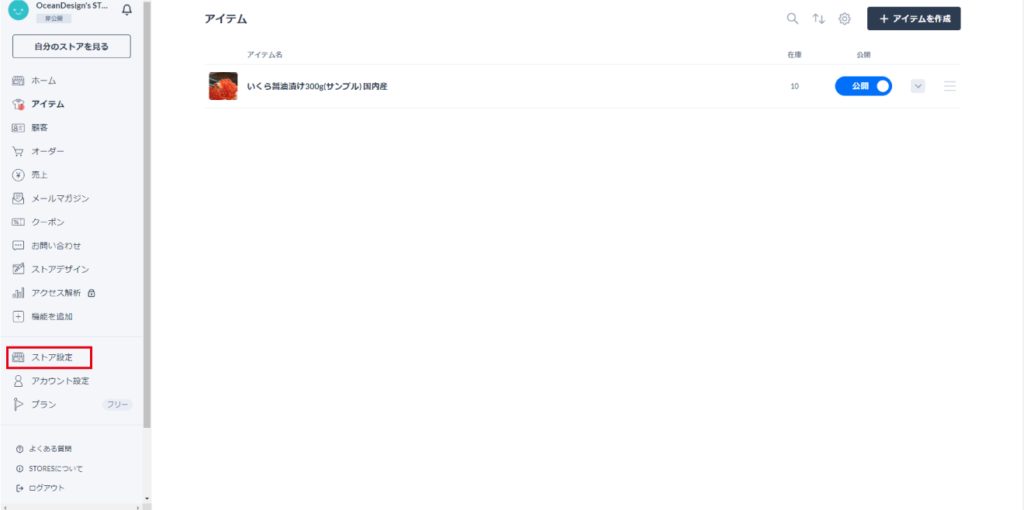
⑭ざっとどんな感じかを説明したので、本記事のテーマである、カート機能を追加する方法について解説していきます。
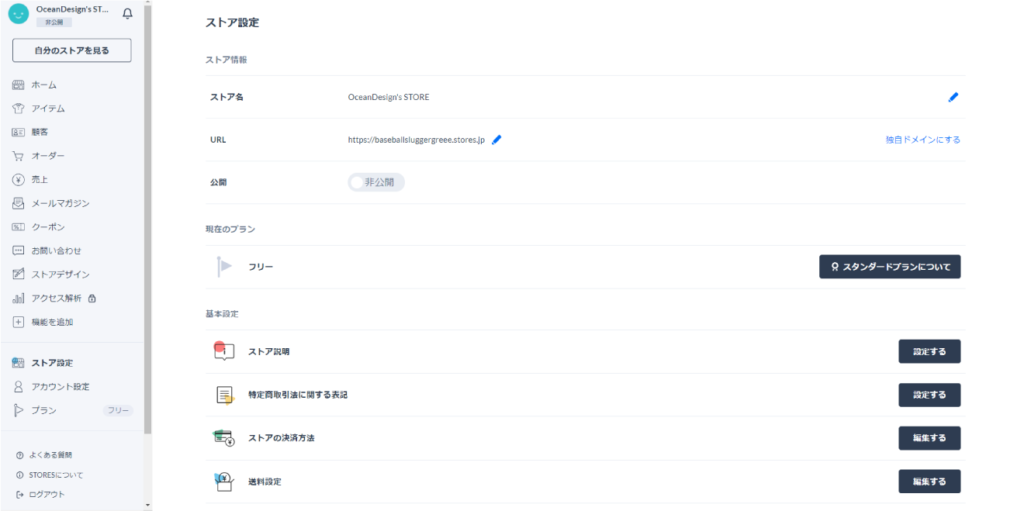
まずは、ダッシュボードの「ストア設定」を押します。

