【簡単無料】LP(ランディングページ)にお問い合わせフォームを実装する方法 + 手順も分かりやすく解説『formrun(フォームラン)』
本記事の内容は、
・LP(ランディングページ)にお問い合わせフォームを簡単に実装したい
・LP(ランディングページ)にお問い合わせフォームを無料で実装する方法を知りたい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【簡単無料】LP(ランディングページ)にお問い合わせフォームを実装する方法『formrun(フォームラン)』
【簡単無料】LP(ランディングページ)にお問い合わせフォームを実装する方法『formrun(フォームラン)』

formrun(フォームラン)の特徴
特徴は以下の通りです。
メリット
・誰でも簡単にフォームが作れる
・サイトに簡単に埋め込める
・プログラミング等一切不要
・操作が簡単でかなり使いやすい(実証済み)
・無料でも回答データ数が無制限
・通知機能が充実している(メール、Slack、Chatwork、MicrosoftTeams、LINE WORKS)
デメリット
・無料プランだと、お問い合わせフォームの下にformrunロゴが入る(有料プランから非表示化)
次に実際の導入手順をご紹介します。
formrunのフォーム実装手順を画像付きで解説

アカウント作成からフォーム作成までの手順
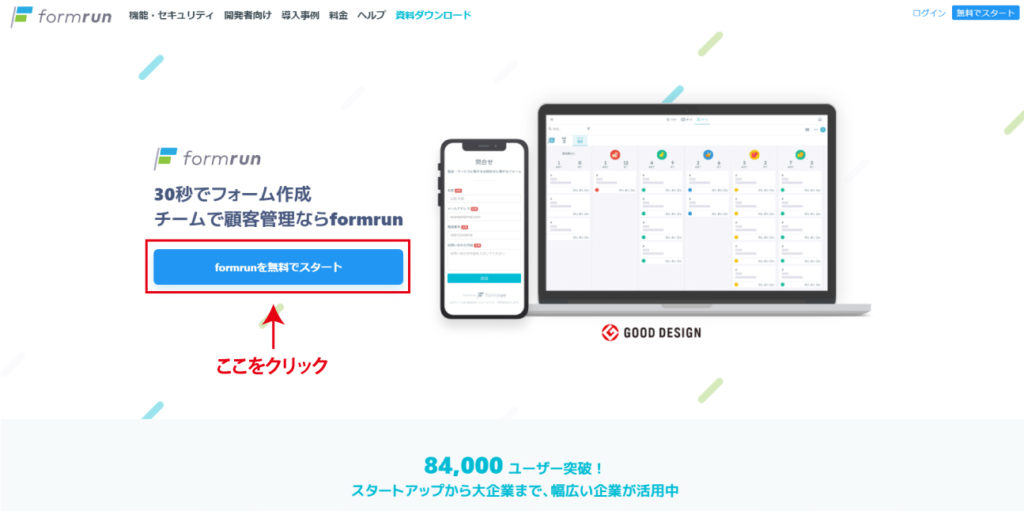
①まずは、以下より新規アカウントの作成を行います。↓

