【ペライチ作成編】LP(ランディングページ)を作成!画像付きで解説!
本記事の内容は、
・LP(ランディングページ)を簡単に作れるツールを知りたい
・LP(ランディングページ)をペライチで作りたい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【ペライチ作成編】LP(ランディングページ)を作成!画像付きで解説!
【ペライチ作成編】LP(ランディングページ)を作成!画像付きで解説!

まだ新規アカウント登録を行っていない方は以下からアカウント登録を行えます。↓
前回の記事では、ペライチでのアカウント取得の手順を解説致しました!
こちらのぜひ記事もご参考下さい。
>>【ペライチ登録手順編】LP(ランディングページ)を作成!画像付きで解説!
では、今回の記事では実際にペライチを使ったLP(ランディングページ)制作を行っていきます。
分かりやすい様に、画像付きで解説しておりますので、少しでもご参考になりましたら幸いです。
ペライチでのLP(ランディングページ)作成手順
それでは、実際に解説していきます。
解説が少し長くなってしまっているので、休憩を取りながら作成してみてください。
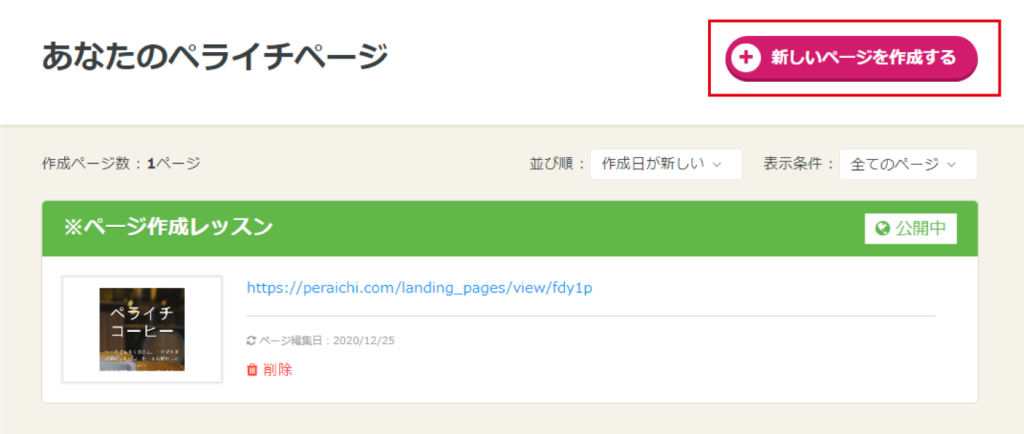
①ペライチのマイページより、「新しいページを作成する」をクリックします。

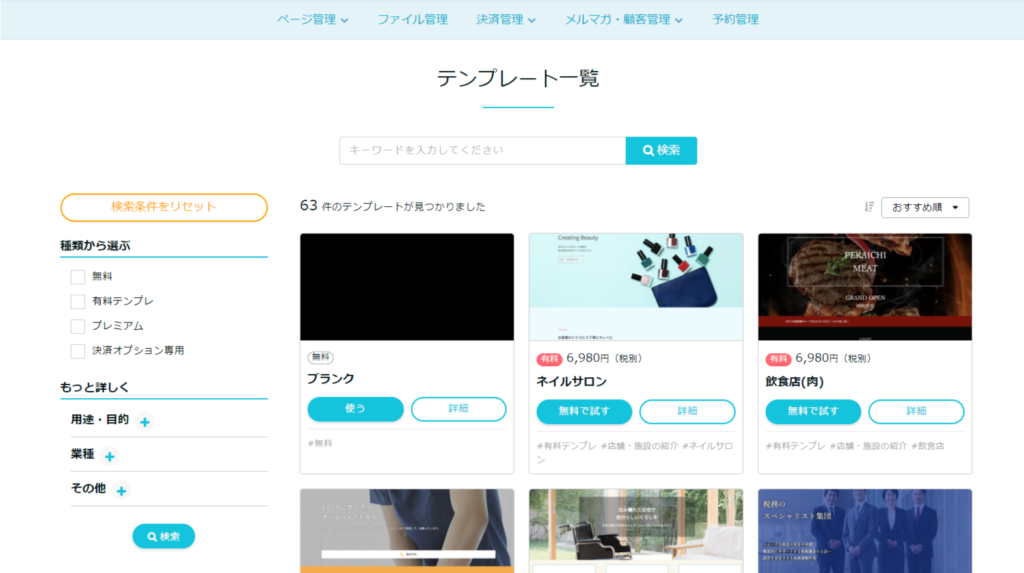
②テンプレート一覧が出てきますので、お好きなものを選択します。
今回は無料の「ブランク」を使用します。

