LP(ランディングページ)制作で最適なサイズとは?【解説】
本記事の内容は、
・LP(ランディングページ)の最適なサイズについて知りたい
・PCとスマホの場合、それぞれ何ピクセルで制作すれば良いの?
こういった疑問やお悩みにお答えします。
本記事のテーマ
LP(ランディングページ)制作で最適なサイズとは?【解説】
LP(ランディングページ)制作で最適なサイズとは?

LP(ランディングぺージ)とは、一般的に『サイトを訪れた際に、最初に表示されるページ』のことを指します。
ランディング=着地 という意味がある様に、ユーザーが最初に着地して見るページになります。
LP(ランディングページ)における最適なサイズで意識するべきはファーストビューになります。
その最適なサイズというのはズバリ、”見やすいサイズ”です。
実際PCやスマホで見た際に、大きすぎたり小さすぎてしまえば、見づらいと判断してユーザーが離れて行ってしまいかねません。
では、見やすいサイズってどれくらいなのか?という感じになると思いますので、以下で解説していきます。
意識すべきはファーストビューのサイズ
ファーストビューは、PCサイズで横幅1000px・縦幅500~600pxくらいが良いとされています。
というのも、前提としてファーストビュー全体がしっかりと見える様にした方が良いからです。
LP(ランディングページ)の中でも、一番重要とも言えるファーストビューは、離脱率低下のためにも、スクロールをしなくても全体をしっかりと見通せる様にすべき部分になります。
スマホサイズは、横幅320~640pxくらいが良いとされています。
スマホは、画像や文字が小さくならない様にすることが重要です。
制作時には、Googleの検証ツールや、実際に端末を使って確認することが大事になります。
ファーストビューの重要性
ファーストビューは、ページを訪れて一番最初に目につく部分になります。
人は、3秒以内にページに残るか去るかを判断していると言われていますので、ファーストビューの作り込みが一番重要です。
ファーストビューで大切なのは、『ユーザーにとって得られるメリットがきちんと入っているか』になります。
分かりづらい表現はなるべく避け、伝わりやすいコピーとアイキャッチ画像でユーザーの興味をガッチリ掴めるかが勝負になります。
ファーストビューは、起承転結の「結」に当たる部分です。
結論から先に述べて、その後に商品説明や、お客様の声などを構成していきます。
サイズ確認をしてみよう【Google検証ツール】

制作時は、Googleの検証ツールを使ってデバイス毎の見栄えを確認します。
以下で、やり方について解説していきます。
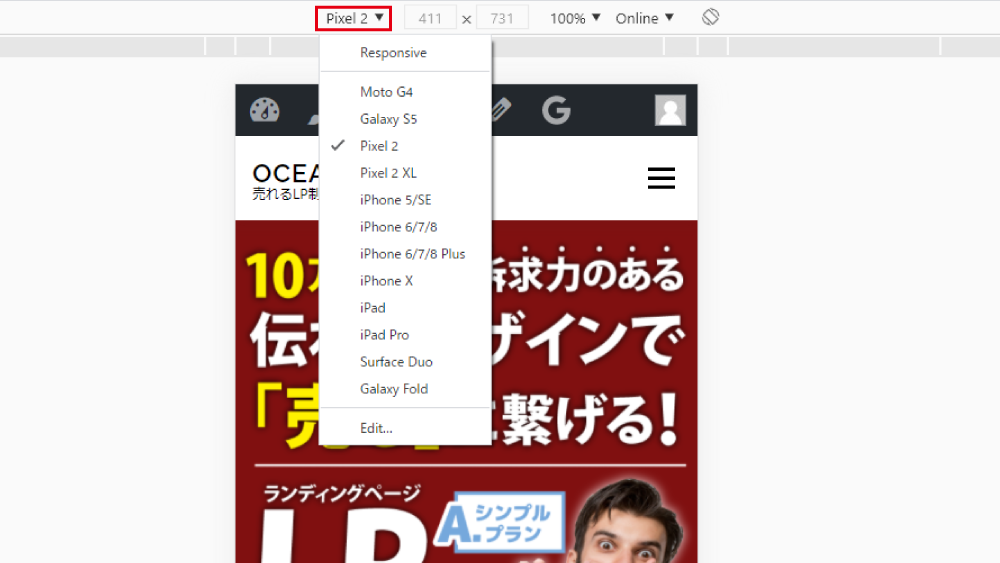
①確認したいページを「右クリック」→「検証」を選択します。
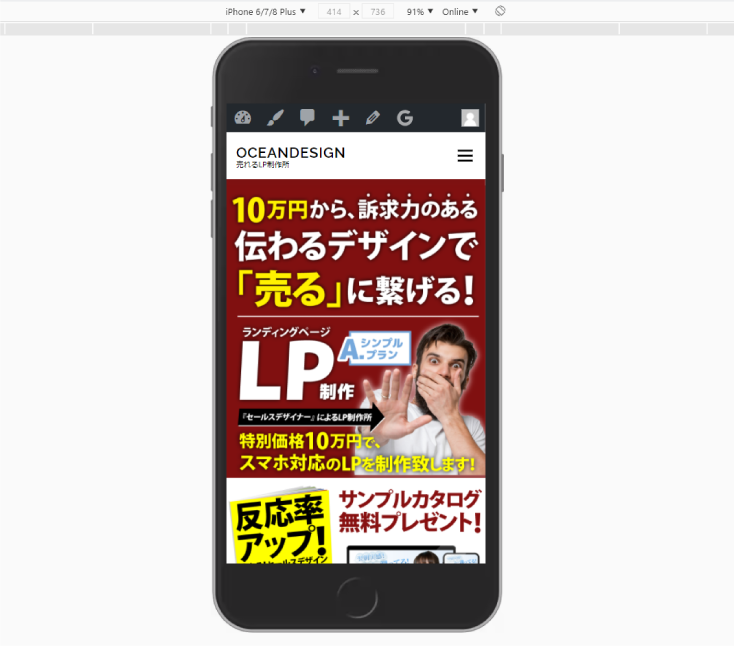
②上の所で、確認したいデバイスを選択します。

③この様に、確認することができます。

ただし、検証ツールはあくまでも検証に過ぎないため、iPhoneで見た際にフォントなど微妙に誤差がある場合もあります。
そのため、実際の端末を使って確認するのが最善と言えます。
まとめ
今回の、まとめは以下になります。
・LP(ランディングページ)における最適なサイズで意識するべきはファーストビュー
・PCサイズで横幅1000px・縦幅500~600pxくらいが良いとされる
・スマホサイズは、横幅320~640pxくらいが良いとされる
・ファーストビューで大切なのは『ユーザーにとって得られるメリットがきちんと入っているか』
・LPのデバイス毎の見栄えは、Googleの検証ツールを使って確認する
以上が、今回のまとめになります。
LP(ランディングページ)はファーストビューが肝になるため、ユーザーにとって見やすいかどうかを意識して最適なサイズにしましょう!
こちらの記事を最後まで、ご覧いただきありがとうございました!