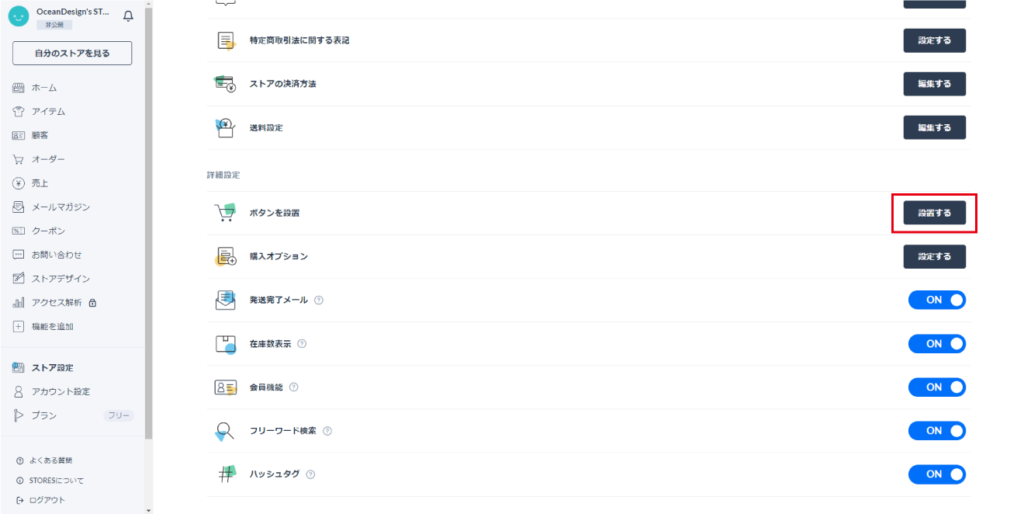
⑮下の方に行くと、「ボタンを設置」とあるので、「設置する」を押します。

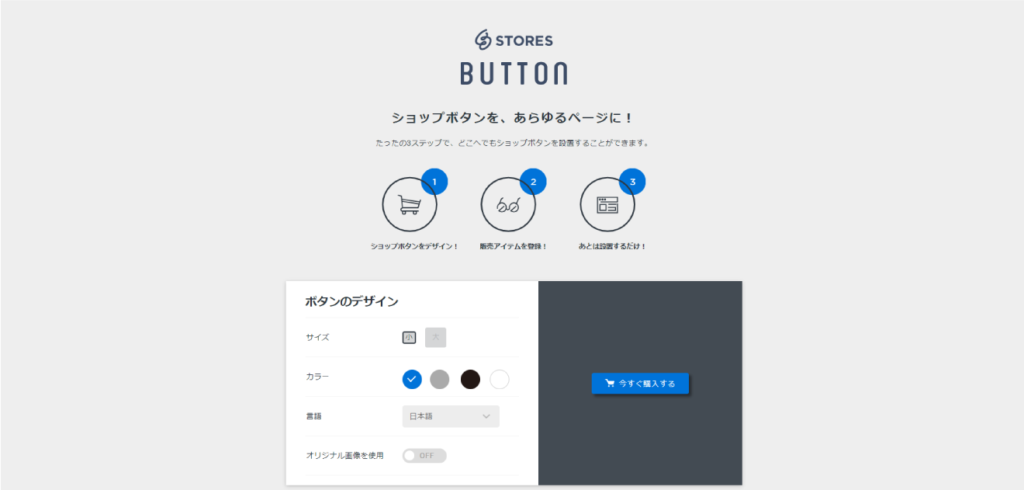
⑯ボタンを設定する画面になりました。
ここでLP(ランディングページ)に埋め込むためのカートボタンを作成します。

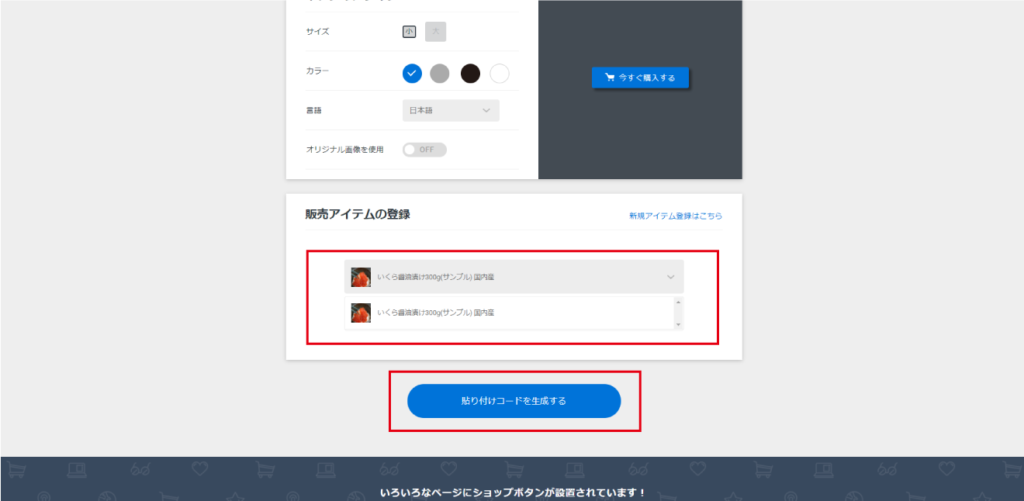
⑰下の方に行くと、「販売アイテムの登録」があるので、先程登録したアイテムを選択します。
選択したら、「貼り付けコードを生成する」を押します。