③テンプレートを選択すると、このようなポップアップが出てきます。確認したら、今すぐ編集を始めるをクリックします。

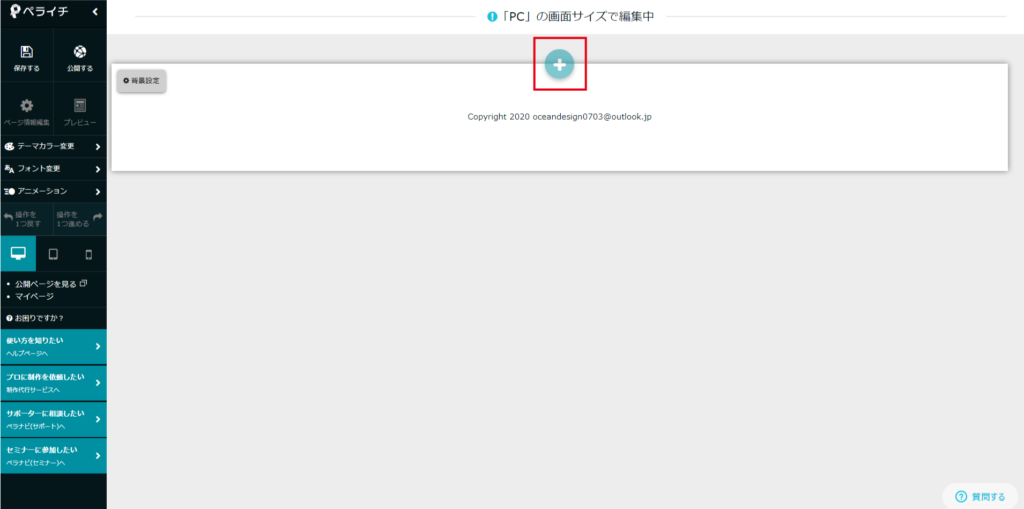
④作成時の初期画面になります。「+」の所から、ブロックを挿入していきます。

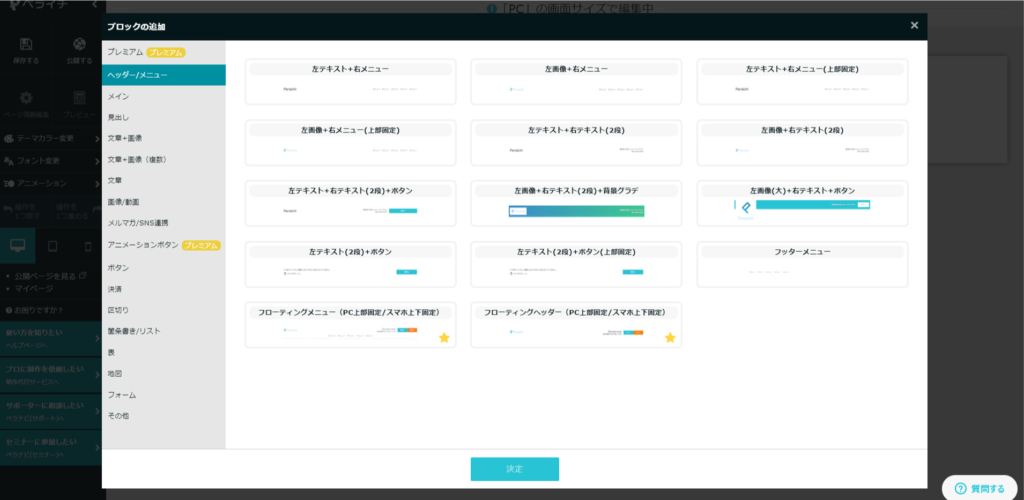
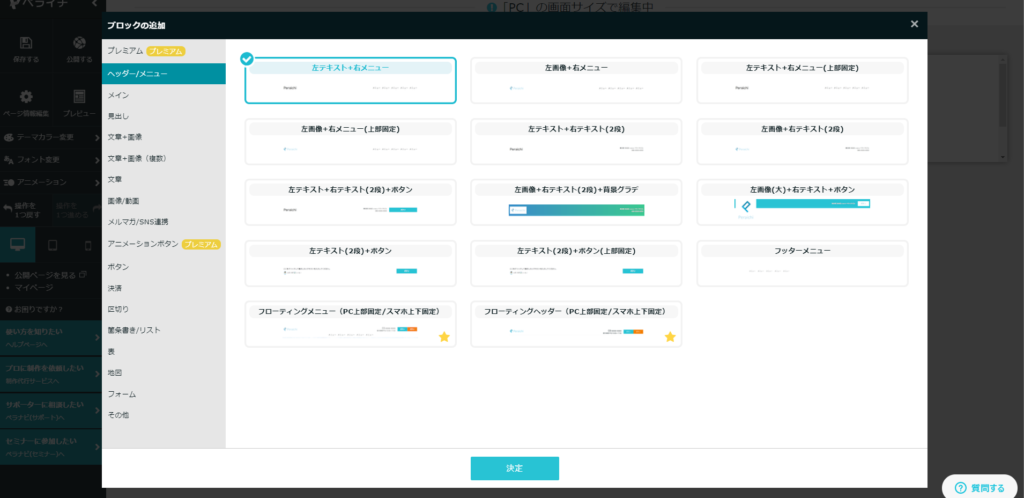
⑤ここから様々なブロックを挿入することが出来ます。上から順番にヘッダー/メニュー、メイン、見出し、文章+画像 の様にどんどん作成していきます。

⑥まずは、ヘッダー/メニューから作成していきたいと思います。ここでは、「左テキスト+右メニュー」を選択しました。お好きなものを選んでください。

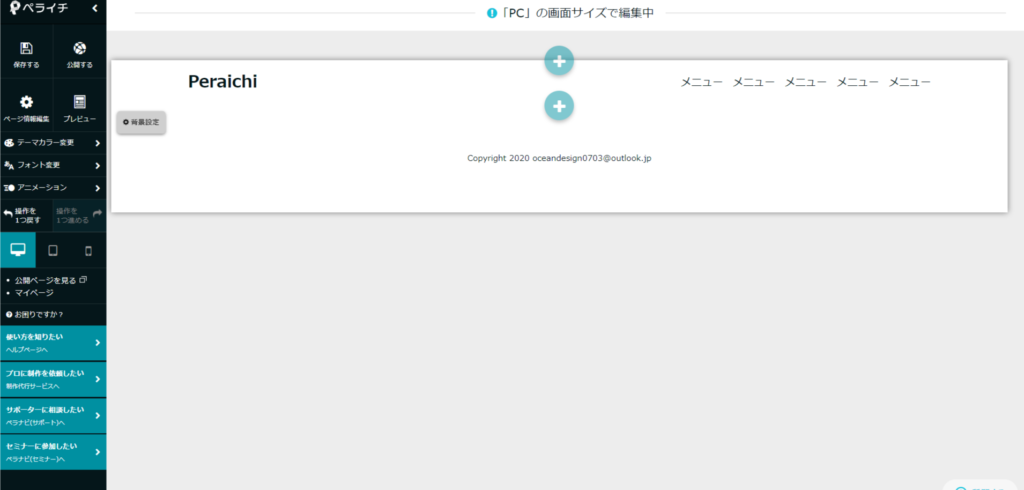
⑦ヘッダー選択後は、こんな感じになりました。次ににヘッダーのサイト名を変えます。
サイト名の部分「Peraichi」にカーソルを合わせると編集ボタンが出るので、選択します。

