【無料】Elementor(エレメンター)を使ったLP(ランディングページ)作成方法を解説
本記事の内容は、
・ワードプレスを使ってLPを作成してみたい
・Elementor(エレメンター)って聞いたことあるけど、どうやって使うの?
・Elementor(エレメンター)でどんなものが作れるの?
こういった疑問やお悩みにお答えします。
本記事のテーマ
【無料】Elementor(エレメンター)を使ったLP(ランディングページ)作成方法を解説
【無料】Elementor(エレメンター)を使ったLP(ランディングページ)作成方法

Elementor(エレメンター)とは?
ワードプレスのプラグインで、固定ページや投稿ページを自由にカスタマイズすることが出来ます。
こんな感じのものが作成できます。
Elementor(エレメンター)は無料版でも大丈夫?
無料でも十分使うことが可能です。
有料版はもう少し使いたい機能があった場合などに購入すれば良いと思います。
無料で使用できる要素は以下の様なものになります。
・見出し ・画像 ・テキストエディタ ・動画(YouTubeやVimeoを追加) ・ボタン ・画像ボックス(画像、見出し、テキストを含むボックス) ・アイコン(600以上) ・SNSアイコン(リンク) ・続きを読む ・Googleマップ ・SoundCloud 等
無料で使用可能な要素30種類を全てこちらの記事で紹介致しましたので、ご興味がある方は是非ご覧ください。↓
>>【LP制作も可能】Elementor(エレメンター)の無料で使える30種類の要素を全て紹介します
Elementor(エレメンター)でのLP作成手順を画像付き解説
インストールからファーストビュー制作までの一通りの流れを解説いたします。
デモページは先程と同様、こちらになります。
それでは、解説していきます。
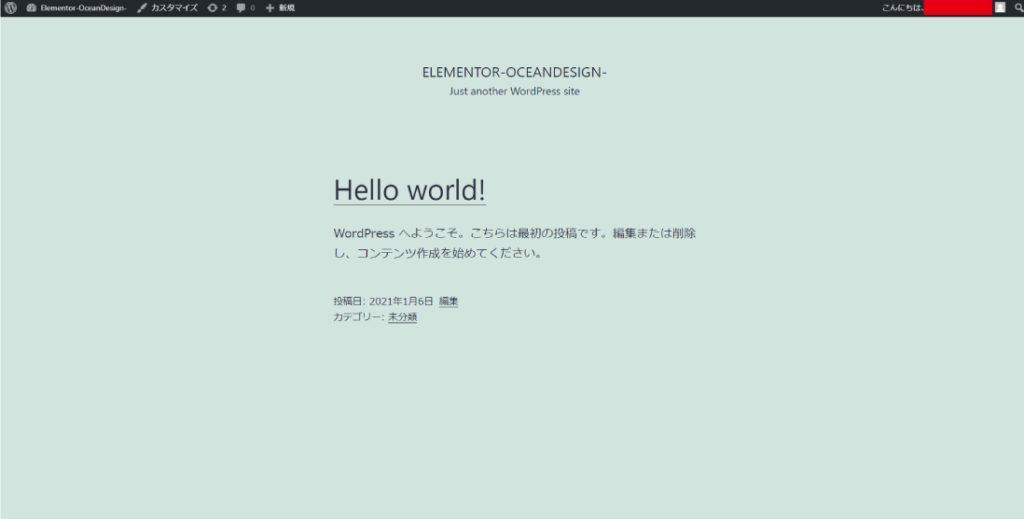
①立ち上げたばかりのWordPressトップページになります。

