【上級者向け】ワードプレスのトップページにHTMLで自作したLP(ランディングページ)を設置する方法
本記事の内容は、
・ワードプレスに、自作したLPを設置したいけどやり方が分からない
・クライアントに、LPをワードプレスに設置して欲しいと頼まれた
・既にあるワードプレスのトップページにLPを設置して集客を行いたい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【上級者向け】ワードプレスのトップページにHTMLで自作したLP(ランディングページ)を設置する方法
ワードプレスのトップページにHTMLで自作したLP(ランディングページ)を設置する方法

サンプルページ
まずは、サンプルページがこちらです実際に本サイトのトップページも同じLP(ランディングページ)を設置しています。
今回は、説明用に新しくワードプレスをインストールし、まっさらな状態のトップページにLP(ランディングページ)を設置いたしました。(テーマは、「Twenty Twenty-One」です)
今回の記事の内容は、私が過去に躓いた部分でもあり、かなり苦戦した記憶があるので、同じことで悩まれている方に少しでも分かりやすくお伝え出来ればと思います。
また、私自身のアウトプットのためにも本記事を作成しております。
準備するもの
以下の3つのものを準備してください。
・ワードプレス
・自作したLP(ランディングページ)のファイル(html,css,images)
・FTPソフト
FTPソフトについて分からない方は、以下の記事「3.2 ②FTPソフトを使って、直接ファイルをURL直下に設置する方法」で解説しておりますのでご参考下さい。
>>LP(ランディングページ)URLの決め方!サブドメイン・サブディレクトリどっち?
手順を画像付きで解説

実際にやることは大きく3つです。
・HTMLファイルをワードプレス化する
・FTPソフトでワードプレスのテーマフォルダにファイルをアップする
・ワードプレスに上がったLPを修正する
これらを画像を使いながら順番に解説していきます。
HTMLファイルをワードプレス化する
それでは、実際に手順を解説していきます。
※画像クリックで大きく出来ます。
①まずは、使用するLP(ランディングページ)のHTMLファイルをエディターを使ってワードプレス用に修正します。
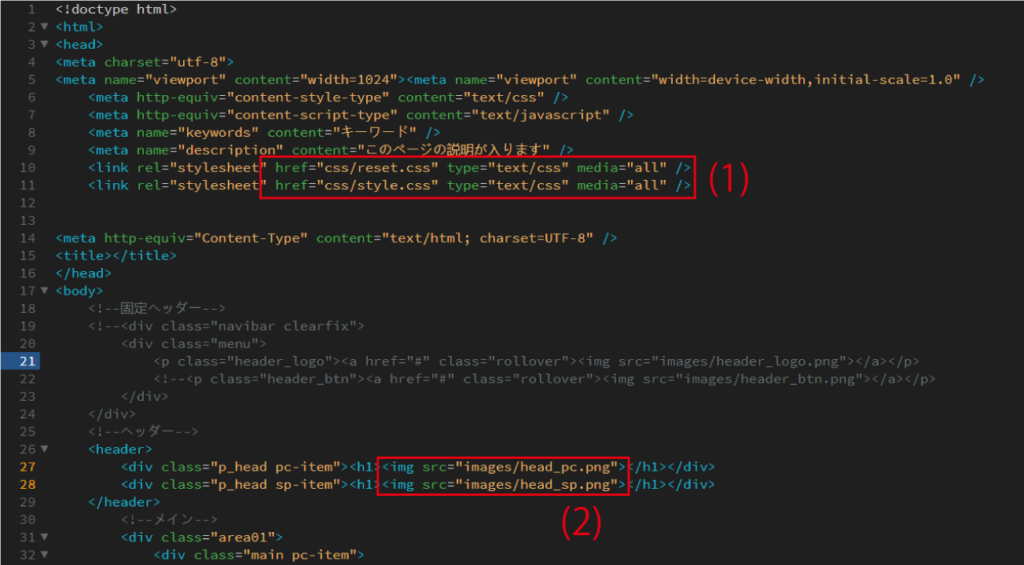
コード内で修正する部分は、大きく以下の2点です。(赤枠の部分です)
(1)cssを読み込んでいる部分(href=”css/・・・”)
(2)画像を読み込んでいる部分(img src=”・・・”)
上記の部分に
<?php echo get_stylesheet_directory_uri(); ?>
を追加していきます。
変更の具体例)
(1)href=”css/reset.css” (変更後)→href=”<?php echo get_stylesheet_directory_uri(); ?>/css/reset.css”
href=”css/style.css” (変更後)→href=”<?php echo get_stylesheet_directory_uri(); ?>/css/style.css”
(2)img src=”images/head_pc.png” (変更後)→img src=”<?php echo get_stylesheet_directory_uri(); ?>/images/head_pc.png”
img src=”images/head_sp.png” (変更後)→img src=”<?php echo get_stylesheet_directory_uri(); ?>/images/head_sp.png”