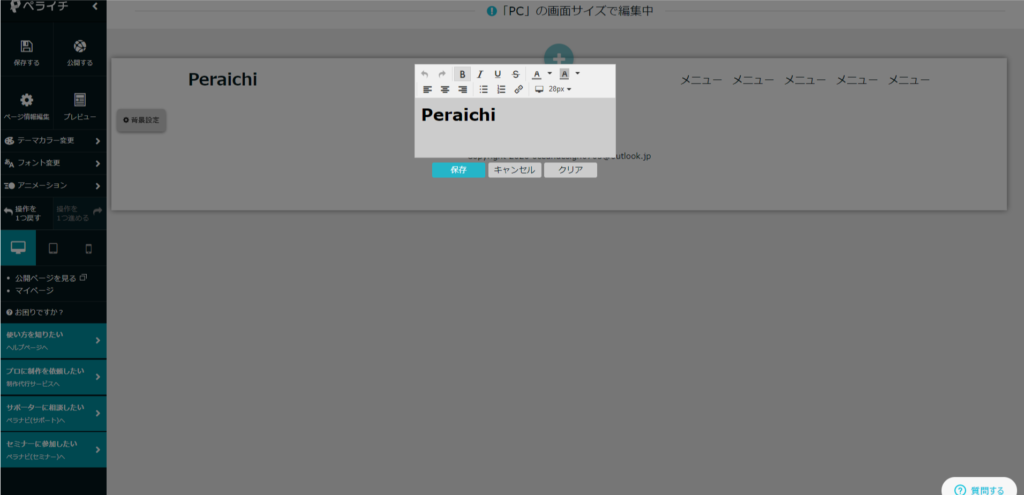
⑧選択すると、編集画面が出てきます。

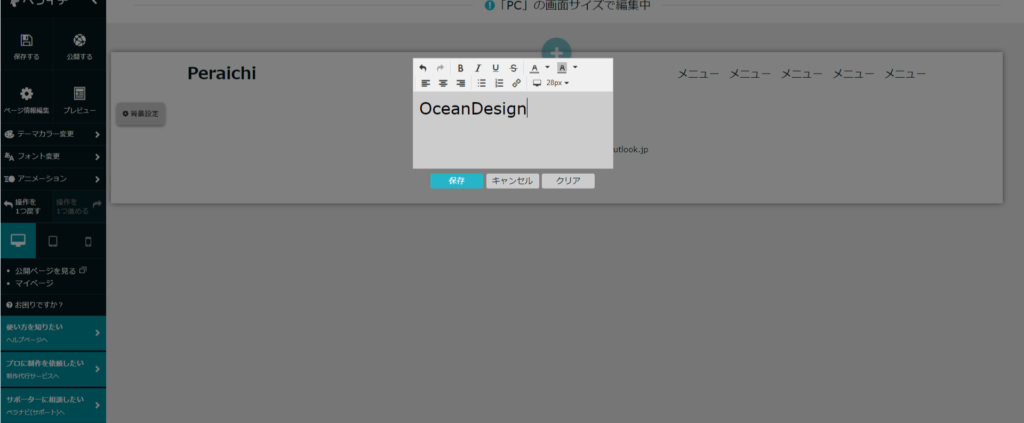
⑨「OceanDesign」としました。変更したら、保存を押します。

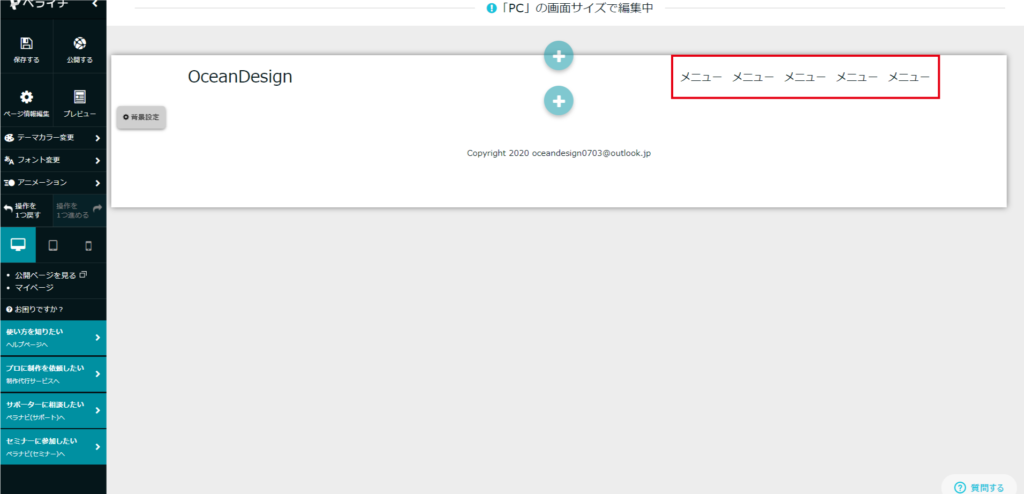
⑩変更されました。次は、メニューのところを選択します。

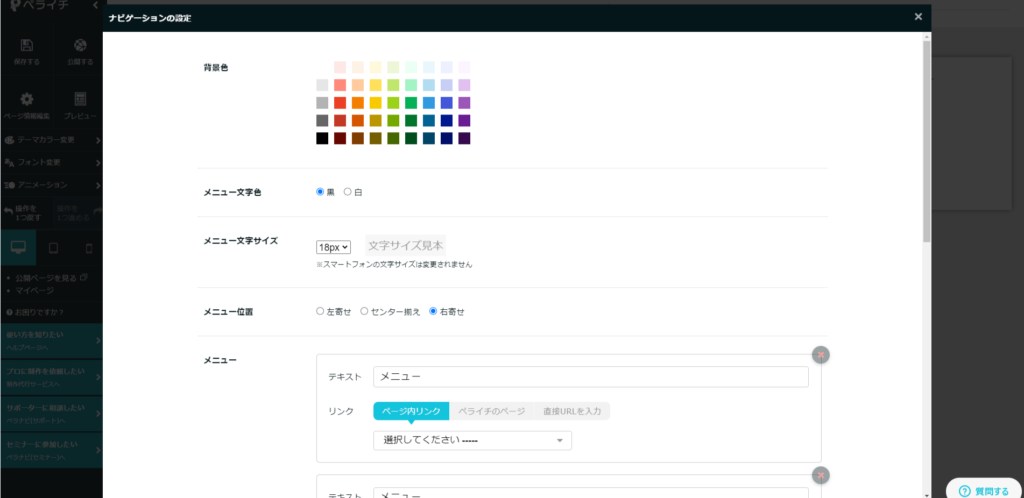
⑪ナビゲーションの設定画面が出てきます。LP(ランディングページ)の場合は、基本的に1カラムなので、メニューは全て消します。