※画像クリックで大きく出来ます。
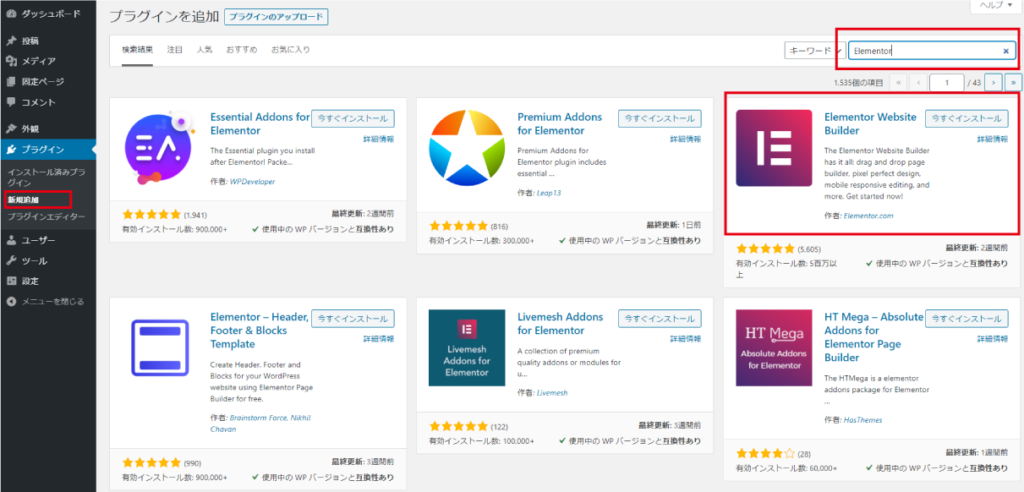
②「プラグイン」→「新規追加」より、「Elementor」と検索し、インストールします。
インストールしたら、有効化まで行ってください。