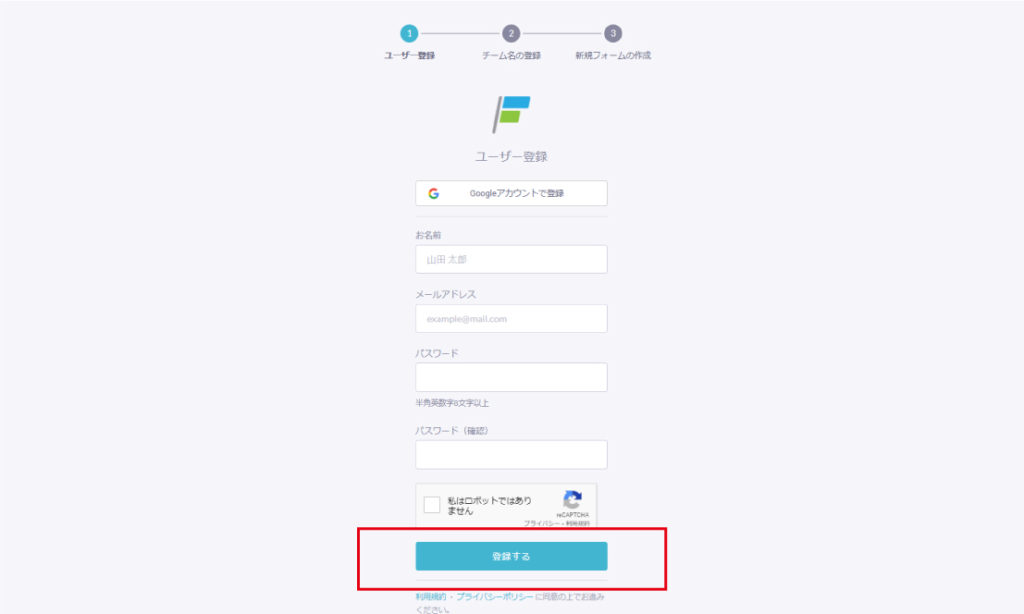
②ユーザー登録を記入したら、下記の登録ボタンを押します。

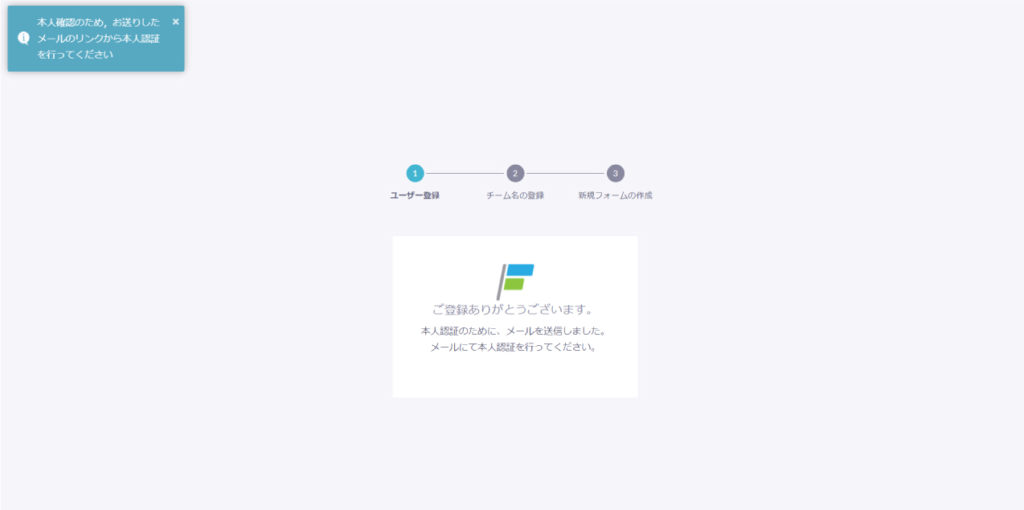
③登録が完了すると、formrunからメールが届きます。

④届いたメールからメールアドレスを認証し、チーム名(会社名など)を登録します。

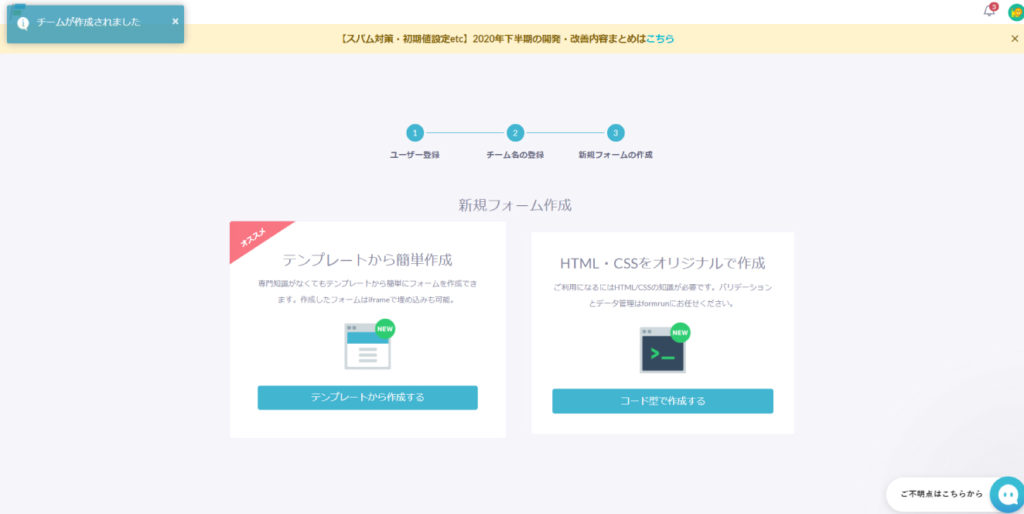
⑤新規フォーム作成から、好きな方(テンプレートから簡単作成orHTML・CSSをオリジナルで作成)でフォームを作成をします。
テンプレートから作成が簡単でおすすめです!今回は、テンプレートから作成で進めていきます。