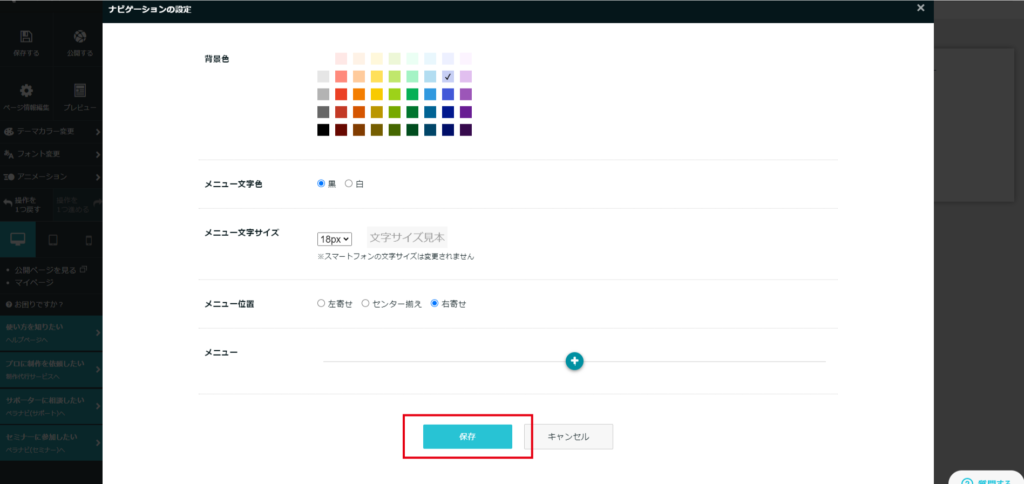
⑫メニューを消したら、保存を押します。

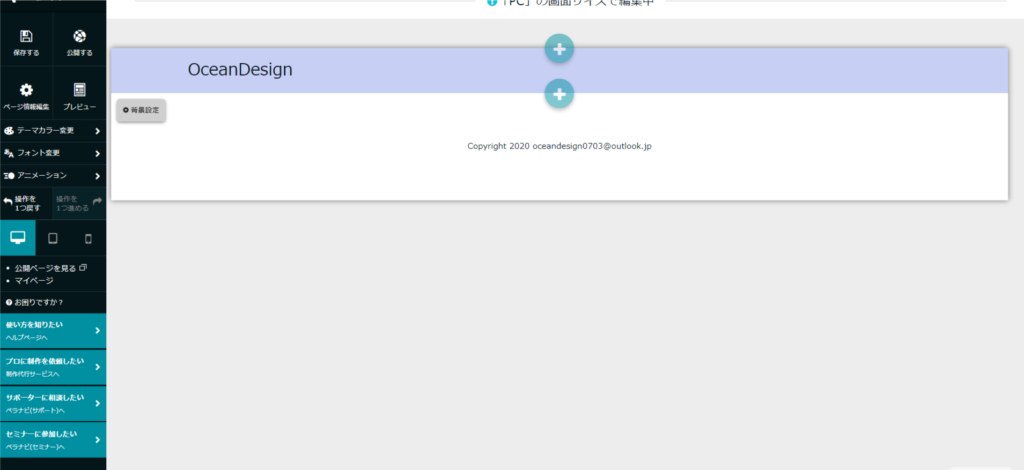
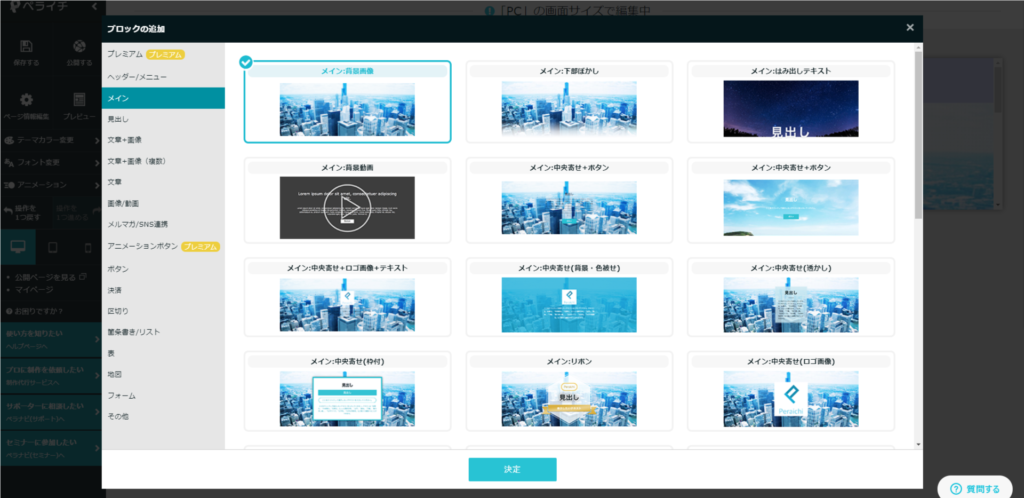
⑬この様になりました。続いて、同じ様にブロックを追加でメインを挿入していきます。

⑭メインからお好きなものを選択します。ここでは、「メイン:背景画像」を選びました。

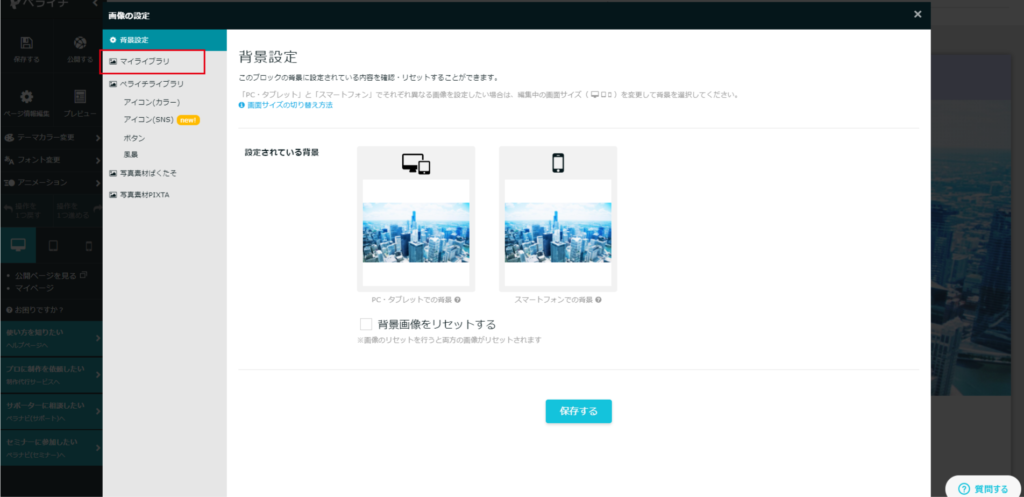
⑮メイン選択後はこの様になりました。メインの背景画像を変えたいと思います。背景設定をクリックします。