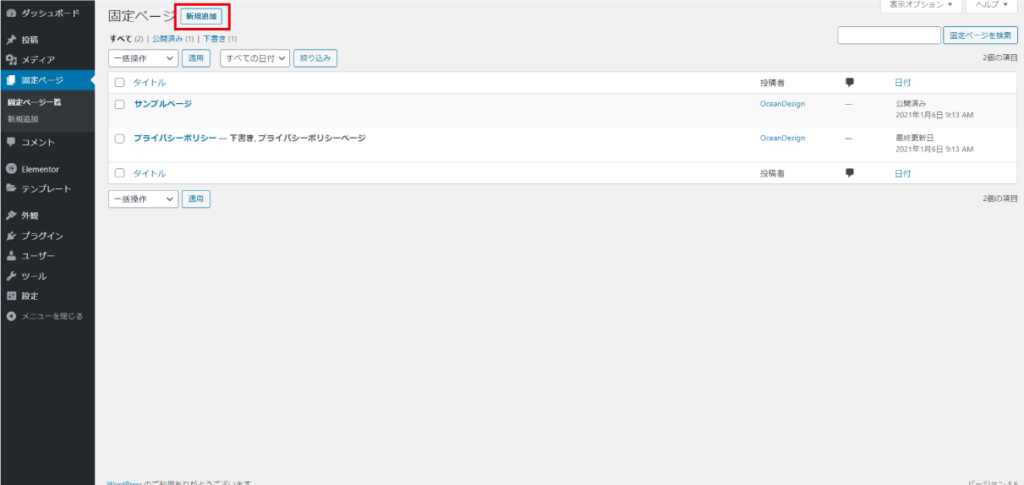
③「固定ページ」から「新規追加」を行います。

④右上の「設定」から、「テンプレート」を「Elementor キャンバス」に変更します。

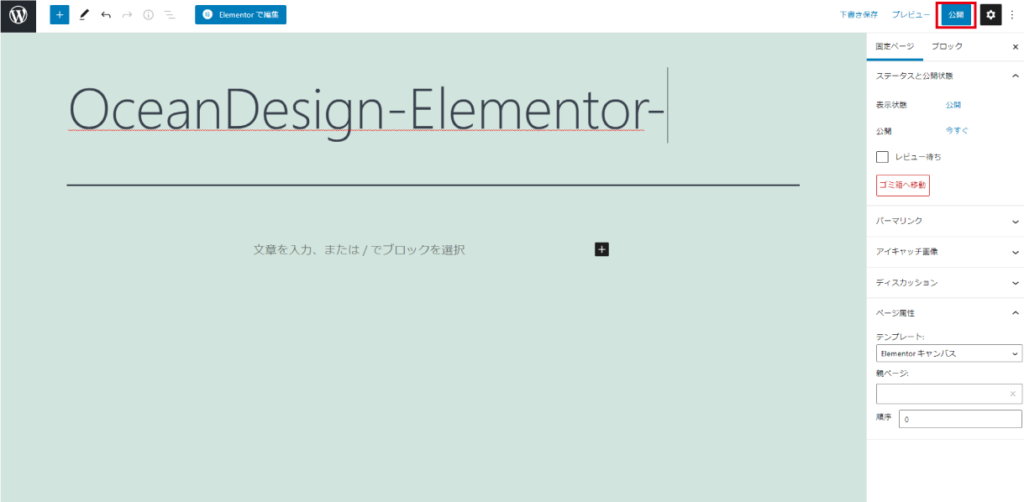
⑤ページのタイトルを決めたら、右上の公開を押します。

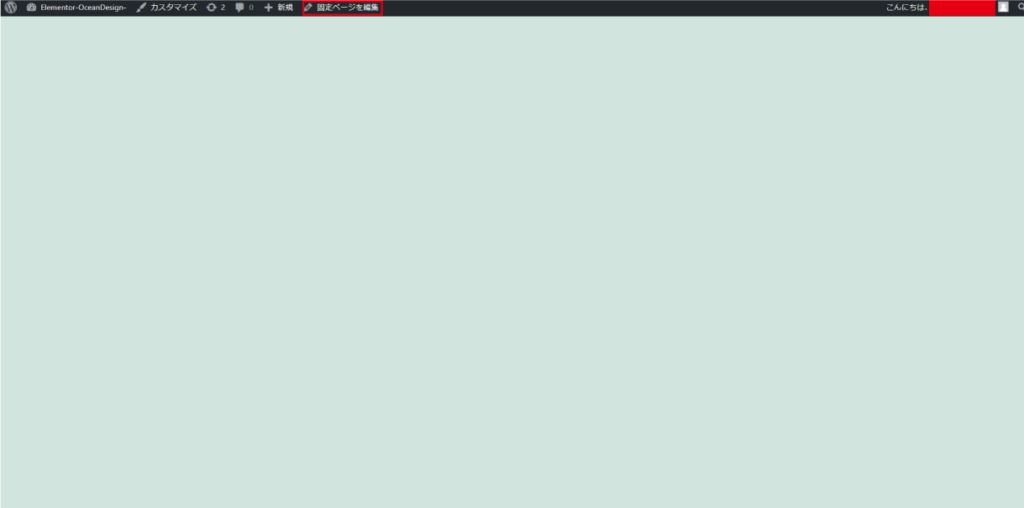
⑥出来上がったページを表示してみると、まっさらな状態になっています。
ここから、上の「固定ページを編集」を選択します。

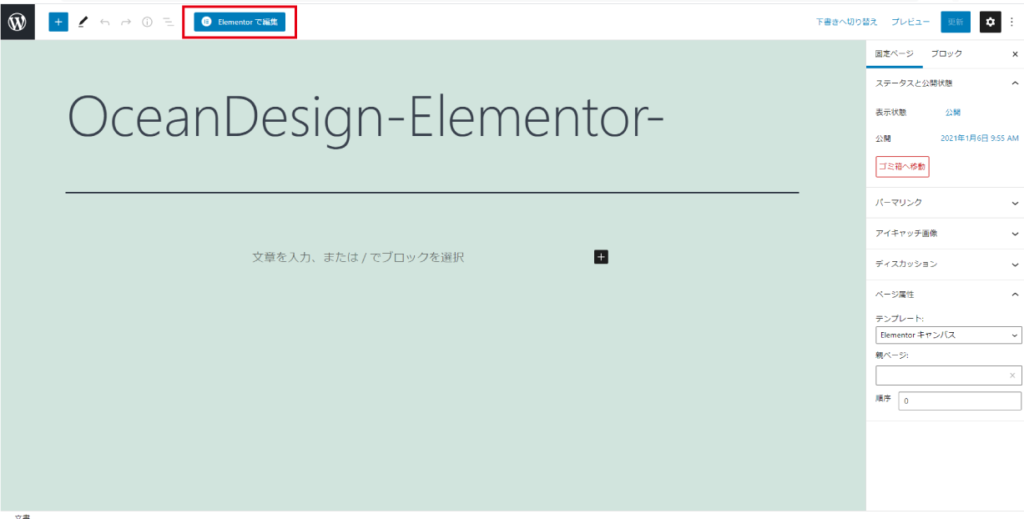
⑦上の「Elementorで編集」を選択すると、Elementor(エレメンター)の編集画面に切り替わります。