その他のcss(読み込んでいる所があれば)、imgの部分も全て、ワードプレス用に書き換えます。
そうしないと、cssもimageもワードプレスで読み込めなくなってしまいます。
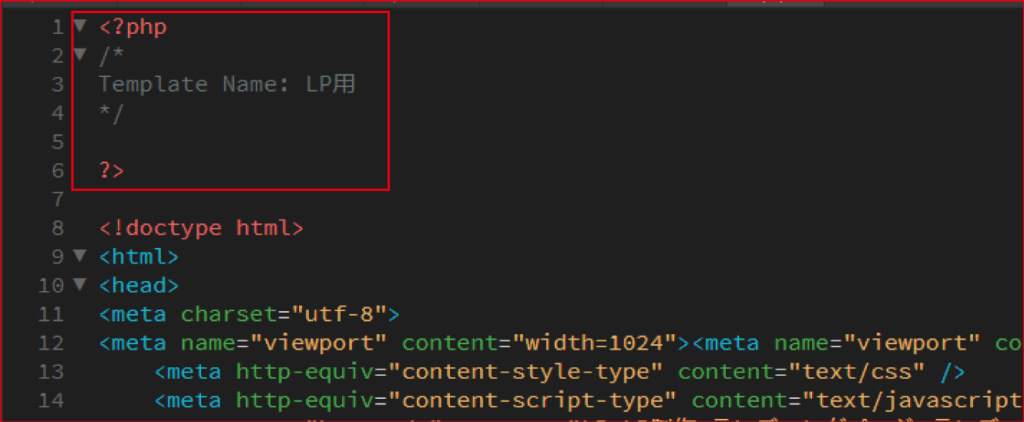
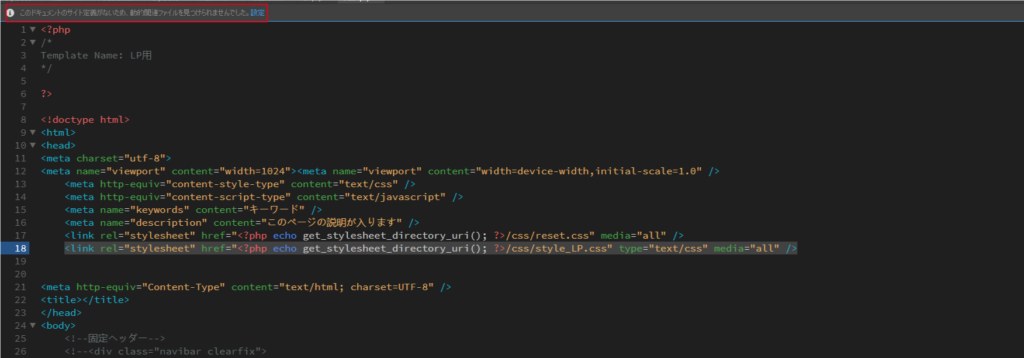
②LPをワードプレスのテンプレート(テンプレート化)にするため、赤枠の様な記述を行います。
(Template Nameは任意のもので大丈夫です。自分が新たに作成したテンプレートだと分かる様な名前にしましょう。)
<?php
/*
Template Name:LP用
*/
?>
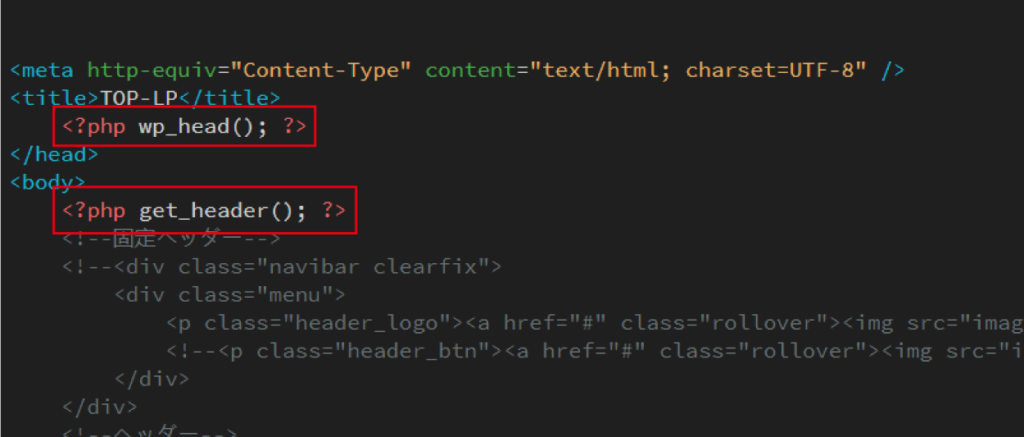
③また、下記3つもそれぞれコード内に記述します。
・<?php wp_head(); ?>⇒</head>の直前に記述
・<?php get_header(); ?>⇒<body>のすぐ下に記述
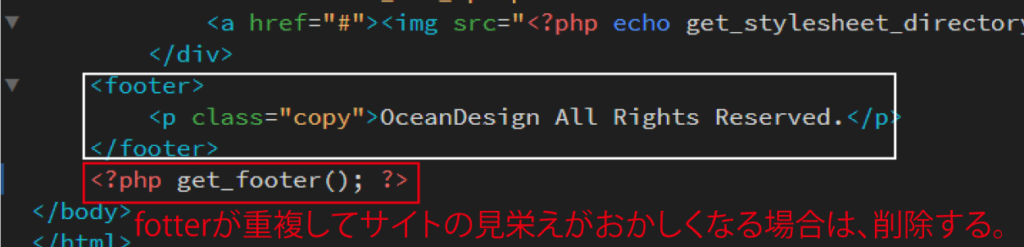
・<?php get_footer(); ?>⇒</body>の直前に記述
※footerが2つあるのはサイトとしておかしいので、見栄えが変になる場合はLPの方を削除します。
②、③によって、ワードプレスで読み込むための準備が大体整いました。