⑯PC・タブレット/スマホでの背景をそれぞれ設定できます。設定したい画像がある場合は、マイライブラリを選択します。

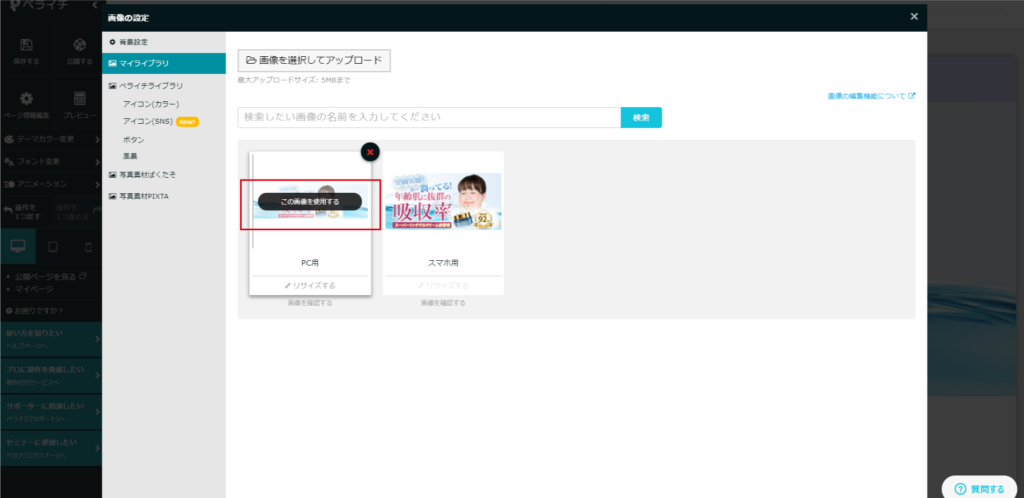
⑰画像をアップロードしたら、「この画像を選択する」を選びます。

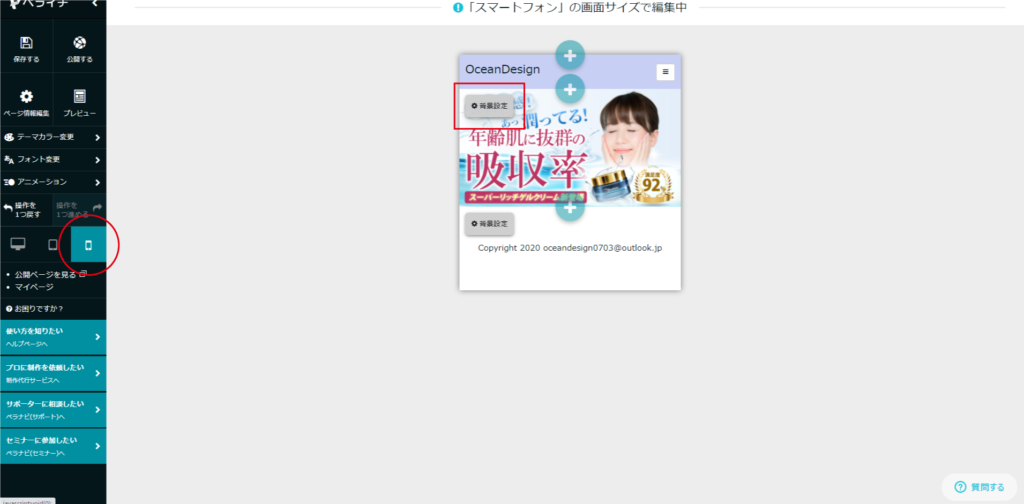
⑱スマホ用に設定したい場合は、スマホサイズを選択して背景設定を行います。

因みに今回、PC・タブレットサイズは、この幅で調整しました。

スマホサイズはこの幅で調整しました。

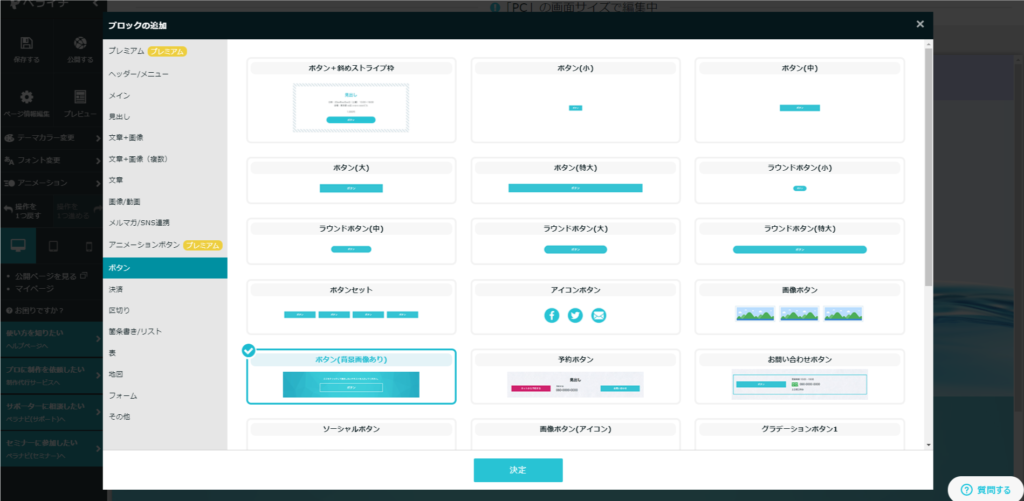
⑲続いてヘッダーの下に、お問い合わせボタンを設置してみます。「ボタン」→「ボタン(背景画像あり)」を選択しました。