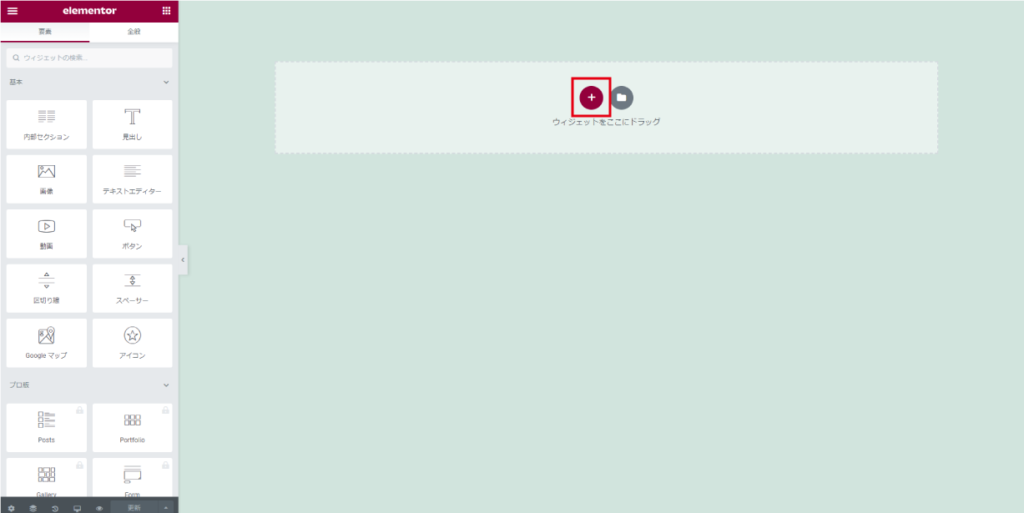
⑧Elementor(エレメンター)は、この様な編集画面になります。
ここから、あとは好きな様にレイアウトを組んでいく形になります。
では、実際にファーストビューを作成してみましょう!画面上の「+」を」押してみてください。

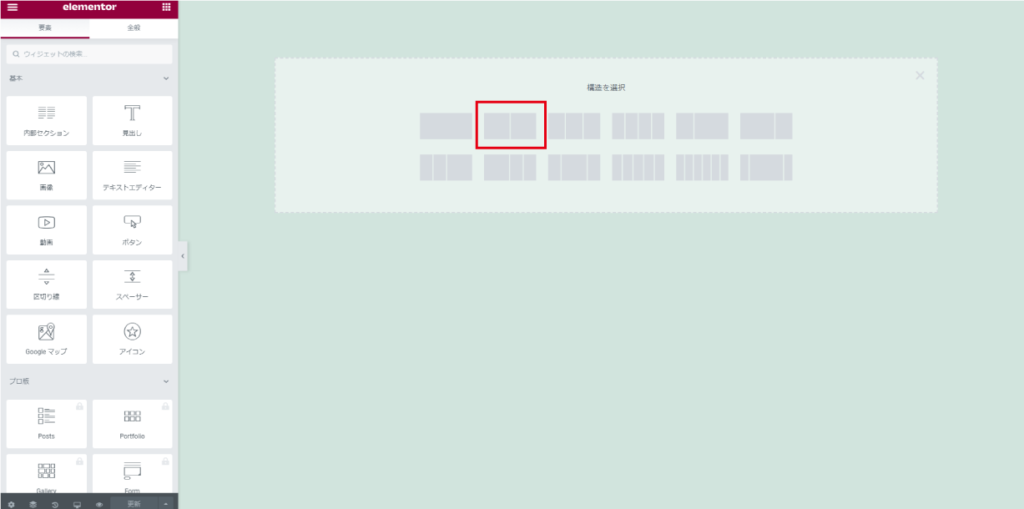
⑨「構造を選択」というのが出てきました。
ここで、どういう構造にするかを決める事ができます。例えば、左上2番目の2カラムを選択してみます。

