【手順解説】LP(ランディングページ)にYouTubeの動画を埋め込む方法
本記事の内容は、
・LP(ランディングページ)にYouTubeの動画を埋め込む方法を知りたい
・LP(ランディングページ)にYouTubeを載せるメリットを知りたい
こういった疑問やお悩みにお答えします。
本記事のテーマ
【手順解説】LP(ランディングページ)にYouTubeの動画を埋め込む方法
【手順解説】LP(ランディングページ)にYouTubeの動画を埋め込む方法

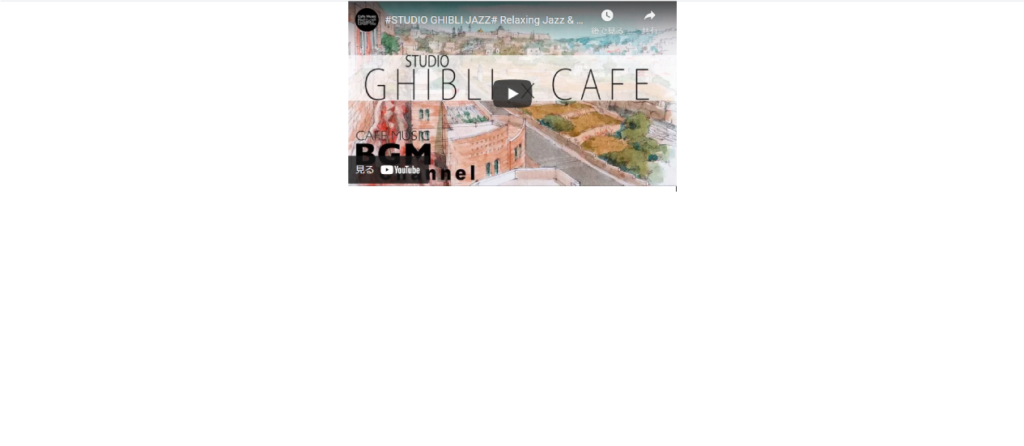
今回のデモはこんな感じになります。↓
https://oceandesign-web.com/sample_blog_youtube/
LP(ランディングページ)にYouTubeの動画を埋め込む方法は、とても簡単です。
手順を解説していきます。
YouTubeの動画を埋め込む手順
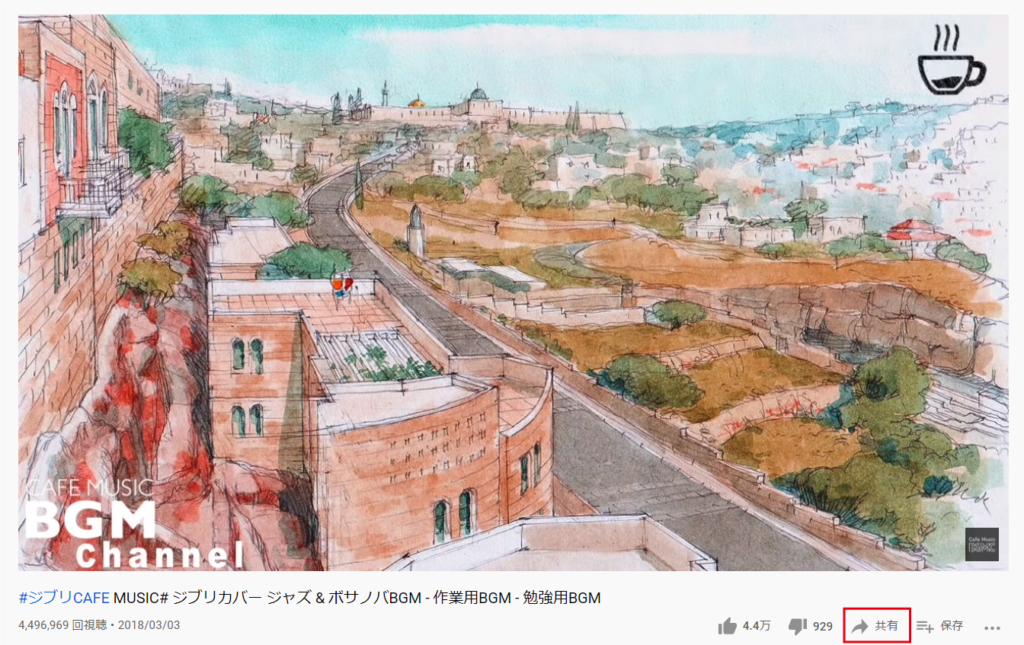
①載せたいYouTubeの動画を検索して、「共有」を選択します。