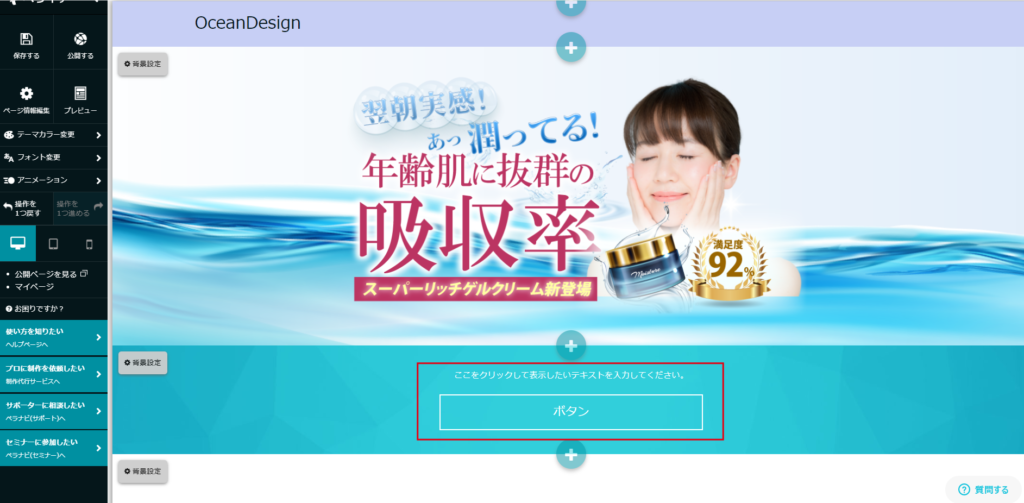
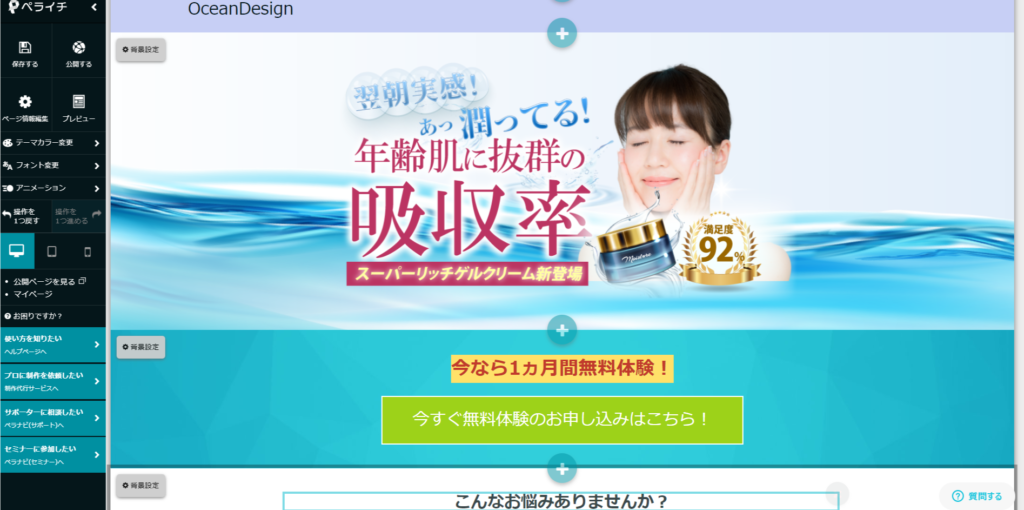
⑳画像の様な感じになりました。テキストやボタンの文字を変更します。

㉑テキストやボタンを修正してみました。次は、下によくある「お悩み訴求」を作成してみます。

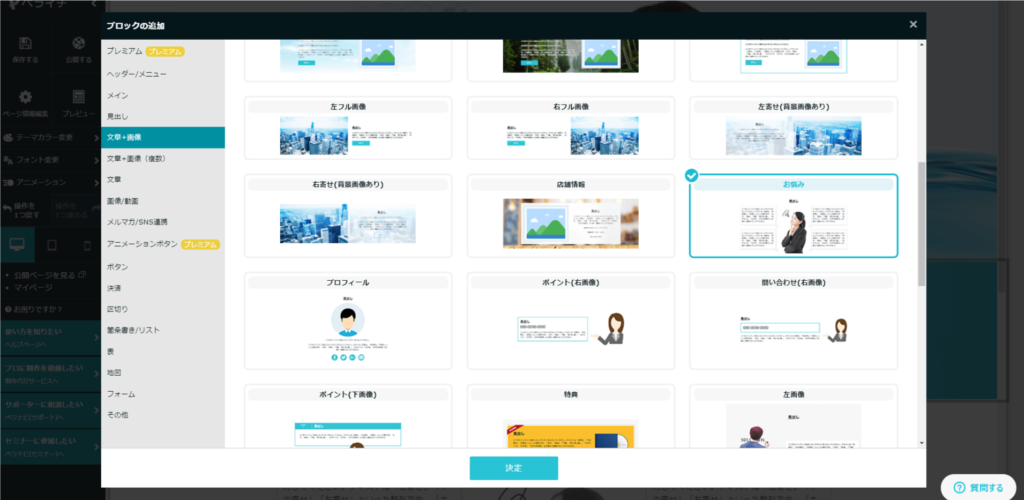
㉒ブロック追加から、「文章+画像」→「お悩み」を選びます。

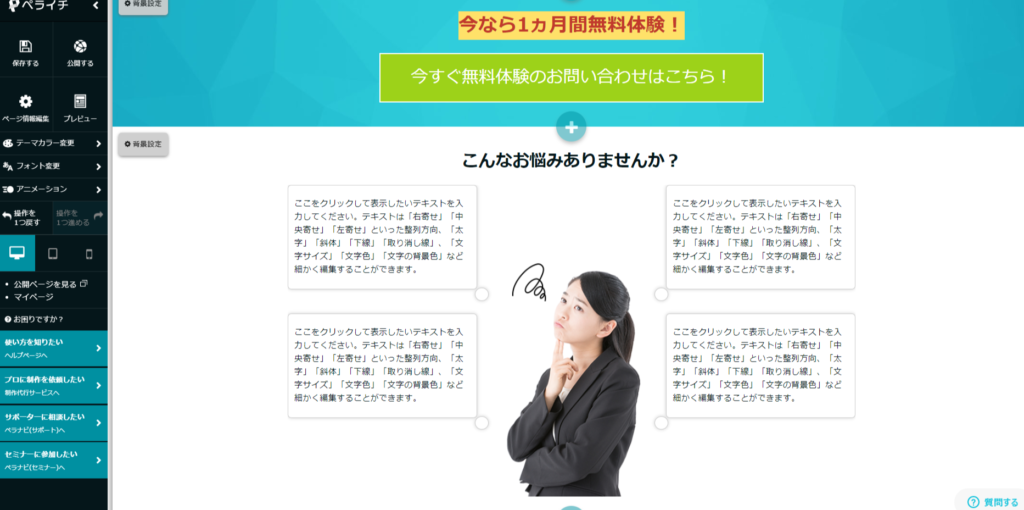
㉓見出しを変更します。(吹き出し内は、今回はサンプルとしてそのままにしておきました)

