【簡単で高クオリティ】STUDIOを使えば誰でも簡単にLP(ランディングページ)が作成可能!導入手順を分かりやすく解説!
本記事の内容は、
・LPを簡単に自作したい
・プログラミング知識不要でLPを作る方法を知りたい
・後から簡単に編集できるLPが欲しい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【簡単で高クオリティ】STUDIOを使えば誰でも簡単にLP(ランディングページ)が作成可能!導入手順を分かりやすく解説!
STUDIOを使えばノーコードでLPやサイトが簡単に作れる

「STUDIO」を使えば、プログラミング知識不要で誰でも簡単にLP(ランディングページ)やサイトを作成することが可能です。
制作事例はこんな感じです。
STUDIOの制作事例
STUDIOを使えば、とてもクオリティの高いこういったLPやサイトが出来てしまいます。
STUDIOは触りながらイメージ的にサクサクとデザインを作成することが出来るので、初心者の方でも安心して制作できるのでおすすめです。
LP(ランディングページ)の様に、1ページのものであれば無料で制作することが出来ます。
※ただし、独自ドメインとの接続やSTUDIOバナーの非表示化はBASICプランからとなっているため、注意が必要です。
STUDIOの料金体系
STUDIOの導入方法を解説

それではSTUGIOの導入手順を解説していきます。
割と一瞬で完了いたします。
※導入部分は2021年12月現在のものになりますので、ご覧いただいている時点では変更されている可能性がございます。
①まずはSTUDIOの公式HPより「無料ではじめる」を押します。

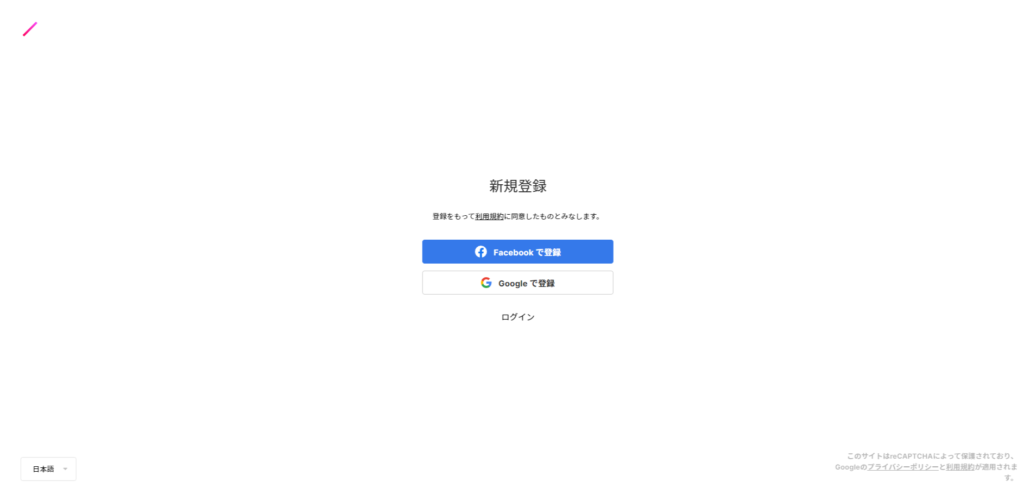
②GoogleかFacebookを使い登録を行います。そのため登録自体はびっくりするくらい一瞬で完了します。