④続いてHTMLファイルの「ファイル名」と拡張子を「PHPファイル」に変更します。やり方は簡単です。
一応念のために、ファイルをコピーしたものを使用します。
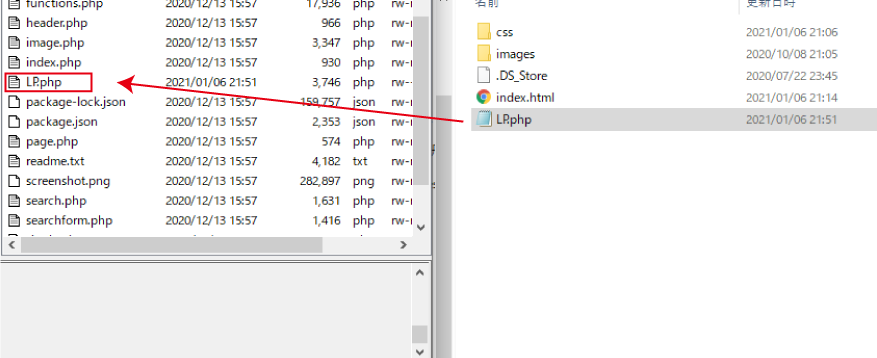
コピーした「indexファイル」を「名前を変更」で「〇〇.php」にします。
ここでは、LP.phpにします。


この様な警告が出ますが、そのまま続行して大丈夫です。

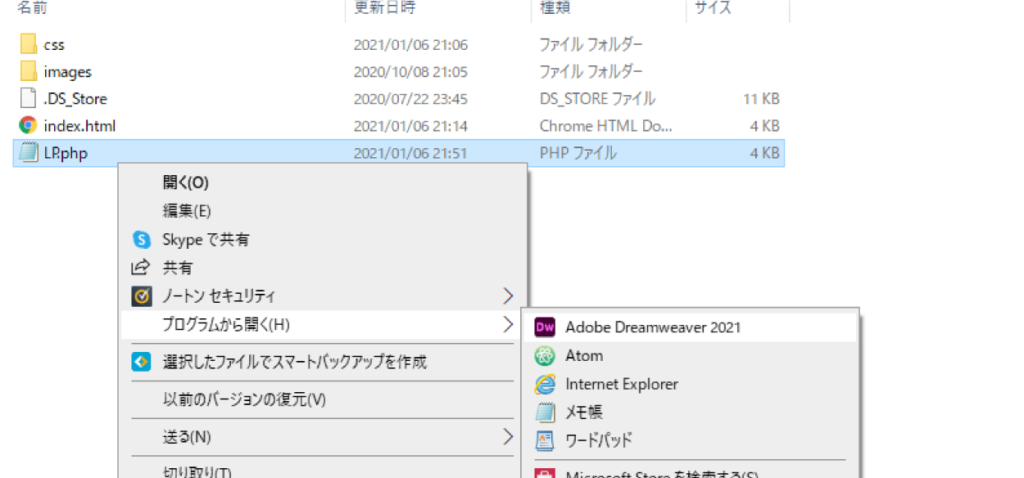
⑥変更したファイル(LP.php)を「プログラムから開く」からエディターを使って開きます。