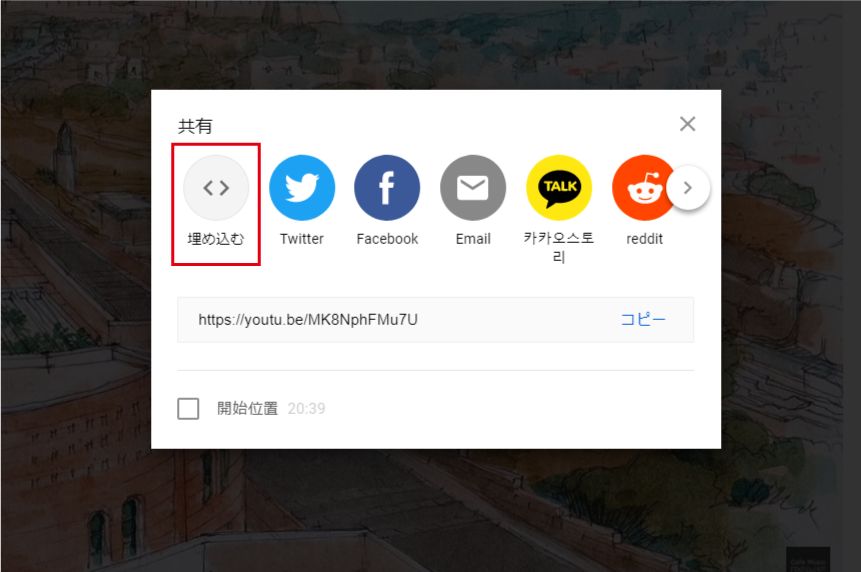
②「埋め込む」を選択します。

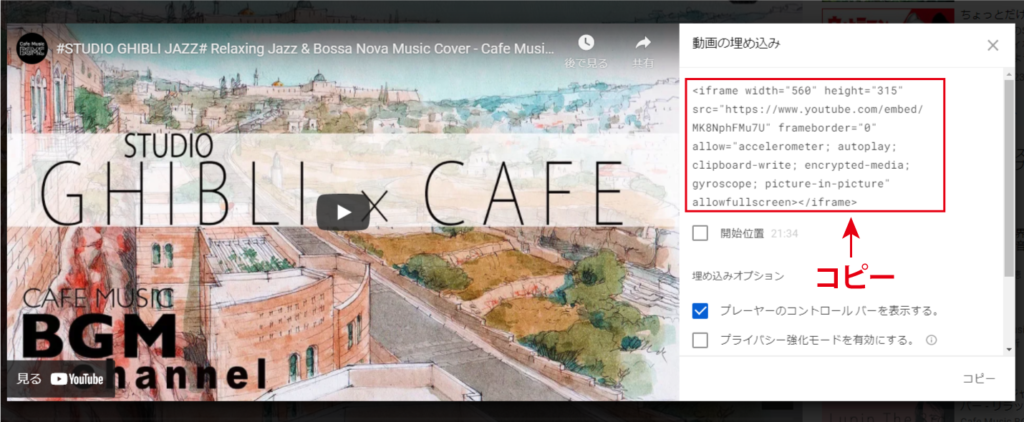
③右側に出てくる、コードを全てコピーします。

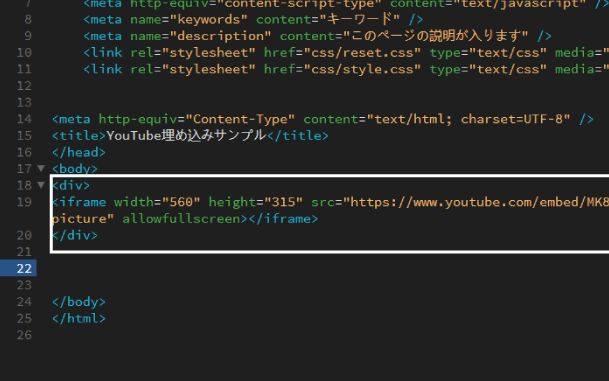
④載せたい部分に、コピーしたコードを貼り付けます。

これだけで、YouTube動画を簡単に載せることが出来ます!