㉔「こんなお悩みありませんか?」の部分が簡単に出来ました。

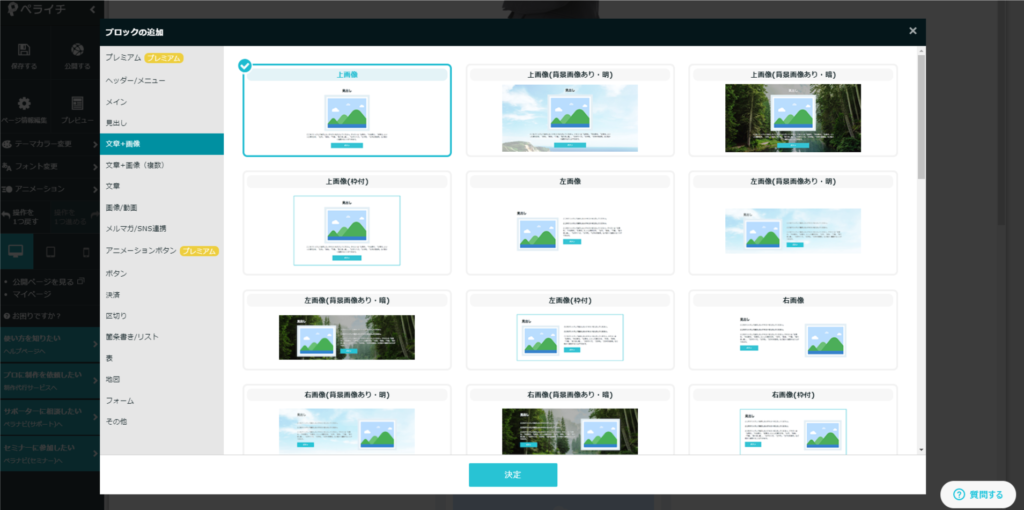
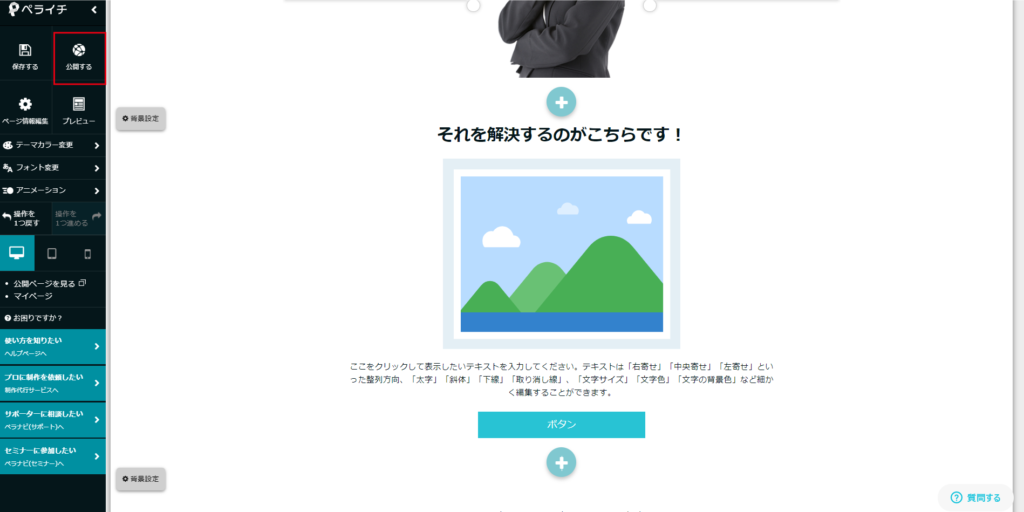
㉕あとはレイアウトをお好みで組んでいきます。ここでは「文章+画像」→「上画像」を選択しました。

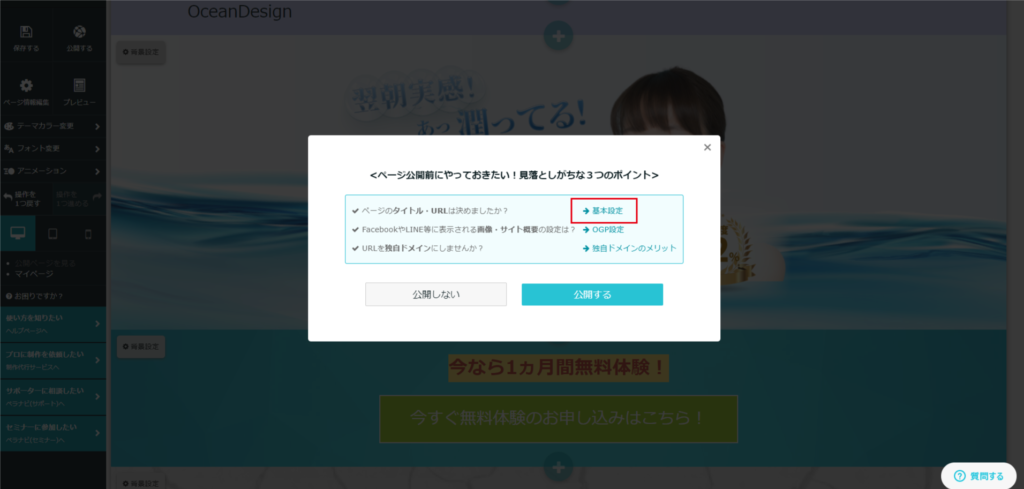
㉖この様な感じになりました。レイアウトがすべて完成したら、「公開する」を選択します。