③はじめるを押すと、簡単なアンケートが始まるので回答します。全部で3つくらいなのでこちらも一瞬で終わります。

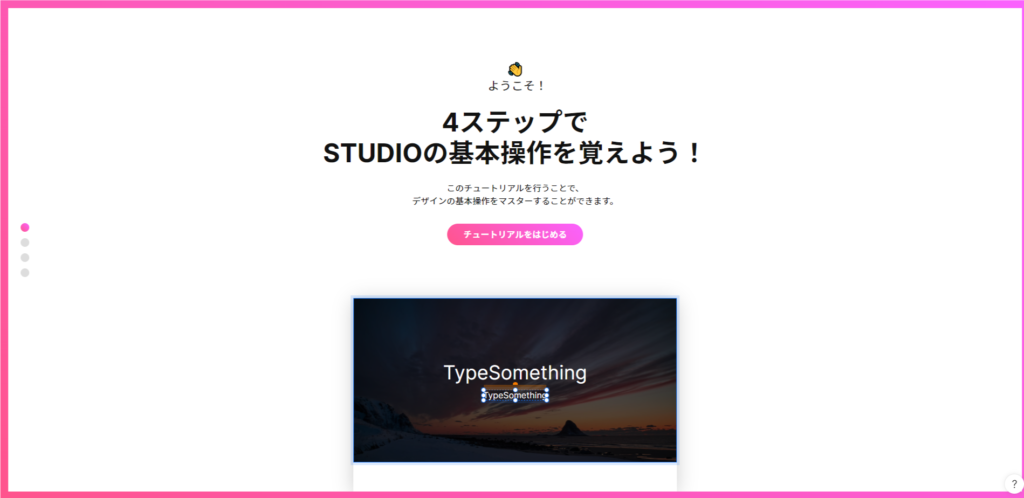
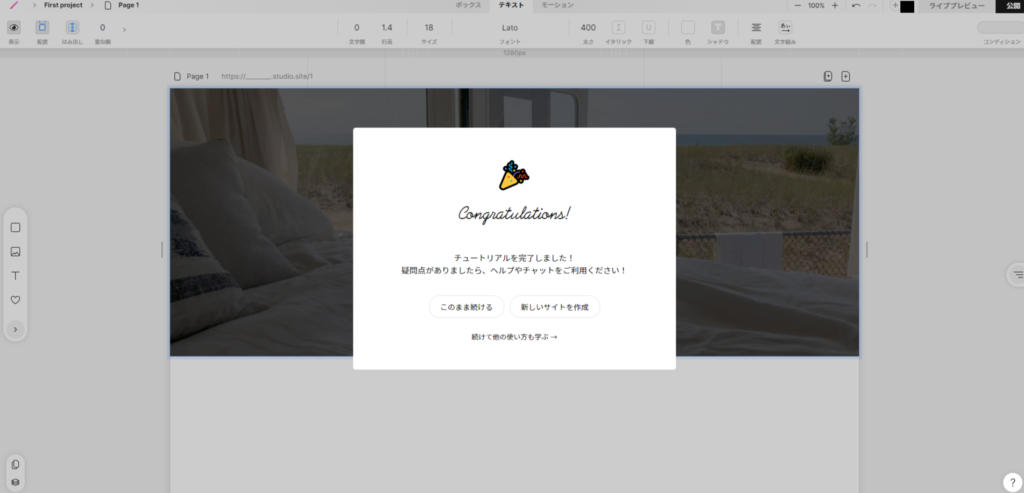
④ここからチュートリアルが始まりますが、長いものではありません。手順に沿って簡単に使い方を学びます。