あとは、cssで大きさや配置等を調整します。
続いて、レスポンシブ対応にして、中央に配置させる方法をご紹介します。
レスポンシブ対応にする方法
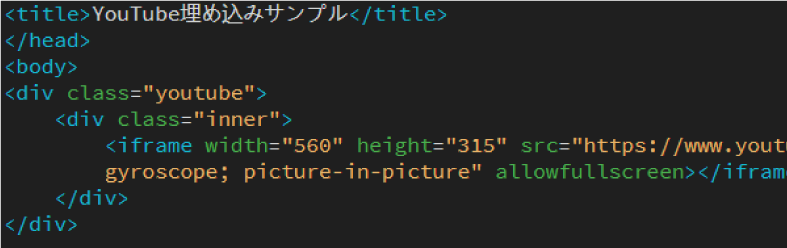
①htmlファイルを下記の様に書きます。
<div class-"youtube">
<div class="inner>
<iframe>~~~~</iframe>
</div>
</div>
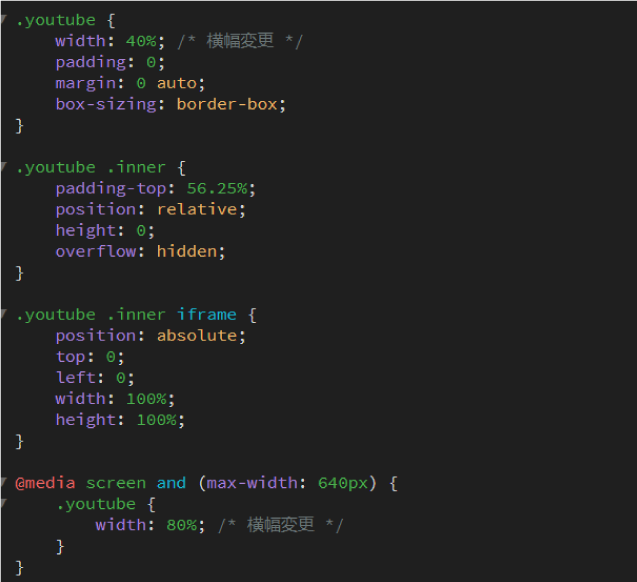
②cssファイルを下記の様に書きます。
.youtube {
width: 40%; /* 横幅変更 */
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
.youtube .inner {
padding-top: 56.25%;
position: relative;
height: 0;
overflow: hidden;
}
.youtube .inner iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media screen and (max-width: 640px) {
.youtube {
width: 80%; /* 横幅変更 */
}
}
これで、レスポンシブ対応の動画を埋め込むことが出来ました。
大きさは、cssにて幅を調整することで変更することが出来ます。
LP(ランディングページ)にYouTube動画を載せるメリット

サービス内容を分かりやすく伝えられる
ユーザーに文字を読むストレスを減らさせ、動画の方がより内容を理解して貰いやすくなります。
LP(ランディングページ)の滞在時間が伸びる
動画を再生してもらえれば、それだけページの滞在時間が伸び、興味を持ってもらえる可能性が高まります。
拒否反応を発生させづらい
今や動画コンテンツは私たちにとって身近なもので、YouTubeに対しての拒否反応を起こしづらくなっていると言えます。そのため、LP(ランディングページ)に組み込めば、サービスに興味をもって貰いやすくなります。
まとめ
今回の記事のまとめは以下になります。
・LP(ランディングページ)にYouTubeの動画を埋め込む方法は、割愛させて頂きます。
・LP(ランディングページ)にYouTube動画を載せるメリットは、
-サービス内容を分かりやすく伝えられる
-LP(ランディングページ)の滞在時間が伸びる
-拒否反応を発生させづらい
以上が、今回のまとめになります。
LP(ランディングページ)にYouTubeの動画を埋め込みたいという方に少しでも本記事が参考になれば幸いです。
こちらの記事を最後まで、ご覧いただきありがとうございました!