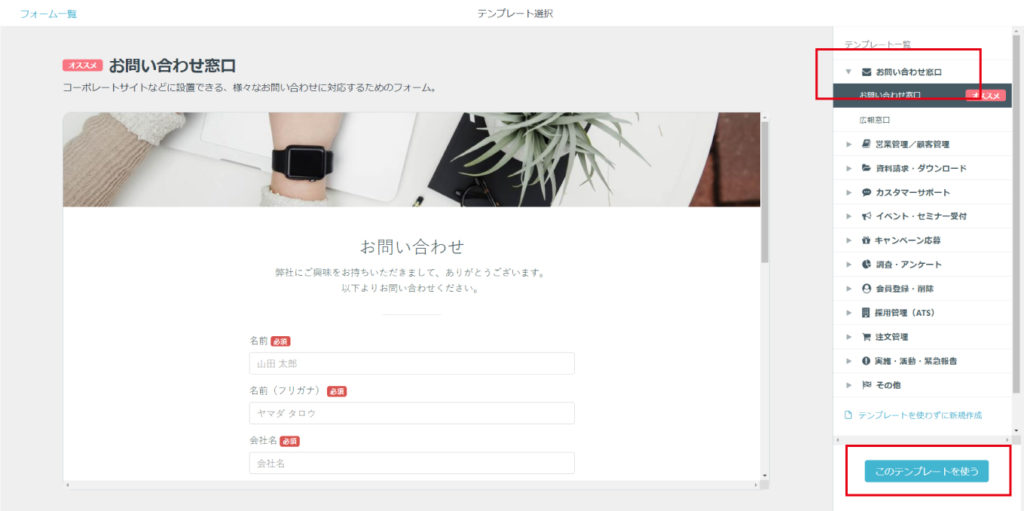
⑥「テンプレートから作成をする」を選択すると、実際のフォームテンプレートが表示されます。(お問い合わせ窓口がおすすめ)
今回は、「お問い合わせ窓口」のテンプレートを使用します。「このテンプレートを使う」をクリックします。

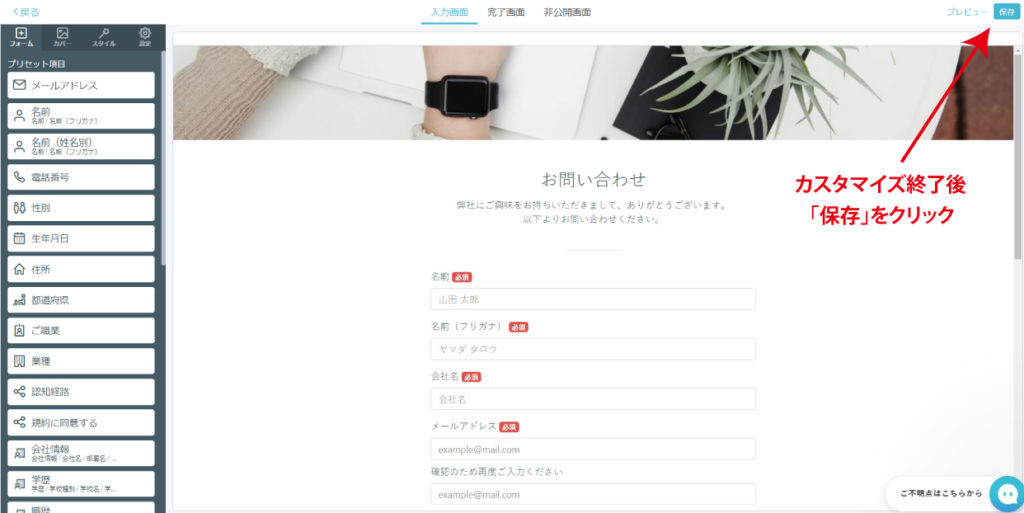
⑦フォームを自由にカスタマイズ出来ます。カスタマイズが終わったら、右上の「保存」を押します。

