【LP制作も可能】Elementor(エレメンター)の無料で使える30種類の要素を全て紹介します
本記事の内容は、
・ワードプレスのElementor(エレメンター)を使ってLPを制作したい
・Elementor(エレメンター)でどんなことが出来るのかを知りたい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【LP制作も可能】Elementor(エレメンター)の無料で使える30種類の要素を全て紹介します
Elementor(エレメンター)の無料で使える30種類の要素を全て紹介します

以前の記事では、Elementor(エレメンター)の導入から実際にLP(ランディングページ)を制作する方法について画像付きで解説をしました。↓
本記事では、無料で使える要素を全30種を紹介していきます。
Elementor(エレメンター)をご検討されてる方に、少しでもご参考になれば幸いです。
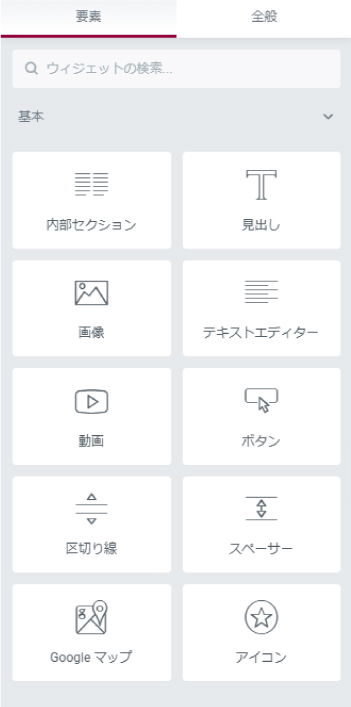
基本要素10種類
無料の基本要素10種類になります。

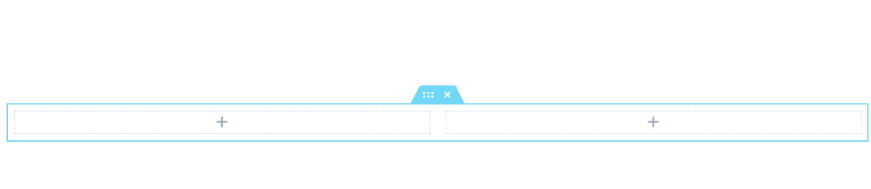
①内部セクション


ブロックを分割することできます。
分割することで、例えば左に画像、右に文章といった様に配置出来るようになります。
幅の割合も変えられます。
②見出し


見出しを追加することができます。
リンクを挿入出来たり、cssを使えば装飾も可能です。
③画像


画像を挿入することができます。
サイズを変更したり、リンクを挿入することも可能です。
④テキストエディター


テキストを挿入することができます。
⑤動画


動画を挿入することができます。
載せたい動画リンクを入れるだけと、とても簡単です。
対応しているのは、YouTube、Vimeo、Dailymotion、独自アップロードの4種類です。

画像オーバーレイでサムネイルも設定できます。
⑥ボタン


ボタンを追加することできます。
カラーは、デフォルト(黄緑)・情報(水色)・成功(緑)・警告(オレンジ)・危険(赤)の5色です。

アイコンライブラリーからボタンにアイコンも挿入できます。
⑦区切り線


区切り線を追加することできます。線スタイルの変更も可能です。
⑧スペーサー


スペースを追加することできます。幅を自由に変更可能です。
⑨Googleマップ


Googleマップを追加することできます。ズームや高さの変更が可能です。
⑩アイコン


アイコンを追加することできます。アイコンライブラリーには沢山のアイコンが存在しています。
以上が基本要素になります。
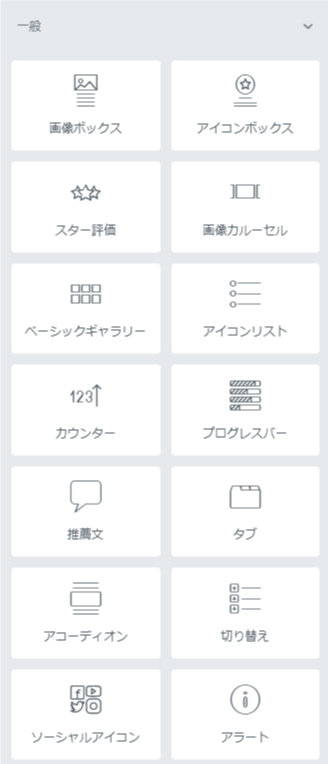
一般要素20種類
続いて、一般要素20種類になります。