赤枠の様な警告が出るかもしれませんが、消して大丈夫です。

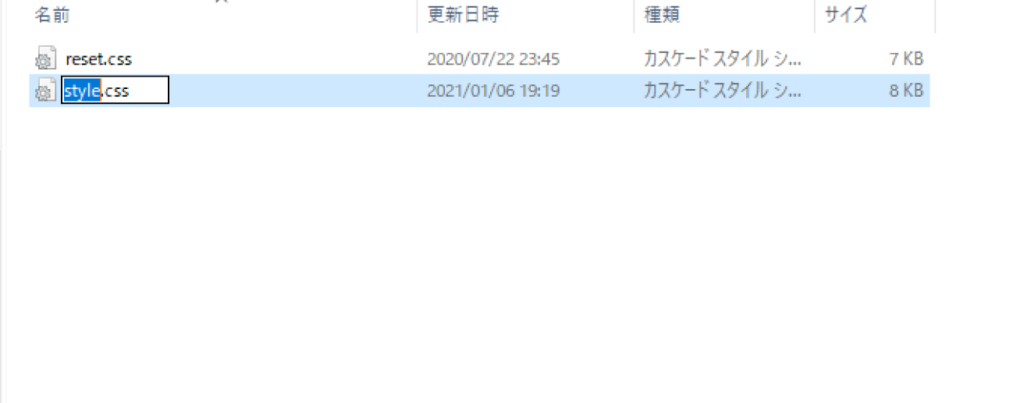
⑥続いて、cssファイル名を修正します。
読み込んでいるcssファイル名を「style.css」以外のものにします。
大抵の場合、cssファイル名は「style.css」となっていると思いますが、ワードプレステーマのcssと混同してしまいますので、任意のものを付ける必要があります。
フォルダから「名前の変更」で行います。
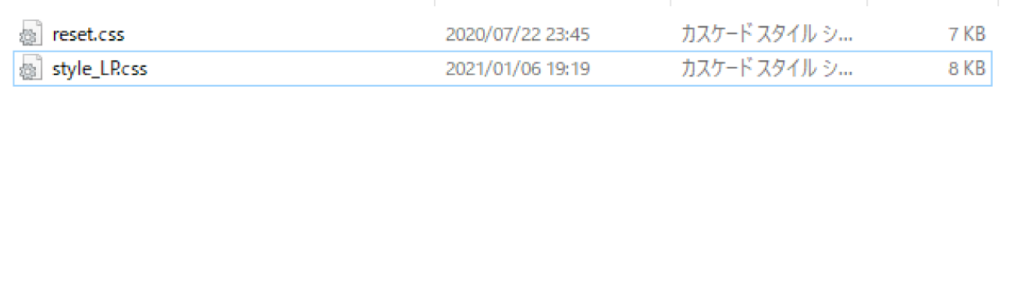
例えば、「style_LP.css」にします。


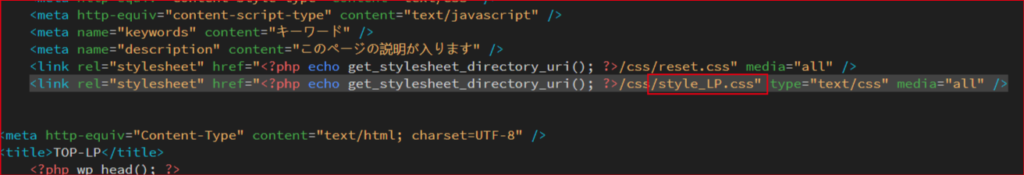
⑦cssファイル名を変更したので、HTMLファイルで読み込んでいるcssファイル名も同様に修正します。
(ファイルを行ったり来たりで申し訳ございません…)