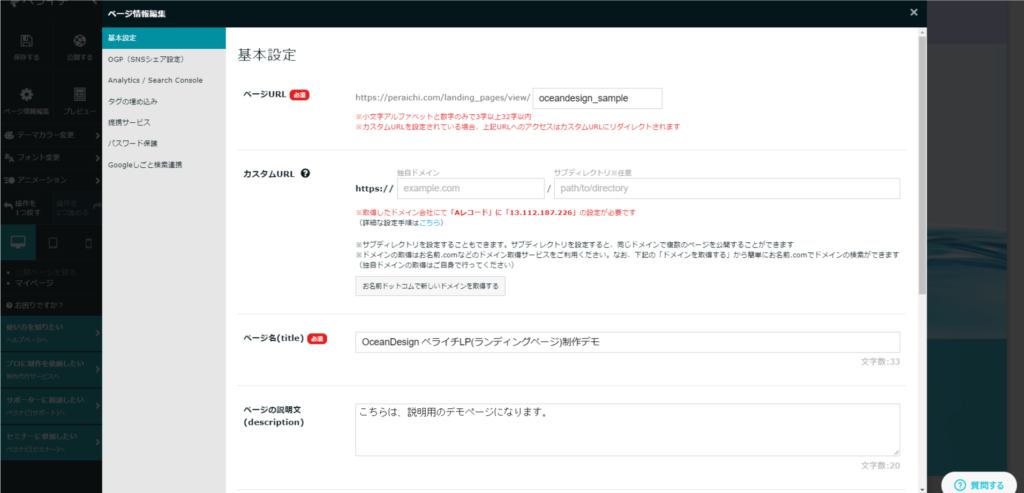
㉗その際、こういった画面が出てきます。基本設定から、ページタイトルやURLを設定しましょう。

㉘ページURLやページ名(タイトル)、ページの説明文等を入力します。
設定したら、一番下の保存を押します。必要であれば、OPG設定(SNSでシェアされた際に、画像やタイトルなどを表示させるための設定)なども行います。

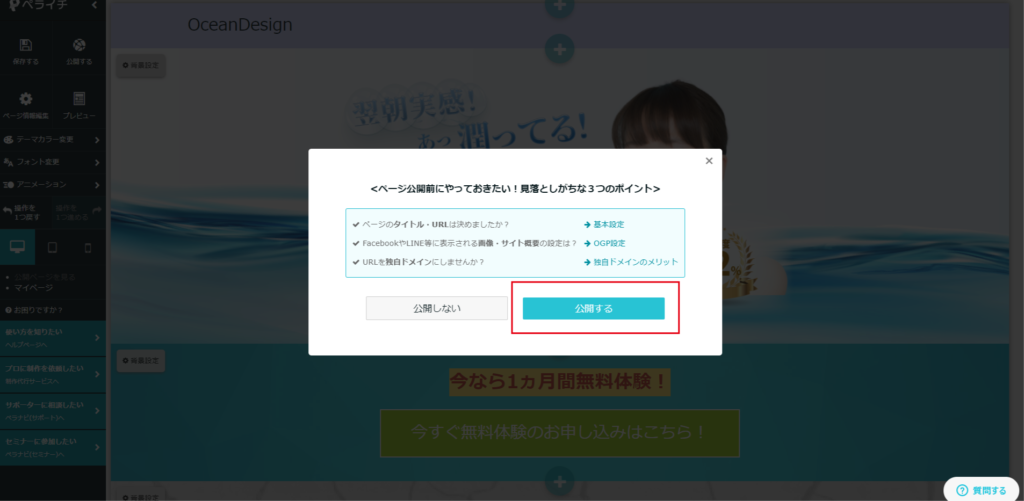
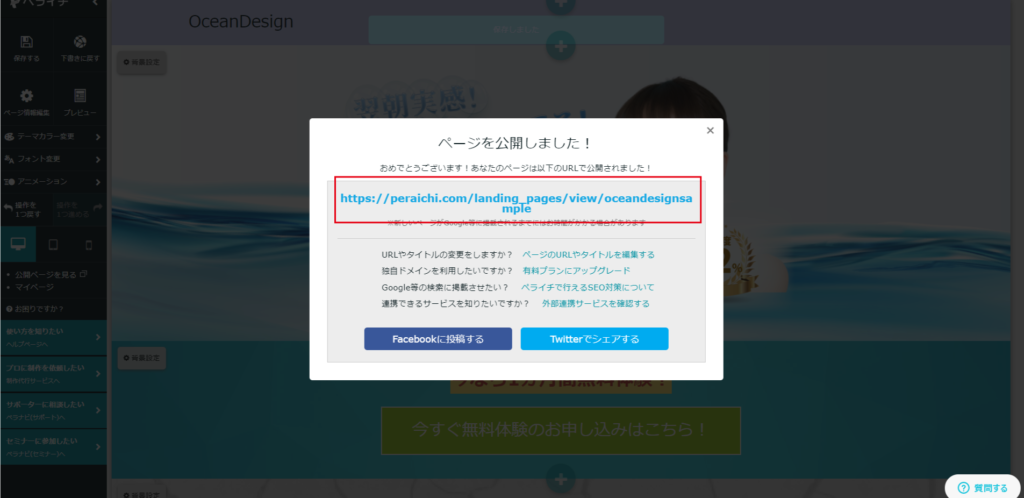
㉙一通り設定が完了したら、公開するを押します。

㉚これで公開が完了です!お疲れさまでした!公開URLはお気に入り等で控えておくと便利かもしれません。

まとめ
今回は、前回と2回に渡り、ペライチでLP(ランディングページ)を作成する手順をご紹介させて頂きました。
本記事が少しでもLP(ランディングページ)を自作されたいと思ってる方のご参考になりましたら幸いです。
こちらの記事を最後まで、ご覧いただきありがとうございました!
ペライチのアカウント作成はこちらから↓
【この記事をチェックした人はこんな記事もチェックしています】
>>【2021年最新版】LP(ランディングページ)の おすすめ作成方法6選!【無料から有料まで】
>>【有料テンプレート】LP(ランディングページ)をワードプレスのLIQUID LPで簡単に作成する方法!