これでフォームが完成です!とても簡単に出来ます。
では、引き続き作成したフォームをサイトに埋め込んで行きます。
今回は、ワードプレスを使用します。
作ったフォームをサイトに埋め込む手順(今回はワードプレスを使用)
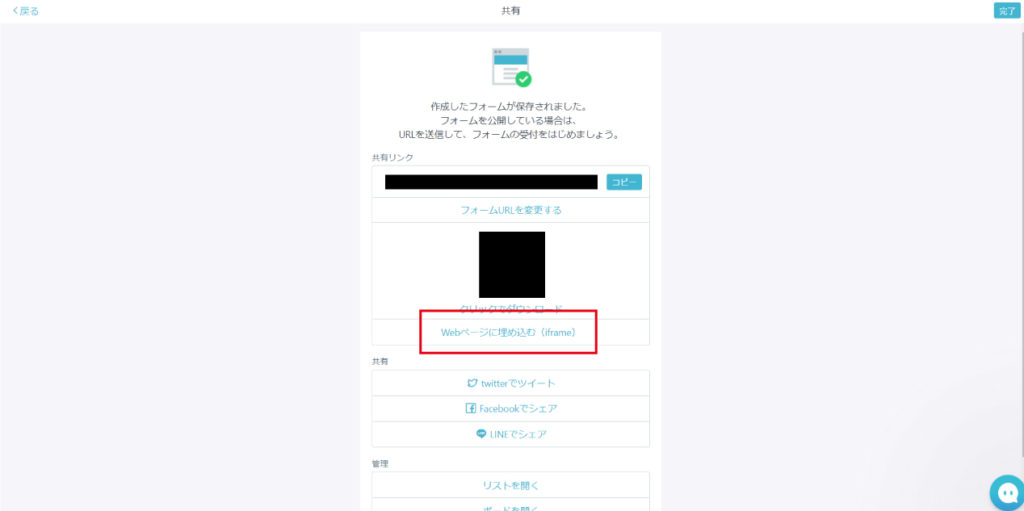
①「Webページに埋め込む(iframe)」をクリックします。