⑤チュートリアルが完了すると、このままチュートリアルに沿って制作するか新しく作るかを選択し、制作を始めていきます。

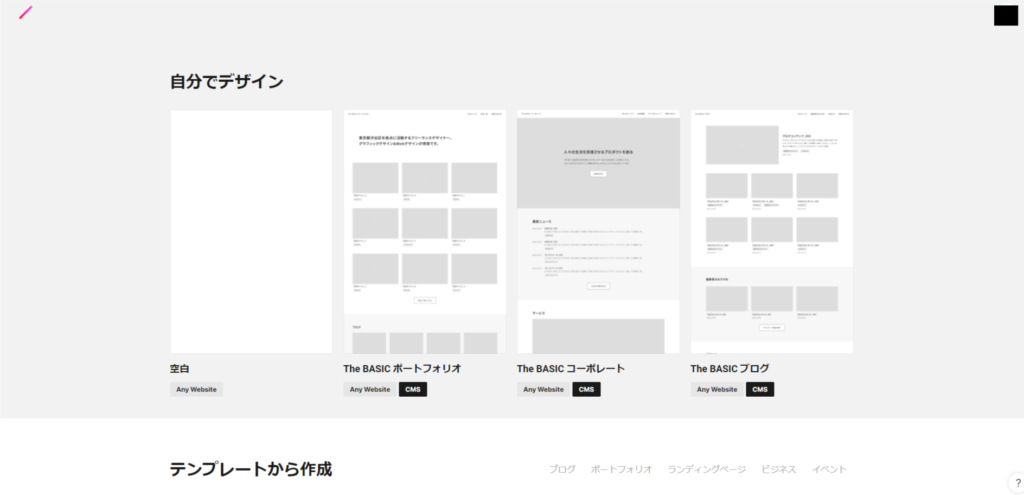
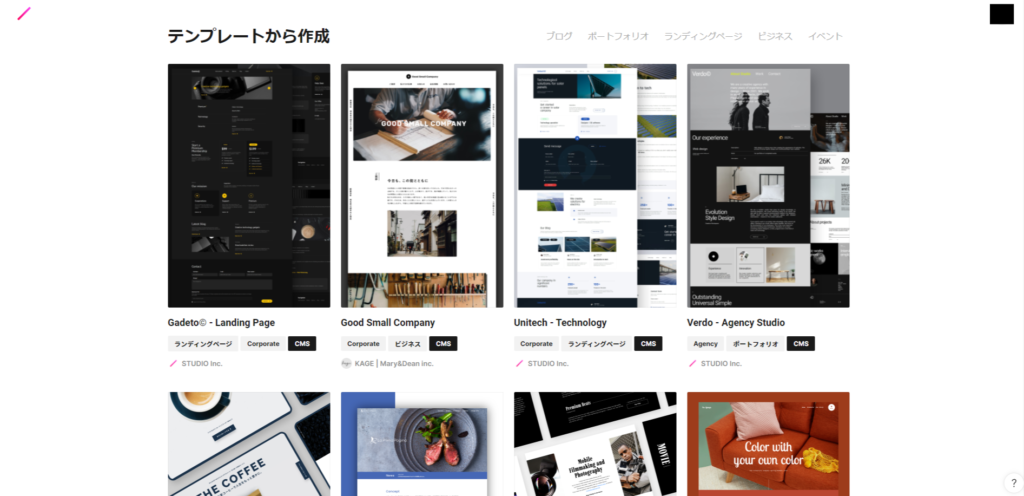
⑥一から自分でデザインすることも出来れば、テンプレートを選択してそこから制作していくことも可能です。


STUDIOでの制作中に出てきそうな疑問について回答

制作中に出てきそうな疑問をいくつかまとめてみました。
疑問1:どうやって要素を追加していけば良いの?
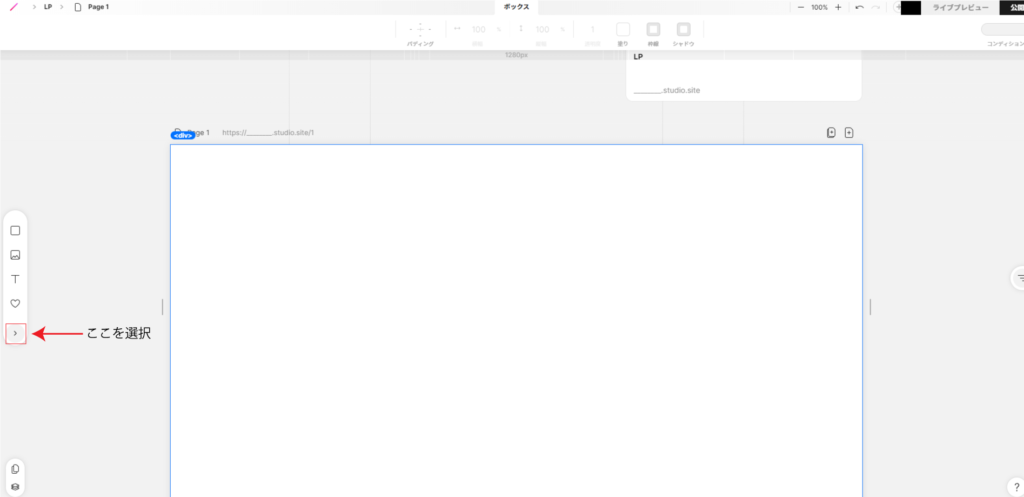
⇒左のメニューバーから「>」を選択すると、たくさんの要素が出てくるのでそこから追加していきます。