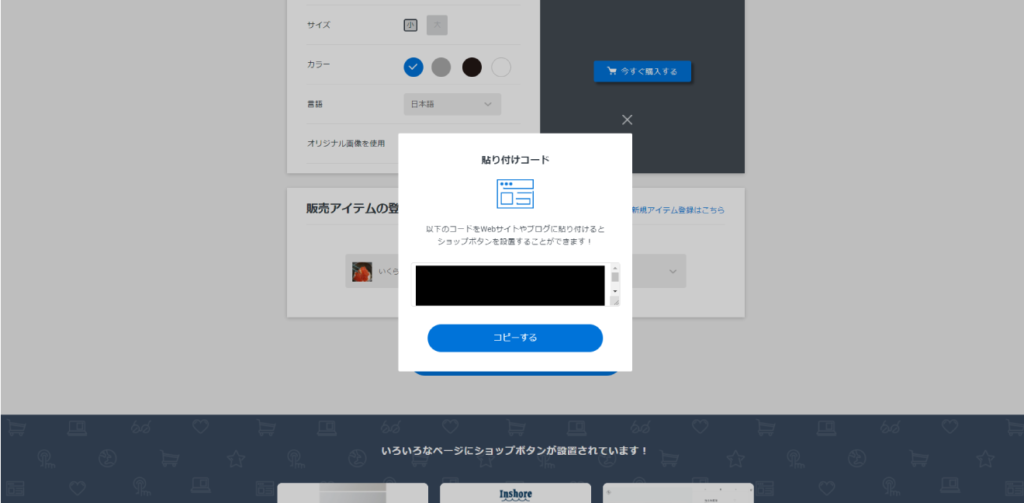
⑱貼り付けコードが生成されたので、これをコピーして、埋め込みたいページに貼り付けます。

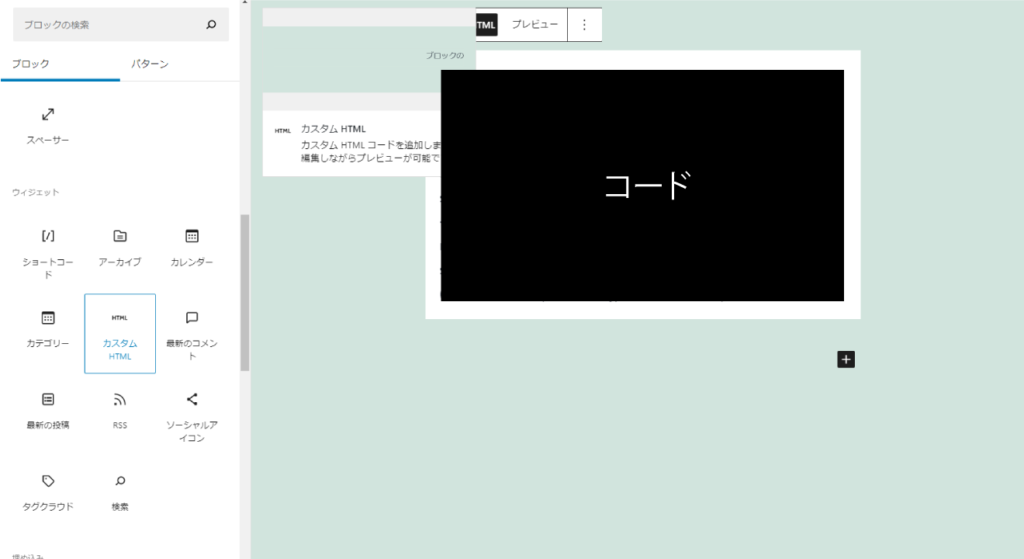
⑲試しに、ワードプレスに貼り付けてみます。
ブロックの追加から「カスタムHTML」を選択して、コードを貼り付けます。