サイトに埋め込む用のスクリプトが出てきました。

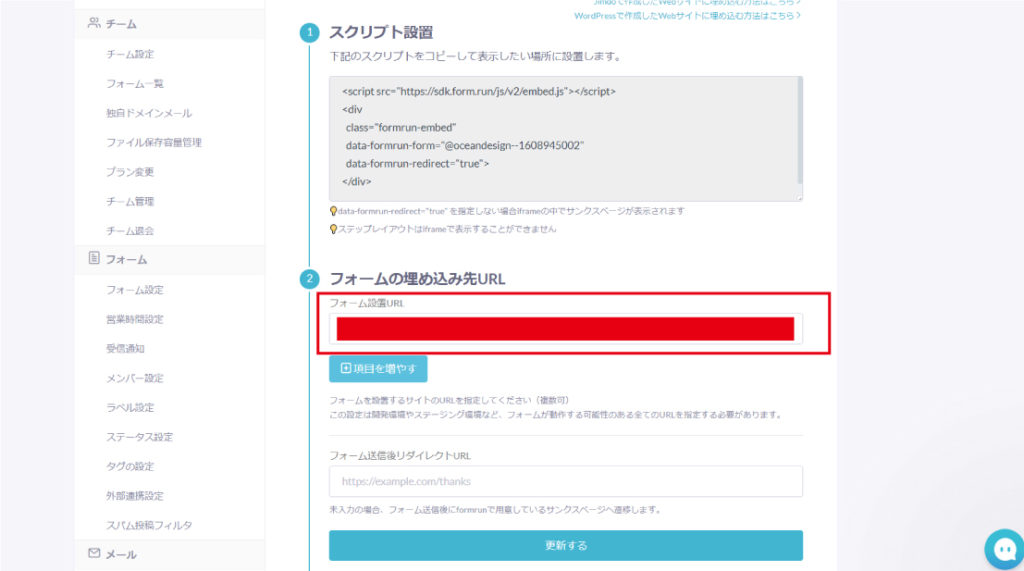
②「フォームの埋め込み先URL」に埋め込み先ページのURLを貼り付けます。

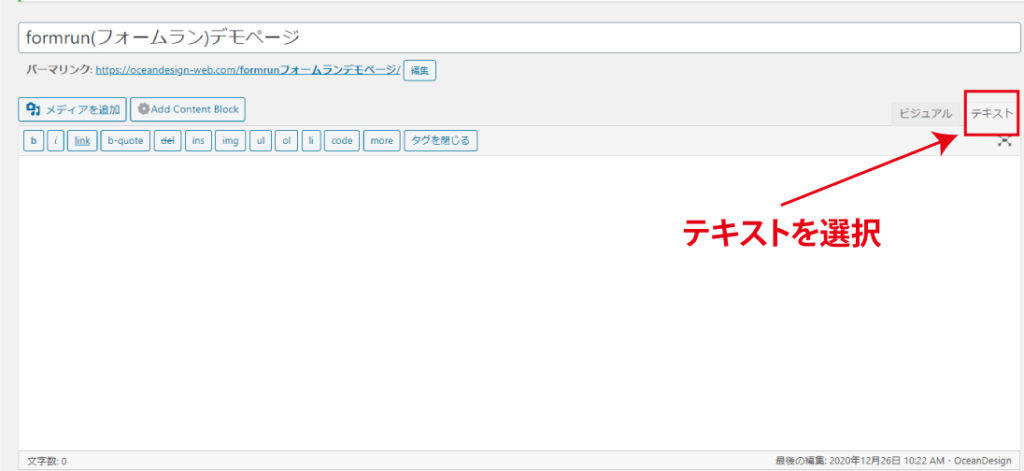
③ワードプレスにスクリプトを張り付ける場合は、テキストモードにします。

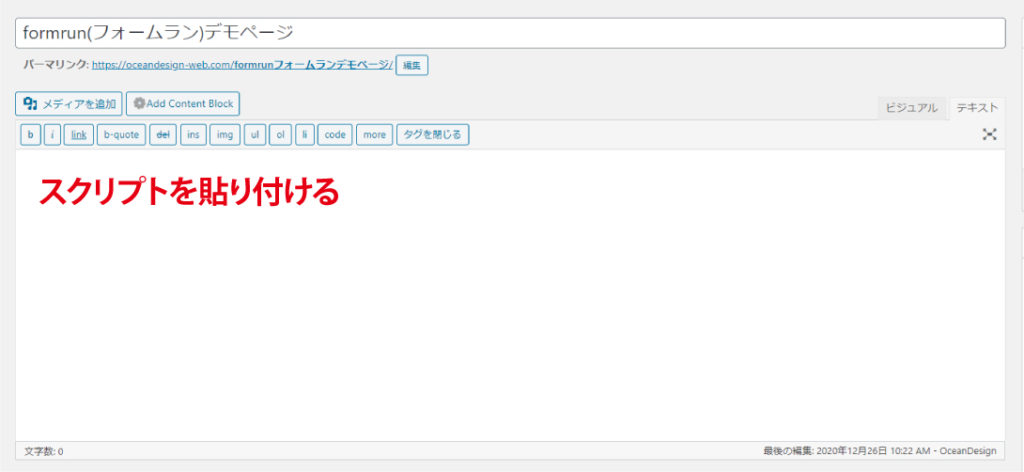
④スクリプトを貼り付けます。

これでフォームが実装出来ました!
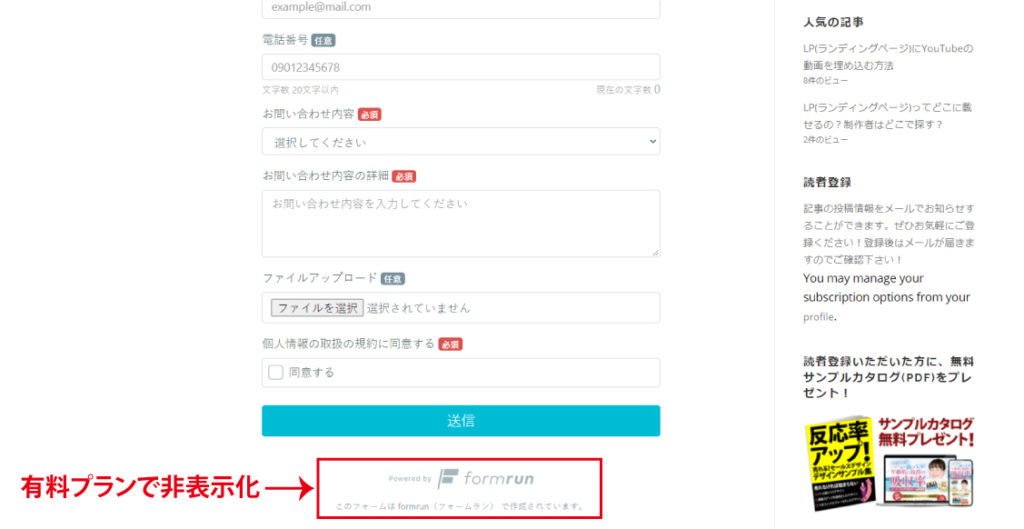
デモページはこちらです!
お問い合わせの下にあるformrunロゴは、有料プランにて非表示化出来ます。

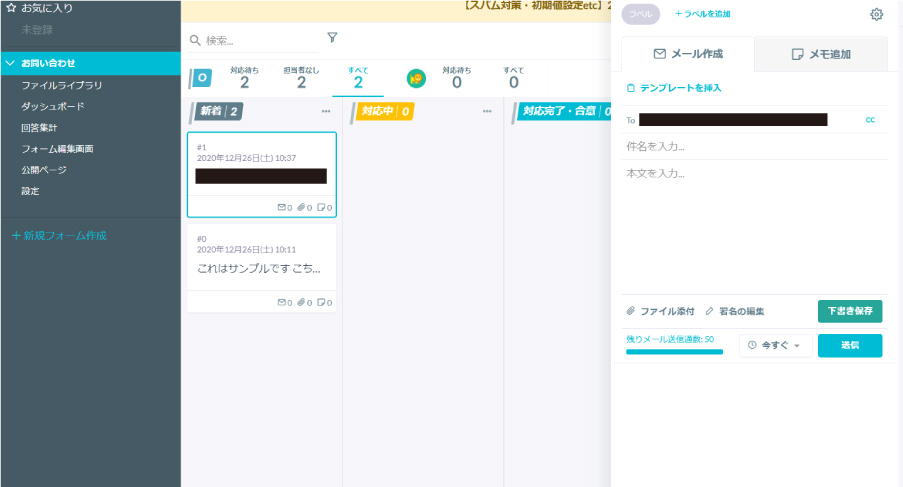
実際に問い合わせが来たら、そのままメールを送ることも可能です。
※プラン毎に上限が決まっています。

以上がformrunの実装手順になります。
お疲れ様でした!
LP(ランディングページ)にお問い合わせフォームを直接実装するメリット

LP(ランディングページ)にお問い合わせフォームを直接実装することで、コンバージョンアップに繋がると言われています。
LP(ランディングページ)から、サイト誘導してお問い合わせページに飛ばすよりもLP(ランディングページ)内で完結させた方が、離脱率の低下に繋がります。
また、お問い合わせした方に無料のオファー(無料プレゼント)等を付けると、お問い合わせ率が更にアップすることも分かっているので、おすすめです。
まとめ
今回の記事のまとめは以下になります。
・LP(ランディングページ)にお問い合わせフォームを簡単に無料で実装する方法は、formrunを使用。
・formrunの詳しい実装方法は、割愛させて頂きます。
・LP(ランディングページ)にお問い合わせフォームを直接実装するメリットは、コンバージョンアップに繋がる。
以上が、今回のまとめになります。
LP(ランディングページ)にお問い合わせフォームを実装したいという方に少しでも本記事が参考になれば幸いです。
こちらの記事を最後まで、ご覧いただきありがとうございました!
【この記事をチェックした人はこんな記事もチェックしています】