カバーやテキストブロック、ギャラリー、ヘッダーなどもここから追加できます。
一通りここから好きなように選んでいけば、完成すると思います。
〈追加できる要素をまとめておきます〉
【Basic】
・Box
・Image
・Text
・Icon
・Richtext
【Iframe】
・Map
・Youtube
・Vimeo
・Spotify
【Cover】【Text Block】【Gallery】【VIdeo Background】【Header】【Card】【Footer】【Column Section】【Social】【Table】
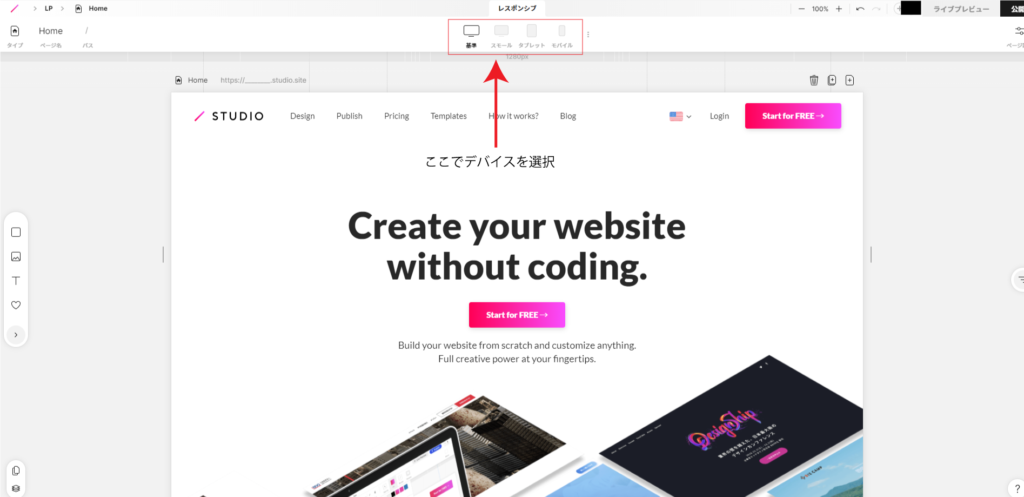
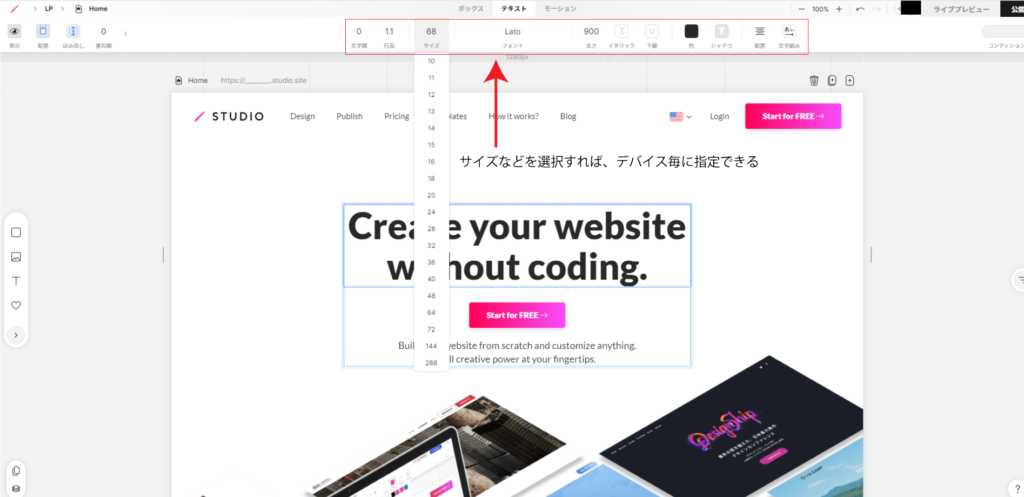
疑問2:レスポンシブに対応している?
ファーストビューの背景に用いる画像等は残念ながらPCとスマホで共通の大きさですが、フォントサイズや太さなどは大きさで指定することができます。
また、スマホでは要素を非表示にするといった、デバイスごとに要素の表示/非表示を設定することができました。