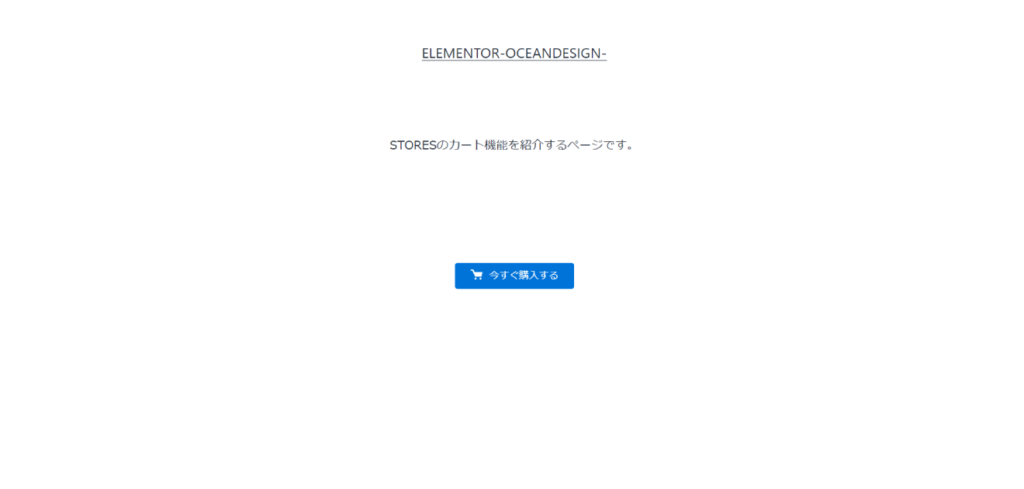
⑳このように、簡単にボタンを設置することができました。

ストアがクローズ中だと、ボタンを押した際にこのような画面になります。

㉑ダッシュボードの「ストア設定」に行き、「公開」にします。

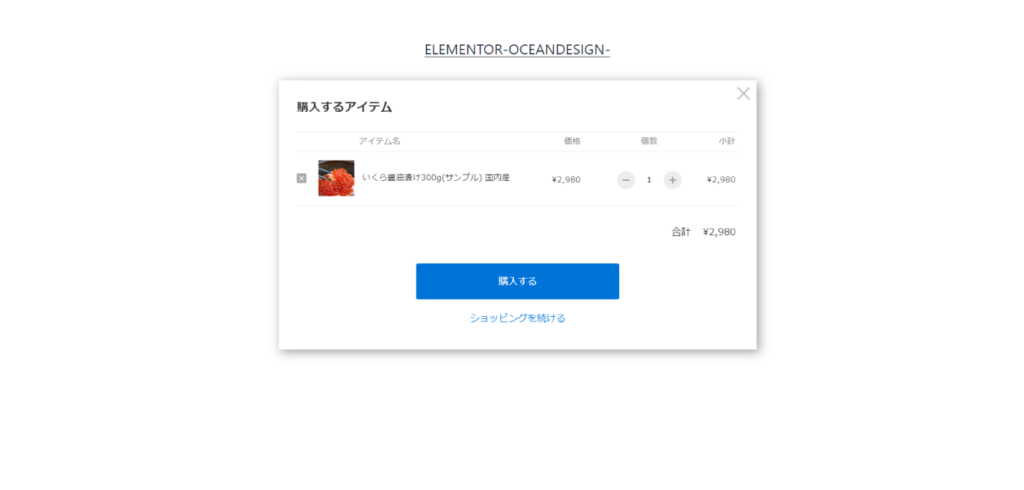
㉒これで、ボタンを押した際にアイテムが表示されるようになりました。

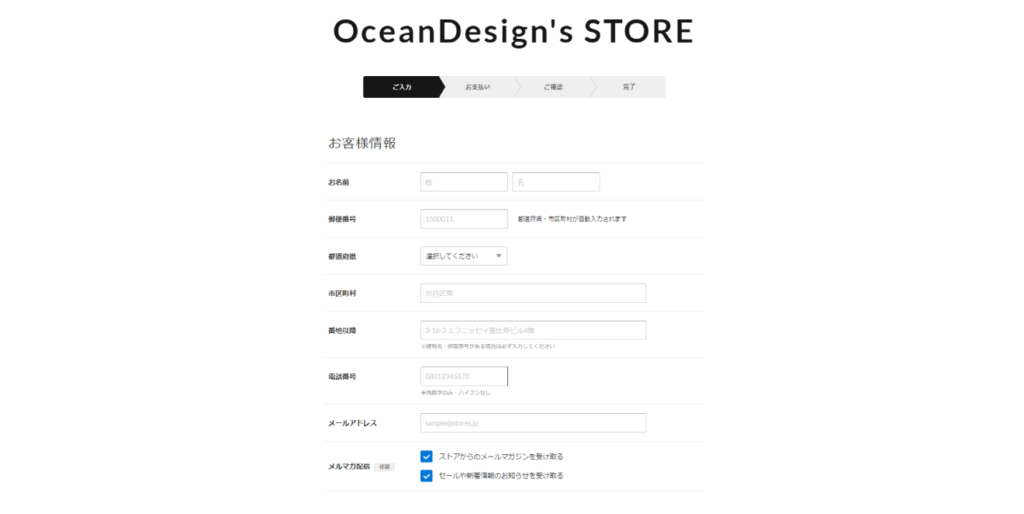
㉓今回はデモページですが、「購入する」を押すと、実際にお客様情報入力画面に進みます。

以上が、ボタンを設置する流れになります。
とても簡単に実装できることがお分かりいただけたかと思います。
まとめ
今回は、LP(ランディングページ)にSTORESを使用したカート機能を設置する方法について解説をいたしました。
本記事が少しでも、カート機能の導入に悩まれている方の参考になりましたら幸いです。
驚くほど簡単にネットショップが作れる!【STORES】
LP(ランディングページ)を作成する方法について、こちらの記事でまとめ解説しておりますので、ご興味がありましたら是非参考にしてみてください。↓