ここまでが、HTMLファイルをワードプレス化する手順になります。
次は、FTPソフトでワードプレスのテーマフォルダにファイルをアップする手順に入っていきます。
FTPソフトでワードプレスのテーマフォルダにファイルをアップする
ようやくワードプレスに入ります。
初期段階(同じじゃなくて大丈夫です)のトップページはこんな感じです。
ワードプレスをインストールして何もいじってない状態のワードプレスのトップ画面です。

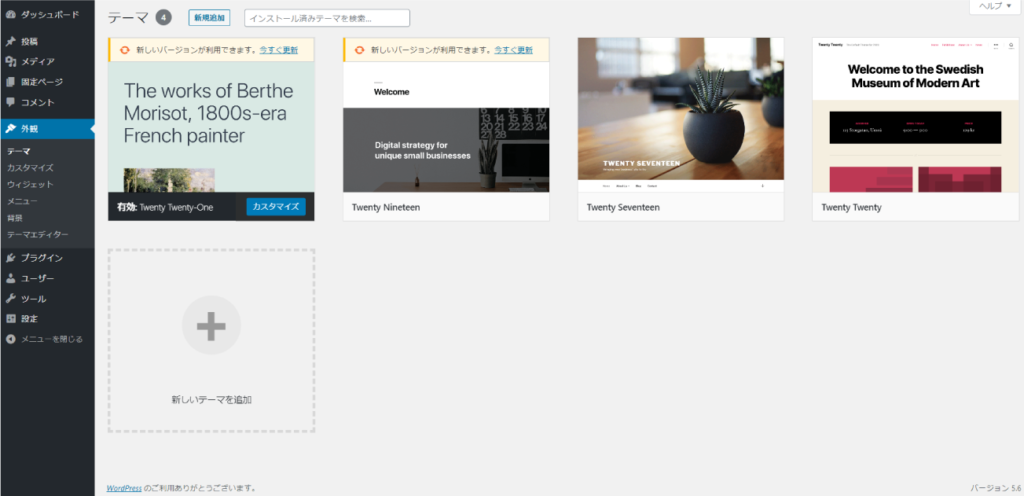
⑧まずは、ダッシュボードの「外観」→「テーマ」から、使用しているテーマを確認してください。
今回の場合は「Twenty Twenty-One」になります。これを覚えておきます。

⑨FTPソフトを起動します。
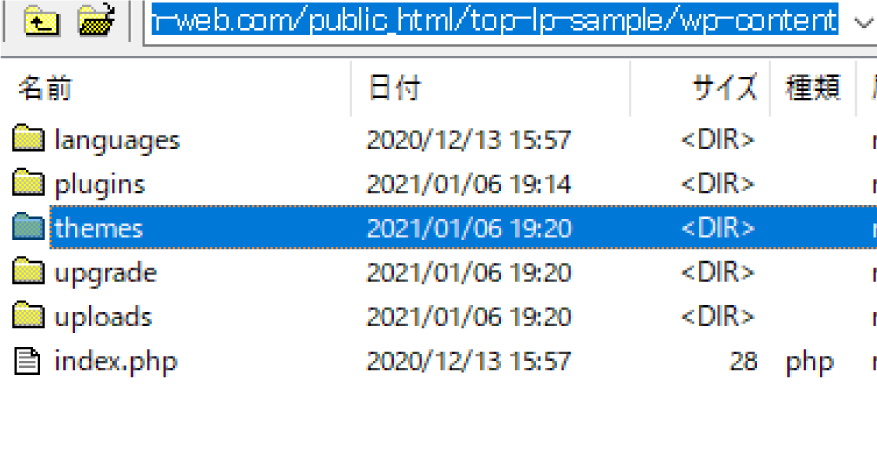
ワードプレスのテーマフォルダに移動します。
具体的に言うと「public_html/ディレクトリ名/wp-content/themes」か「ディレクトリ名/public_html/wp-content/themes」
こんな感じですね。

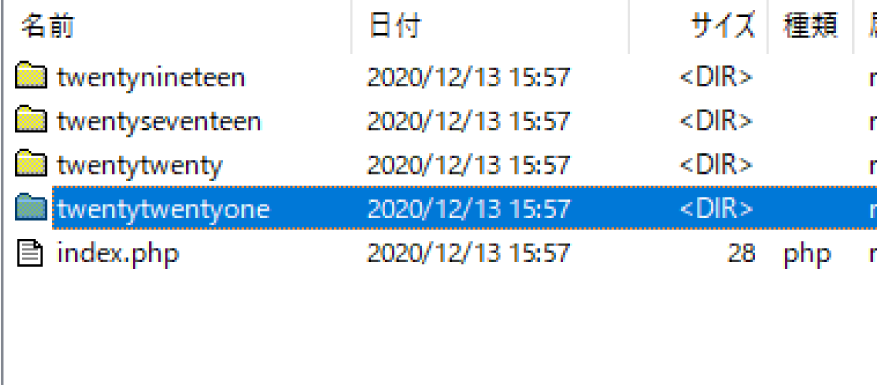
⑩先程確認した、テーマ「twentytwentyone」のフォルダに移動します。