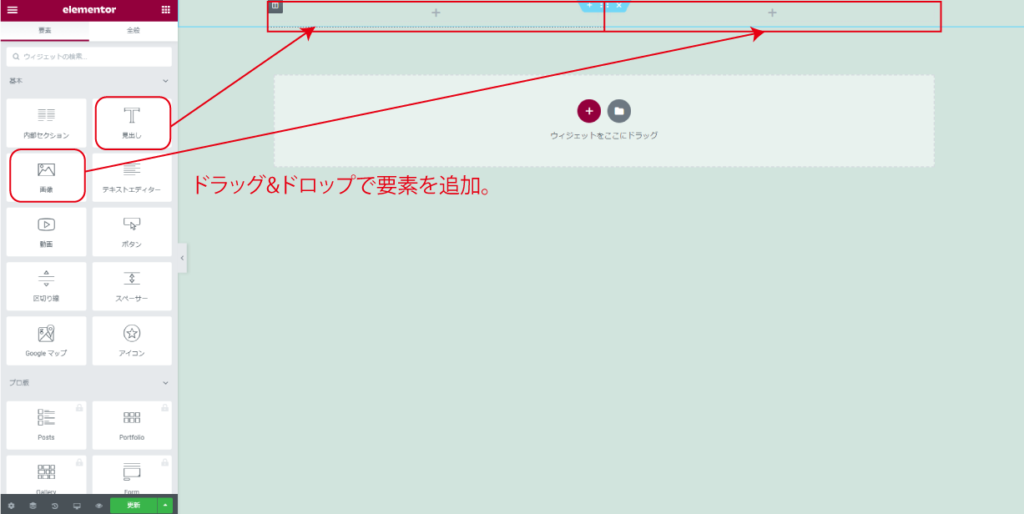
⑩すると上の部分に枠が2つ追加されました。
その枠内に対して、左の要素部分から、ドラッグ&ドロップで入れたいものを追加します。

この様なレイアウトになりました。

⑪中央の線をドラッグすると、幅の割合を変える事ができます。
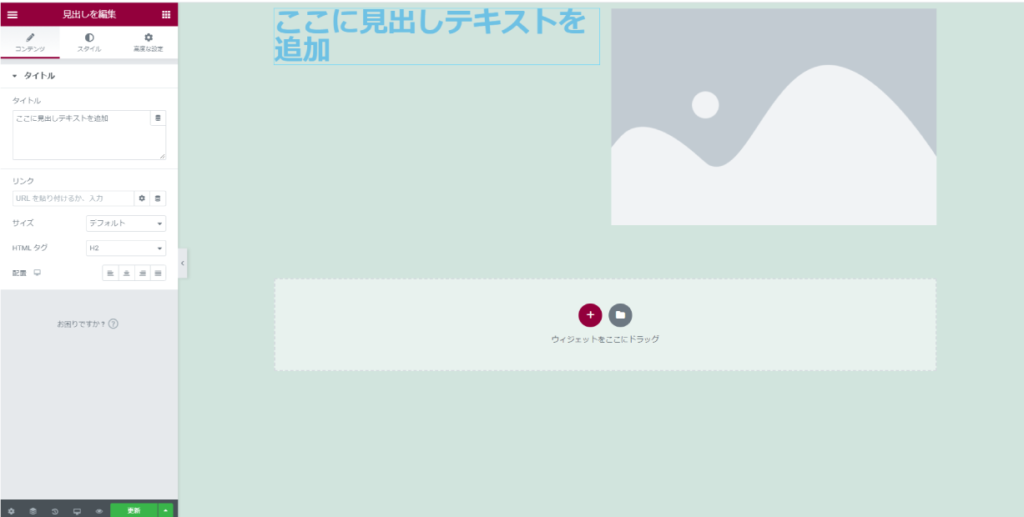
次は、見出しテキストと画像を変更してみます。