疑問3:お問い合わせフォームは設置できるの?
フォーム自体は無料のFreeプランでも設置できますが、プランの都合上Freeプランでは100件までしか回答を保存できない仕様になっております。
Basicプランで1000件までProプランで10000件まで増やすことができます。
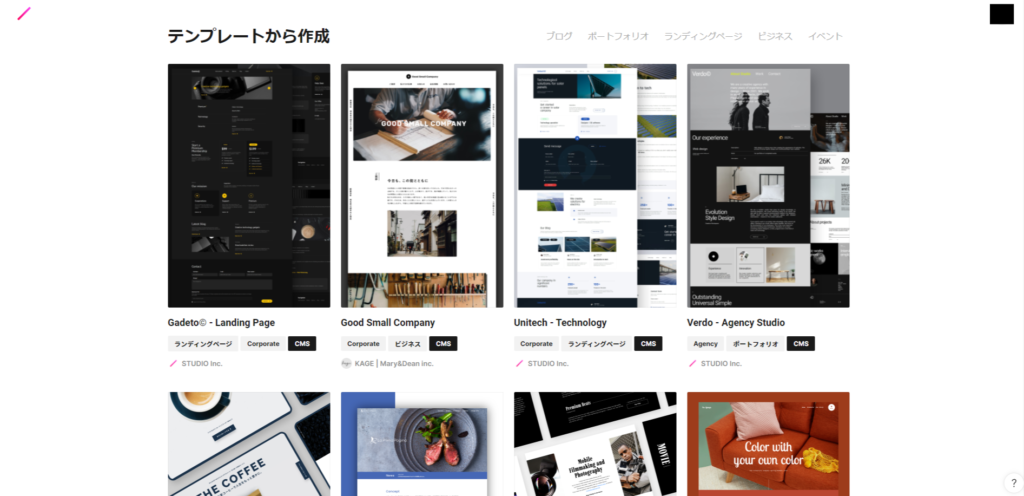
初心者の方はテンプレートからの作成がオススメ

いきなり何をどう作っていけばイメージが湧かないという方は、テンプレートから作成するのが効率的で良いと思います。
テンプレートから少しずつお好みのデザインや構成へと変更していけば自ずと完成が見えてくると思いますので、ぜひパズルを埋めるように楽しみながら作成してみてはいかがでしょうか。
まとめ
今回は、STUDIOを使ったLP(ランディングページ)作成について解説をいたしました。
STUDIOを使えば、クオリティの高いLP(ランディングページ)やHPをだれでも簡単に作成することが出来ます。
本記事が少しでもLP(ランディングページ)を自作したいと思ってる方のご参考になりましたら幸いです。
もしLP(ランディングページ)をテンプレートを使用せずに、オリジナルで一から制作して欲しいという方は、ぜひOceanDesignにご相談ください!
こちらの記事を最後まで、ご覧いただきありがとうございました!
【この記事をチェックした人はこんな記事もチェックしています】
>>【無料】LP(ランディングページ)をワードプレスのLightningで作成する方法を画像付きで解説!
>>【無料】Elementor(エレメンター)を使ったLP(ランディングページ)作成方法を解説