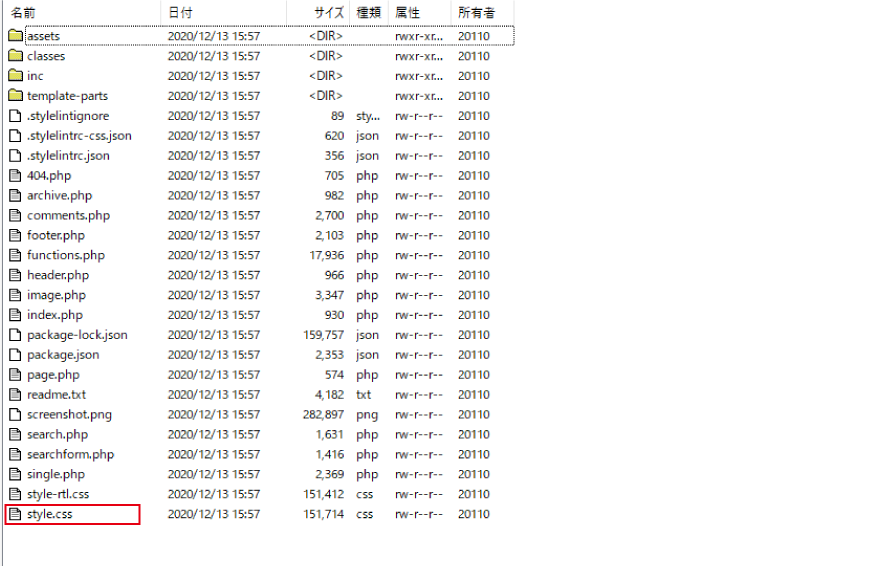
⑪テーマ内にたくさんのファイルが存在しています。
一番下の「style.css」がこのテーマのcssファイルになります。
テーマによっては、cssフォルダに入っていたりしますが、今回のテーマでは、そのままある存在しています。
大事なのは、このディレクトリに、先程の「LP.php」を追加します。

⑫ドラッグ&ドロップで、「LP.php」をテーマフォルダ内に追加します。

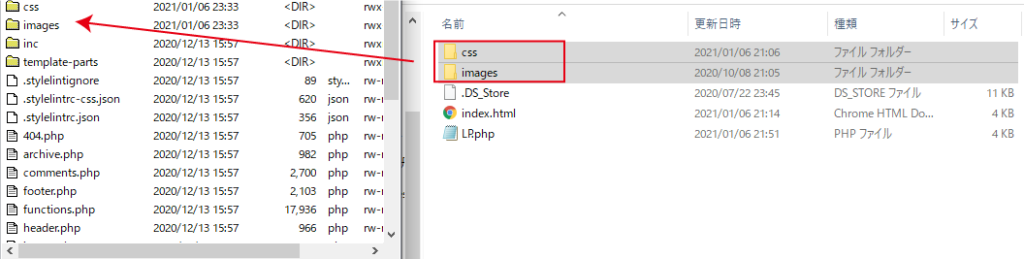
⑬次に、cssフォルダとimagesフォルダを同様に追加します。
※cssファイルは、もしテーマ内にcssフォルダがあった場合は、そのフォルダ内に入れてください。
※imagesも同様に、フォルダが存在していたら、そちらに画像をすべて追加してください。
今回は、フォルダ毎追加しました。