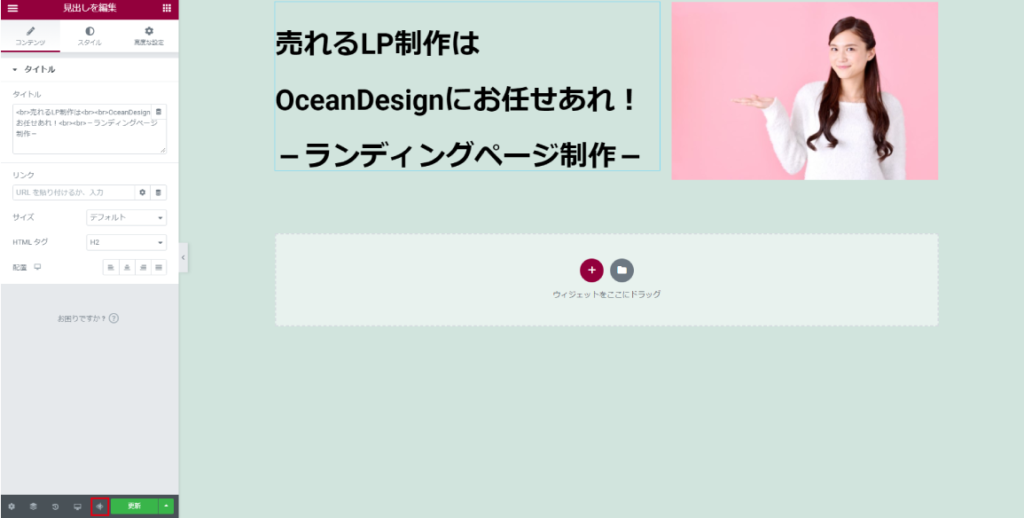
⑫タイトルと画像を追加してみました。
これを左下の「変更をプレビュー」で確認してみましょう。

⑬こんな感じになりました。
背景色が、元のテーマに依存した色になっているので、ワードプレスのカスタムCSSを使って変更してみたいと思います。
上の「カスタマイズ」を選択します。

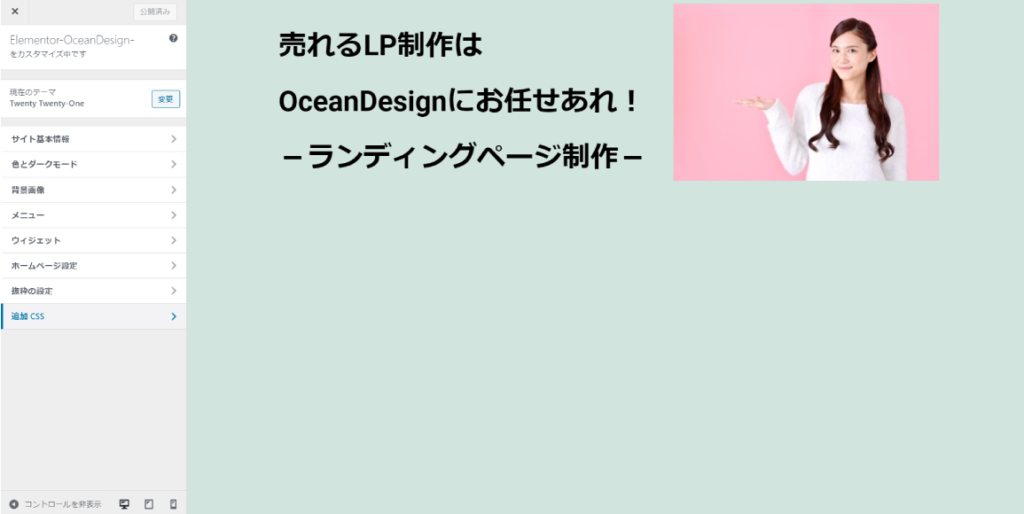
⑭左のメニューから「追加CSS」を選択します。

⑮追加CSSに以下の様に記入します。
body {
background-color: #FFFFFF;
}
背景が白になりました。上の「公開」を忘れずに押します。