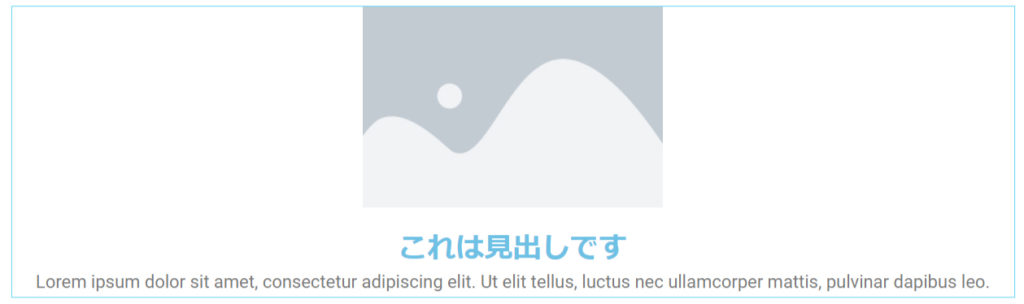
⑪画像ボックス


「画像+見出し+文章」を追加することできます。
⑫アイコンボックス


「アイコン+見出し+文章」を追加することができます。
⑬スター評価


スター評価を追加することができます。
値は、0~5.0と「0.1」きざみで入力できます。5段階評価と、10段階評価があります。
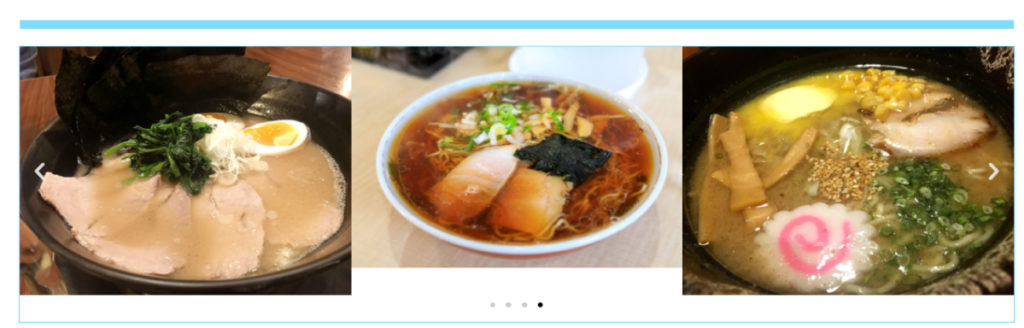
⑭画像カルーセル


画像カルーセルを追加することが出来ます。
画像カルーセルとは何かというと、画像が切り替わっていくものです。
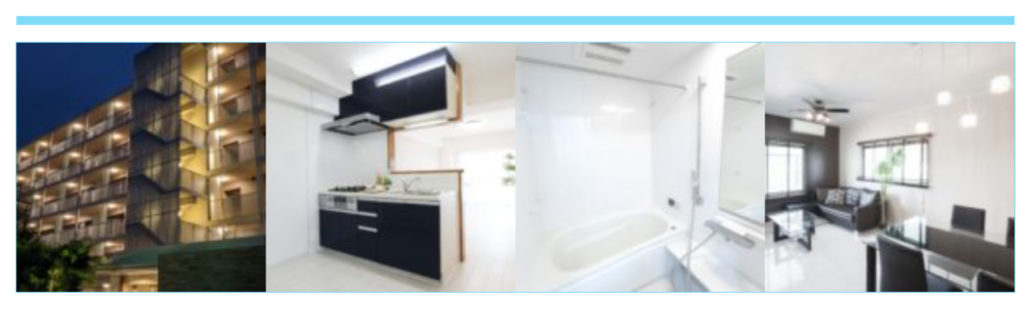
⑮ベーシックギャラリー


画像ギャラリーを追加することが出来ます。
⑯アイコンリスト


アイコンリストを追加することが出来ます。
⑰カウンター


カウンターを追加することができます。
開始ナンバーから終了ナンバーまでを自動でカウントしてくれます。
⑱プログレスバー


プログレスバーを追加することができます。
プログレスバーとは、読み込み中などで出てくる、〇%みたいなものです。
⑲推奨文


推奨文を追加することができます。
文章+画像(アイコン)+名前+肩書で構成されています。
⑳タブ


タブを追加することができます。
㉑アコーディオン


アコーディオンを追加することができます。「よくある質問」などで、見るような形です。
㉒切り替え


切り替えを追加することができます。アコーディオンとかなり似ています。
㉓ソーシャルアイコン


SNSアイコンを追加することができます。有名どころは大体揃っています。
㉔アラート


アラートを追加することができます。
カラーは、情報(青)・成功(緑)・警告(黄色)・危険(赤)の4色です。
㉕SoundCloud


SoundCloudを追加することができます。
㉖ショートコード


ショートコードを追加することができます。
㉗HTML


HTMLコードを追加することができます。
㉘メニューアンカー


メニューアンカーを追加することができます。
㉙サイドバー


サイドバーや、フッターを追加することができます。
㉚続きを読む


続きを読むを追加することができます。
ただし、アーカイブページで「the_content」を使用しているテーマにのみ適用される、と限定されています。
以上が一般要素になります。
無料で使用できる30種類全ての要素紹介はこれで以上になります。
まとめ
今回は、Elementor(エレメンター)の無料で使える30種類の要素を全てを紹介いたしました。
本記事が少しでもLP(ランディングページ)をワードプレスで自作したいと思ってる方のご参考になりましたら幸いです。
こちらの記事を最後まで、ご覧いただきありがとうございました!
【この記事をチェックした人はこんな記事もチェックしています】
>>【無料】Elementor(エレメンター)を使ったLP(ランディングページ)作成方法を解説
>>【2021年最新版】LP(ランディングページ)の おすすめ作成方法6選!【無料から有料まで】