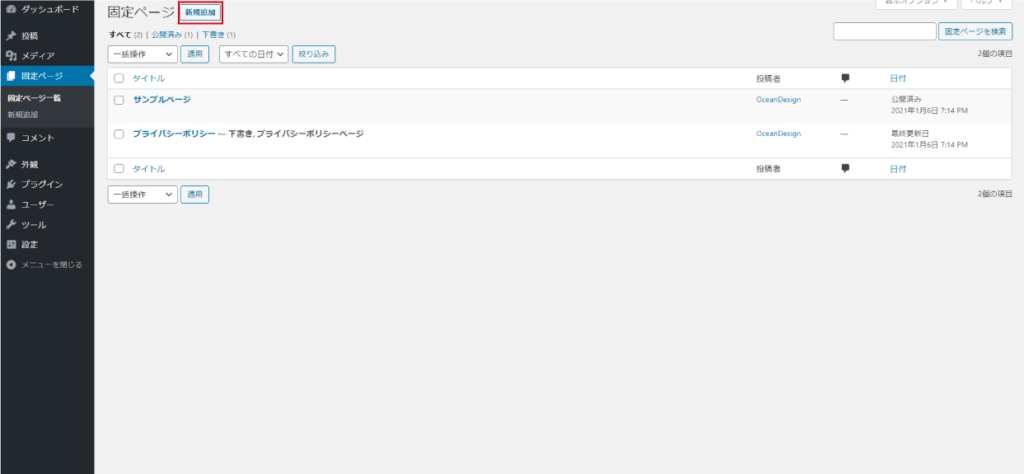
⑭ワードプレスに戻ります。
「固定ページ」から「新規追加」をクリックします。

⑮右上の「設定」を開き、「テンプレート」から先程追加した「LP用」を選択します。

⑯ページタイトルを決めたら、右上の「公開」を押します。

LPが無事表示されましたが、残念ながら型が崩れております。
こういう事が起こり得るので、原因を一つ一つ探りながら修正していきます。

ワードプレスに上がったLPを修正する
型が崩れていなかった場合は大丈夫ですが、今回の様にせっかくLPを上げても崩れてしまう場合もあります。
少しずつ原因を探りながら修正をしていきます。
⑰今回の原因は、テーマ自体で本来インライン要素であるはずのimgタグが、ブロック要素になっていたことが原因でした。
そのため、画像がすべて左に寄ってしまっていました。
原因が分かったので、「カスタマイズ」の「追加CSS」にimgタグをインライン要素に直す記述をします。
これで中央に寄ってくれました・・・
img {
display:inline;
}
⑱次の問題として、余白が何カ所か出来ております。
原因を探りつつ、改善していきます。
この様に意外と一筋縄ではいかないのが今回の作業になるので、ワードプレスやhtml&cssに精通している人じゃないと結構難しいです。

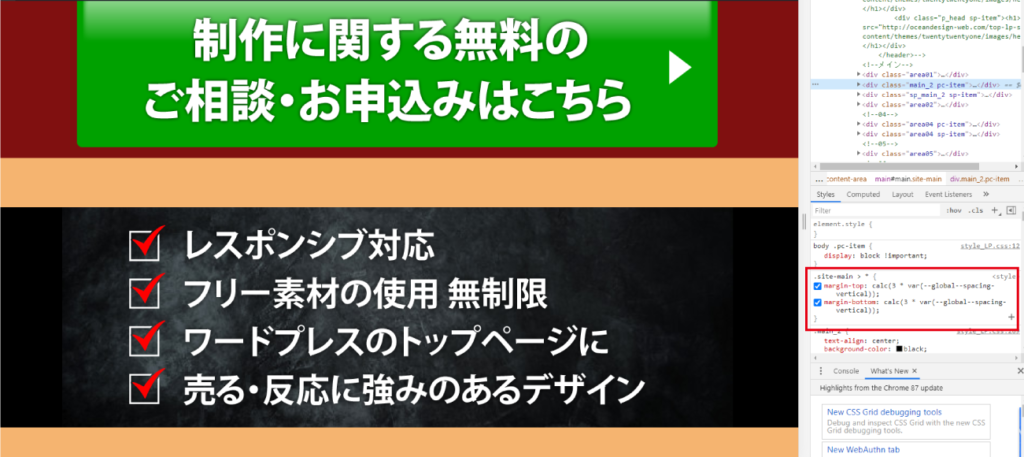
⑲余白の原因は、Googleの検証ツールを使うと解決に繋がりやすいです。
今回は、赤枠で書かれている部分が関係していました。これを無効にすると余白が消せます。

⑳「カスタマイズ」の「追加CSS」にて、marginを消す記述をしました。
これで余白が消えてくれました。
.site-main > * {
margin: 0 auto;
}
㉑上の余白はナビゲーションバーが入るスペースなので、メニューを追加したら埋まりました。
ついでに、追加CSSにてメニュー背景を白に変更しました。