⑯この様になりました。文字が全部黒なので、一部分だけ変更してみましょう。
上の「Elementorで編集」から、先程のエレメンター編集画面に行きます。

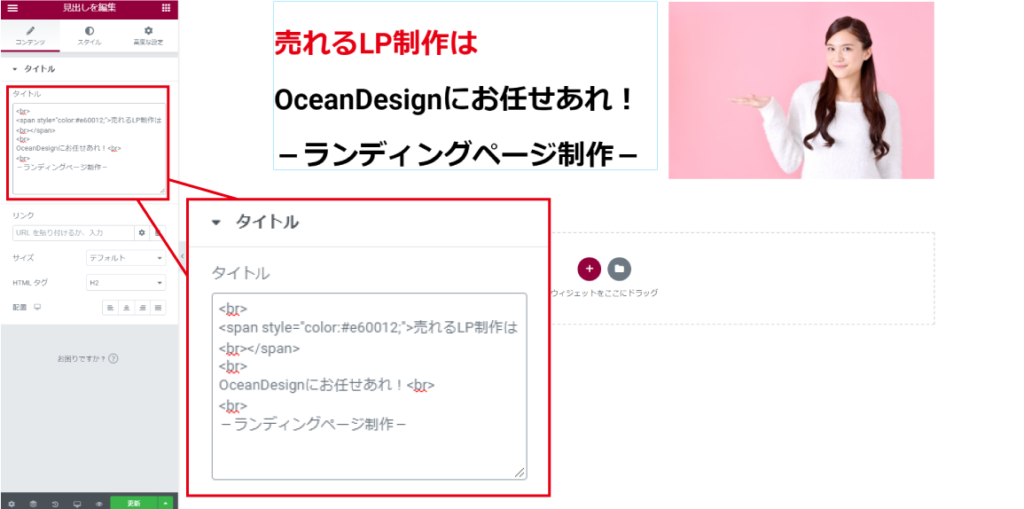
⑰左側にある「タイトル」の部分に直接CSSを書くと、色を個別で変更できます。
<span style="color:#e60012";>テキスト</span>
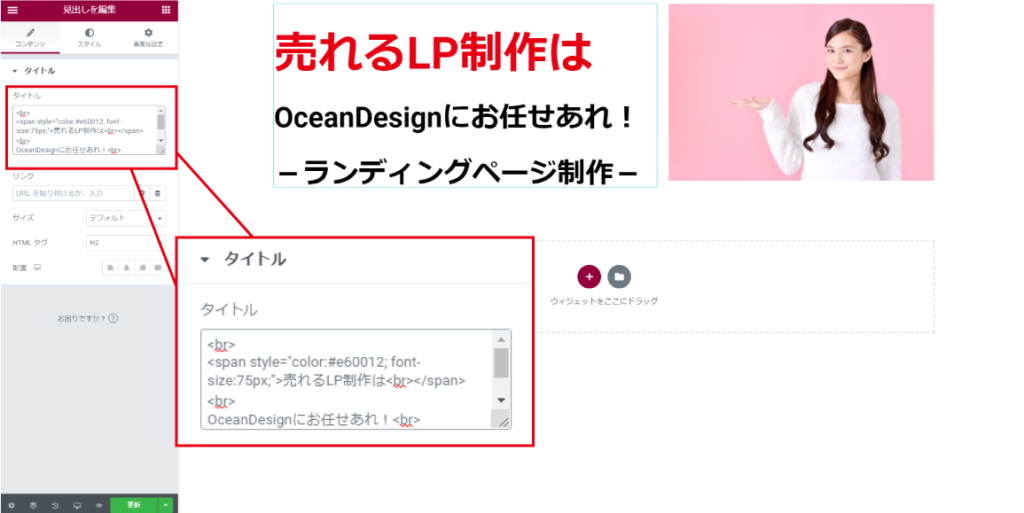
例えば、フォントサイズを大きくしたりすることもできます。
<span style="color:#e60012; font-size:75px;">テキスト</span>
⑱文字色を一部だけ、変更する事ができました。
もちろん文字色を全て変えることも可能で、そっちの方が簡単です。
Elementor編集画面に戻ります。

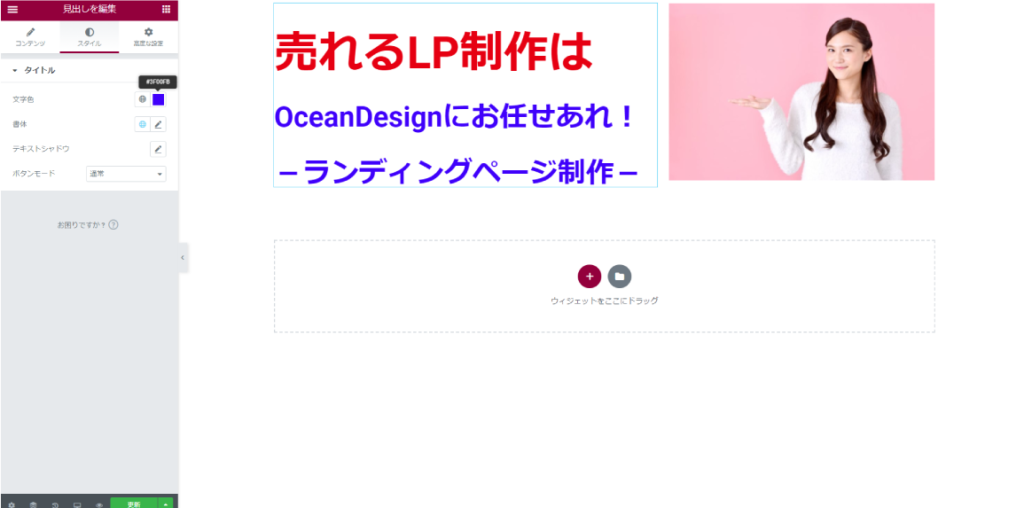
⑲左メニューの「スタイル」から、「文字色」で好きな色に変えることができます。
ただ、先程の様なstyle属性を個別で指定していると、そっちの方が優先されるため赤になっております。

実際に作成したものが以下になります。
こんな感じのものが作成できます。
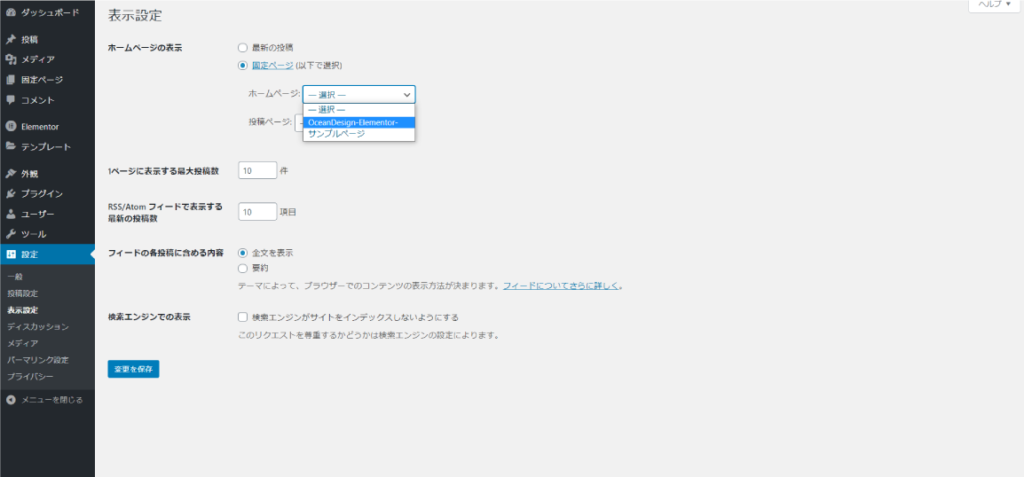
補足:追加した固定ページをトップページにするには、
「設定」→「ホームページの表示」を「固定ページ」に切り替えて、「ホームページ」から追加したページ名を選択します。
「変更を保存」を押したら、トップページが先程作成した画面になります。

まとめ
今回は、Elementor(エレメンター)を使ったLP(ランディングページ)作成方法について解説をいたしました。
本記事が少しでもLP(ランディングページ)をワードプレスで自作したいと思ってる方のご参考になりましたら幸いです。
こちらの記事を最後まで、ご覧いただきありがとうございました!
【この記事をチェックした人はこんな記事もチェックしています】
>>【無料】LP(ランディングページ)をワードプレスのLightningで作成する方法を画像付きで解説!
>>【2021年最新版】LP(ランディングページ)の おすすめ作成方法6選!【無料から有料まで】