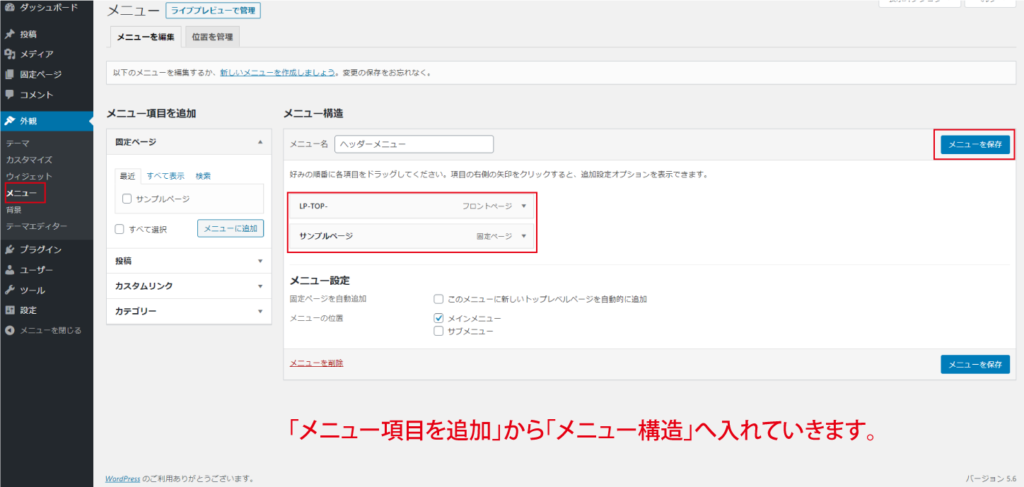
メニューの追加方法は簡単で、ダッシュボードの「外観」→「メニュー」から追加したい項目を入れて「メニューを保存」します。

最終的な追加CSSはこんな感じになりました。要らない余白を消したり、背景色を変える際に微調整として使用します。
img {
display: inline;
}
.site-main > * {
margin: 0 auto;
}
.no-widgets .site-footer {
margin: 0 auto;
}
.site-header, .site-main, .widget-area, .site-footer {
padding-bottom: 0;
}
.site-header {
padding-top: 15px;
}
body {
background-color: #FFFFFF;
}
footer {
background-color: #FFFFFF;
}
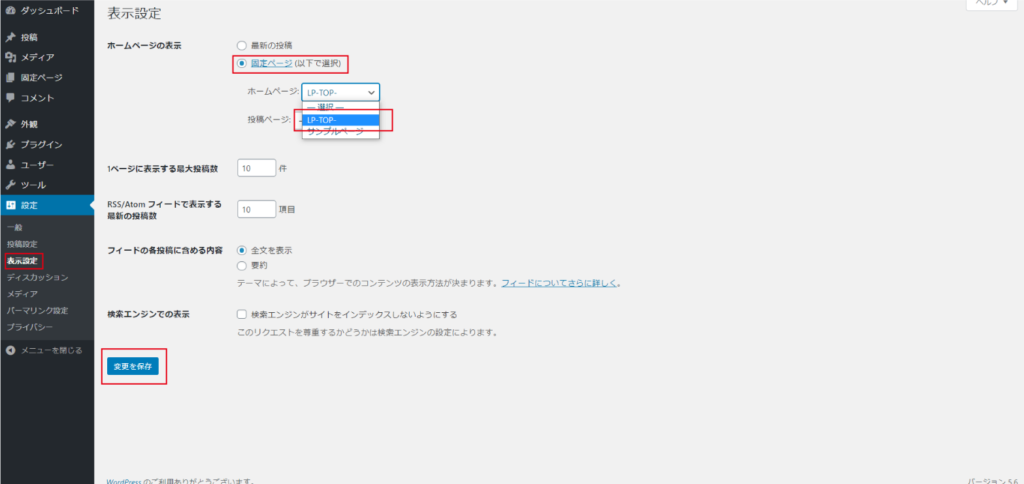
㉒最後に、ダッシュボードの「設定」→「表示設定」から、「ホームページの表示」を固定ページにしてLPのページを選択します。
これで、変更を保存したら、無事にトップページにLPの設置が完了です!

まとめ
今回は、ワードプレスのトップページにHTMLで自作したLP(ランディングページ)を設置する方法について解説をいたしました。
本記事が少しでも、昔の自分の様に分からなくて悩んでいる方のご参考になって頂けたら、とても嬉しいです。
もっと簡単にサイト型LP(ランディングページ)を作成する方法もございますので、こちらの記事も是非参考にしてみてください。
>>【無料&有料まとめ】ランディングページ(LP)の おすすめ作成方法6選!+α
こちらの記事を最後まで、ご覧いただきありがとうございました!